Förderjahr 2019 / Project Call #14 / ProjektID: 4612 / Projekt: Delete Your Data
Rein ins Programmieren
Im letzten Blogbeitrag wurde bereits festgelegt und erläutert welche Technologien für DYD zum Einsatz kommen werden. Bei der eigentlichen Programmerstellung war nun der erste Schritt, eine Vorlage zu finden welche die gewünschten Technologien verbindet. Nach der Evaluierung verschiedener Möglichkeiten entschieden wir uns, eine Projektvorlage mittels NuxtJS zu generieren. Dieses Framework für Applikationen mit Vue-Frontend bringt schon viele Best Practices und Goodies für das moderne Web mit, etwa nahtloses server-side rendering und Vuetify, eine Bibliothek aufeinander abgestimmter Vue-Komponenten. Nicht nur vom Inhalt her, auch von der Softwarestruktur entsprach NuxtJS unseren Erwartungen sehr gut.
Allerdings brachte Nuxt noch keine Datenbankanbindung mit, sondern nur einen rudimentären Server-Aufbau für das Ausliefern des Frontends. Der nächste Schritt war es daher dieses Manko zu beheben, wobei wir uns hier für Sequelize entschieden. Sequelize ist ein ORM welcher mehrere Datenbanksysteme unterstützt, unter Anderem SQLite welches wir zur Entwicklung verwenden, und MySQL und PostgreSQL die wir als Produktiv-Datenbanken jedenfalls unterstützen wollen.
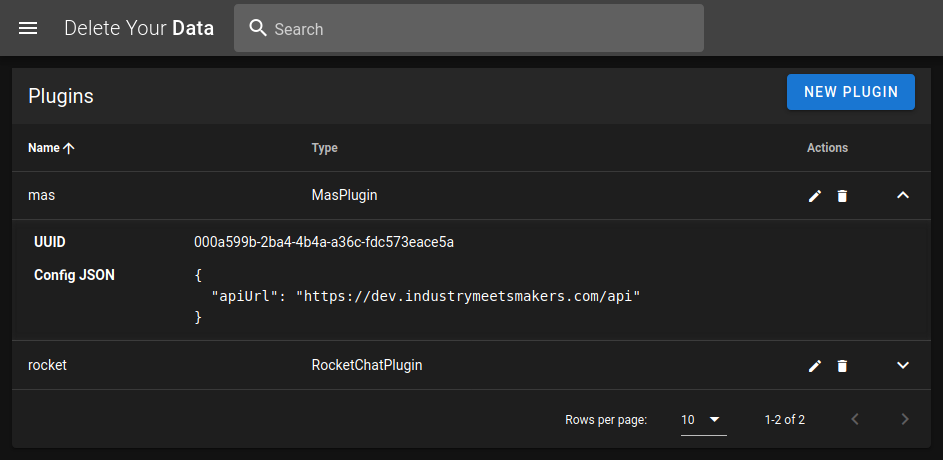
Den ersten Realitätscheck für die so erstellte Vorlage gab es in Form des Datenmodells und der zugehörigen CRUD-Weboberfläche: das Datenmodell aus der vorherigen Phase wurde leicht in der von Sequelize geforderten Form als JavaScript formuliert, und darauf aufbauend wurden grundlegende REST APIs (CRUD - Create, Read, Update, Delete) definiert. Für weiterführende APIs, wie etwa zum Anonymisieren eines Benutzers, wäre es zu diesem Zeitpunkt noch zu früh. Dass diese Befehle aber noch in die Gesamtstruktur passen müssen, wurde aber natürlich berücksichtigt.

Ausbau von MakersAtSchool
Da DYD anhand der Verknüpfung mit MakersAtSchool getestet und dann auch langfristig eingesetzt werden soll, war es ebenso wichtig diese Plattform weiterzuentwickeln. MakersAtSchool ist eine Community Matching Plattform, auf der Unternehmen Projekte ausschreiben können, welche dann von Schülern bearbeitet werden sollen. Nähere Informationen zu der Plattform können Sie hier nachlesen.
Um DYD dann in die MakersAtSchool Seite integrieren zu können, musste die Plattform erstmal angepasst und überarbeitet werden. Um die Seite für Schüler ansehnlicher zu gestalten, wurde mithilfe von mehreren freiwilligen Schülern die Usability der Seite getestet, wodurch viele neue Möglichkeiten der Verwendung aufgetaucht sind. Durch die Erfahrung mit den Schülern wurde die Seite dann angepasst. Gleichzeitig wurde MakersAtSchool sicherheitstechnisch überprüft, denn ohne dass personenbezogene Daten überhaupt sicher gespeichert und verwaltet werden, ist die Verarbeitung dieser Daten weder moralisch vertretbar, geschweige denn DSGVO-konform möglich; und darum geht es bei der Integration von DYD schließlich.
Nächste Schritte
Nachdem damit die grundlegende Datenverwaltung von Delete Your Data steht, kann es mit dem Kern der Funktionalität losgehen, die in den verschiedenen Plugin-Modulen liegen wird. Die DYD-Datenbank indexiert zwar, an welchen Orten personenbezogene Daten liegen, aber diesen Index auch zu befüllen und zu benutzen hängt ganz von der Art der angebundenen Systeme ab. Darum wird es jetzt in Folge gehen.