Förderjahr 2022 / Projekt Call #17 / ProjektID: 6448 / Projekt: OnLaunch
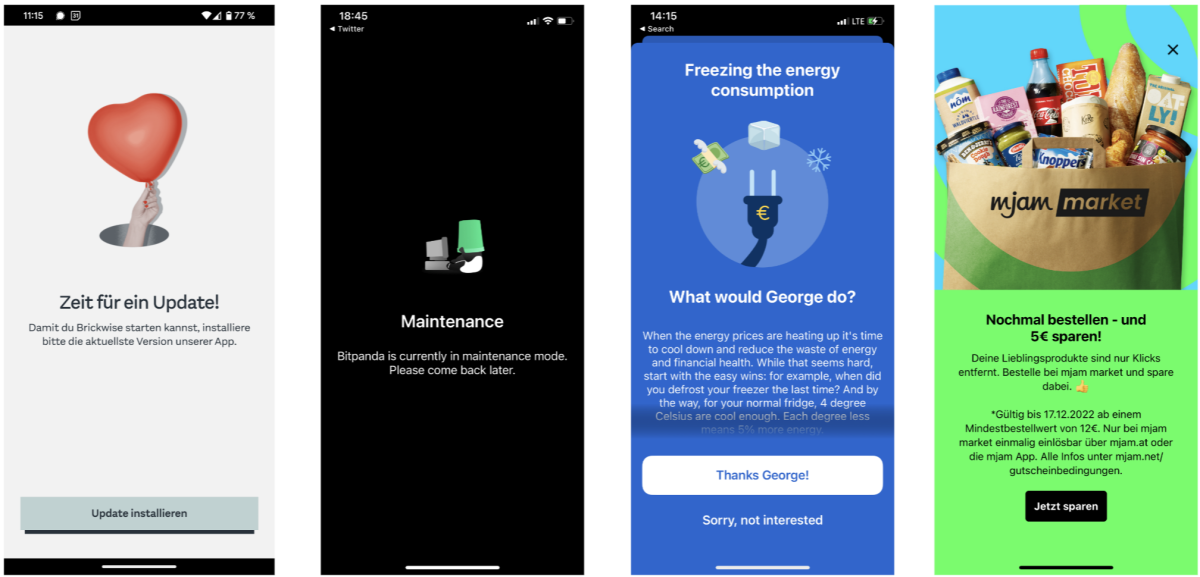
Durch OnLaunch können wir mehrere Probleme für Entwickler:innen lösen. Dazu haben wir uns auf die Suche gemacht, wie Nachrichten beim App Start jetzt schon verwendet werden. Wir haben uns vier populäre österreichischen Apps angeschaut: Brickwise, Bitpanda, Mjam und George. Hier sehen wir wie die verschiedenenen Anwendungen aussehen:

Wir sehen, es gibt viel Ähnlichkeiten zwischen den Nachrichten, aber alle scheinen individuell implementiert zu sein. Durch OnLaunch gehört das “Rad neu erfinden” bald der Vergangenheit an.
Use Case 1 - Updates
In vielen Fällen ist es für Entwicklerinnen und Entwicklern wünschenswert, wenn die User über die aktuellste Version einer App verfügen. Das ist gerade wichtig, wenn Sicherheit ein wichtiger Aspekt ist. Die App kann nicht genutzt werden, solange nicht die App auf den neuesten Stand gebracht wird. Um diesen Prozess zu vereinfachen wird man bequemerweise über das Betätigen des Buttons direkt in den App Store weitergeleitet.
Use Case 2 - Wartungsmodus
Bei Apps wie Bitpanda kann es im Falle von Wartungsarbeiten notwendig sein, die App-Funktionalitäten kurzzeitig einzuschränken, um eine saubere User-Experience und konsistente Datenhaltung zu gewährleisten. Die App kann aktuell nicht normal verwendet werden. Der Dialog, welcher die Informationen zum Wartungszustand ausgibt, kann nicht weggedrückt werden.
Use Case 3 - Auf Angebote hinweisen
Apps wie Mjam hingegen weisen abundzu mit In-App Messages auf Angebote hin. Im Vergleich zum vorherigen Use Case werden zusätzlich zwei Actions angegeben, damit App-Nutzer:innen den Dialog schließen können. Die erste Action ist im dem Fall der Button unten mit Text “Jetzt sparen” und die zweite Action ist der x-Button rechts oben.
Use Case 4 - Messages aller Art
George verwendet In-App Messages in einer ganz einfachen Art: Um den Usern immer wieder neue Finanzinformationen und Tipps zu geben.
Die vier Use Cases sind jedoch nicht das Ende der Möglichkeiten, die unser Open Source Framework OnLaunch bieten soll. Durch die beliebige Konfiguration von Messages, können diese ohne viel Aufwand nach individuellen Anforderungen und Bedürfnissen angepasst werden. Mit der Zeit werden noch mehr Use Cases abgedeckt und zusätzliche Actions integriert - stay tuned!
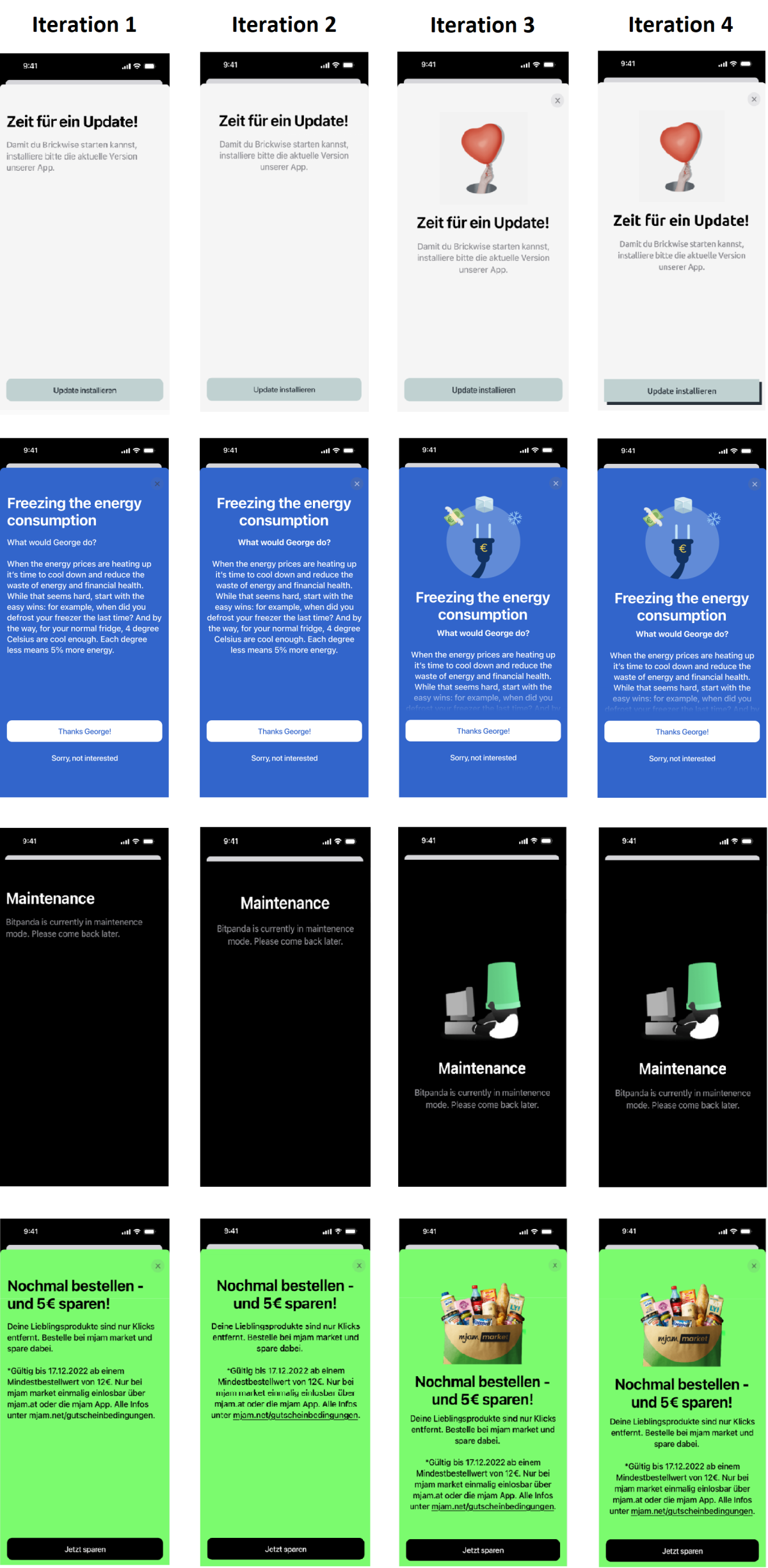
Durch ein iteratives Annähern haben wir Schritt für Schritt die Prioritäten entwickelt, welche Inhalte, Funktionalitäten und Design Aspekte wichtig sind um ein möglich breites Spektrum an Use Cases abzudecken:
- Iteration - neue grafische Elemente umfassen das individuelle Einstellen der Farben von Titel, Text, Button, Button Text und Hintergrund.
- Iteration - für das Formatieren des Texts stehen mehrere Optionen zur Verfügung, beispielsweise können Wörter dick oder kursiv geschrieben werden, oder gar zentriert dargestellt werden.
- Iteration - als wichtiges UI Element können Bilder innerhalb der Messages angezeigt werden.
- Iteration - um einen noch größeren Grad an Individualität zu bieten können Buttons nach Belieben feiner auf die eigenen Bedürfnisse zugeschnitten werden. Dies umfasst unter anderem Eigenschaften wie Button Radius und Button Shadow.
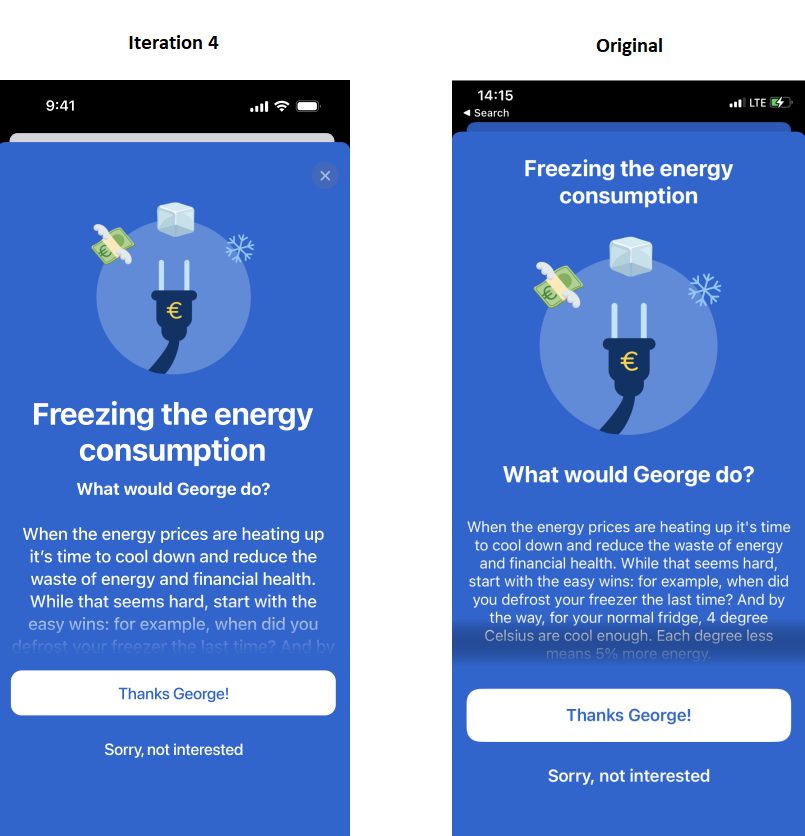
Am Schluss kommen wir sehr nah an die originalen Designs ran, während wir die Customisability trotzdem in einem vernünftigen Rahmen halten:

Finaler Vergleich zwischen Iteration 4 und dem Original der George App: