
Förderjahr 2022 / Projekt Call #17 / ProjektID: 6448 / Projekt: OnLaunch
Es gibt Momente in der Entwicklungsgeschichte eines Produktes, die, rückblickend betrachtet, als wichtige Lehre gelten können. Für OnLaunch war einer dieser Momente sicherlich der Übergang von MUI zu Chakra UI in Kombination mit Tailwind CSS - für die Benutzeroberfläche des Web-App-Managements von OnLaunch. In diesem Beitrag wollen wir diesen spannenden Prozess mit Euch teilen.
Was ist MUI (Material-UI)?
MUI ist eine Bibliothek für React, die eine Sammlung von Komponenten bietet, die dem Material Design von Google folgen. Material Design ist ein Designsystem, das konsistente Benutzeroberflächen über Plattformen und Geräte hinweg ermöglicht. Außerdem erleichtert MUI Entwicklern die Implementierung dieses Designs in ihren Webanwendungen auf rasche Weise.
Warum ein Wechsel?
Bevor wir in die Details eintauchen, sollten wir uns fragen, warum wir überhaupt über einen Wechsel nachgedacht haben. MUI war für uns von Anfang an eine große Hilfe, denn es half uns, ansprechende Benutzeroberflächen mit wenig Aufwand zu erstellen. Aber mit der Zeit veränderten sich unsere Bedürfnisse und Ziele.
Zum einen ist Chakra UI Open Source. Diese Eigenschaft steht in direkter Übereinstimmung mit der Philosophie von OnLaunch. Wir glauben an eine Welt, in der Software offen, zugänglich und modifizierbar ist. Open Source ermöglicht Kollaboration und Wachstum, und das ist genau das, was OnLaunch anstrebt.
Zum anderen fanden wir in Chakra UI das bessere Komponentenbündel. Die Kombination von Chakra mit Tailwind CSS ermöglichte uns eine unvergleichliche Flexibilität und Anpassungsfähigkeit in Design und Funktionalität.
Die Herausforderungen des Übergangs
Jeder technische Wechsel bringt seine eigenen Herausforderungen mit sich. Bei der Umstellung von MUI zu Chakra UI und Tailwind CSS waren dies:
- Anpassung von Komponenten: Nicht alle MUI-Komponenten hatten eine direkte Entsprechung in Chakra. Dies erforderte kreative Lösungen und manchmal die Entwicklung eigener Komponenten.
- Neulernen von Designpraktiken: Tailwind bietet einen anderen Ansatz als MUI. Dies erforderte eine Lernkurve für unser Team, die wir jedoch als wertvolle Investition sahen.
Die Ergebnisse
Seit dem Wechsel haben wir bemerkt:
- Mehr Flexibilität: Dank Tailwind und Chakra können wir Designs kreieren, die exakt unseren Vorstellungen entsprechen, ohne Kompromisse.
- Schnellere Entwicklung: Die modulare Natur von Tailwind und die umfangreichen Komponenten von Chakra haben die Entwicklungszeit verkürzt.
- Modernes Aussehen: Durch Chakra und Tailwind können Komponenten nach den aktuellsten Designs und Richtlinien gestaltet werden.
- Einheitliche Designs: Die Kombination von Chakra und Tailwind sorgt für ein konsistentes Design-Erlebnis.
Fazit
Der Wechsel von MUI zu Chakra UI und Tailwind CSS war für OnLaunch mehr als nur ein technischer Übergang. Es war eine Entscheidung, die unsere Werte widerspiegelt und unsere Fähigkeit stärkt, unseren Kunden die besten Lösungen zu bieten. Und während MUI uns eine solide Grundlage bot, erlauben uns Chakra und Tailwind eine modernere Benutzeroberfläche zu gestalten.
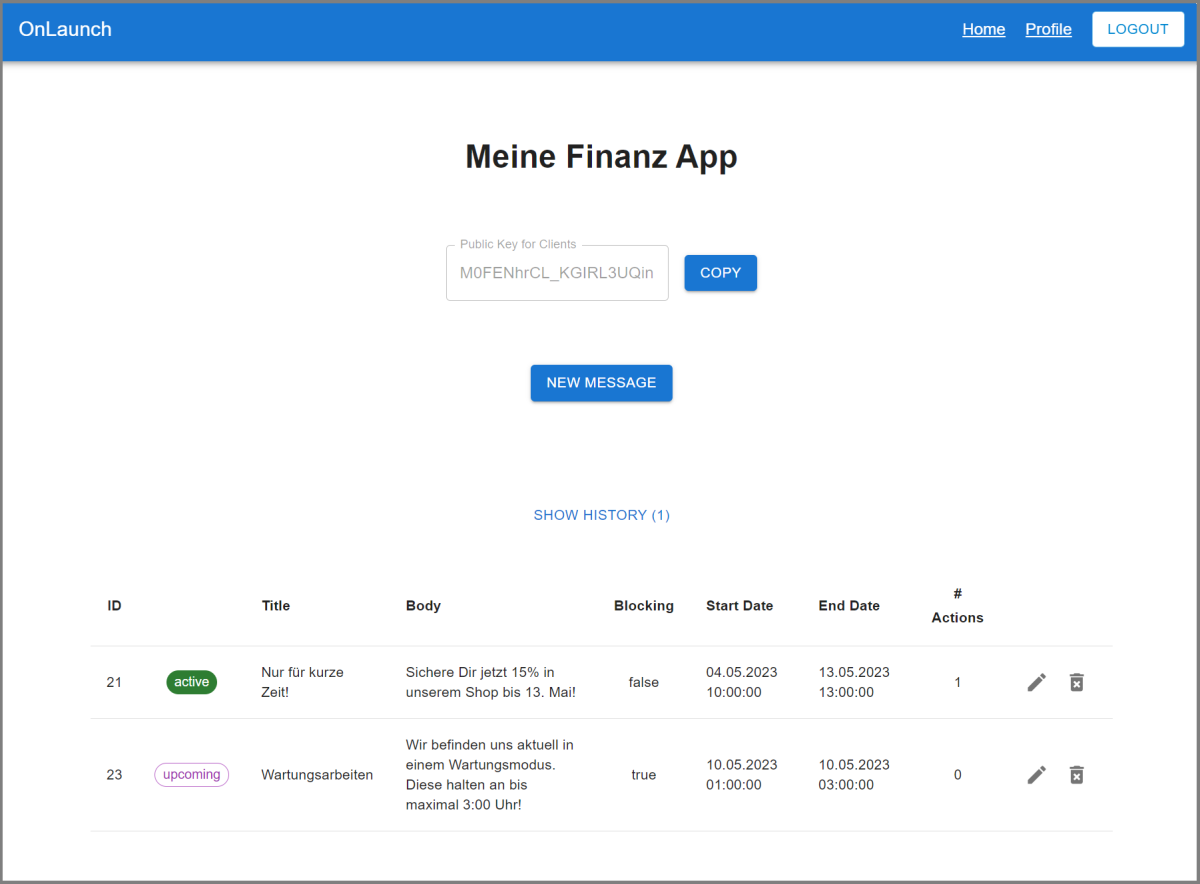
Vergleich - vorher mit MUI

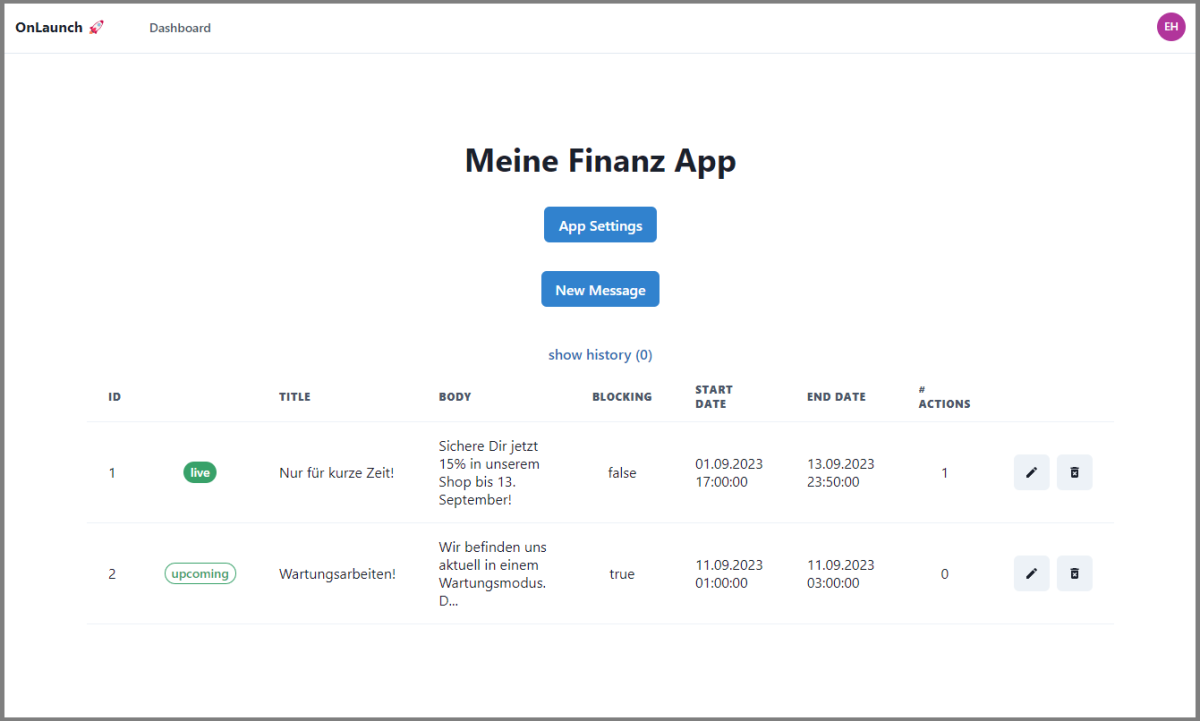
nachher mit Chakra UI & Tailwind CSS

Hilfreiche Links
kula Webseite: https://www.kula.app/
OnLaunch Server Repository: https://github.com/kula-app/OnLaunch
OnLaunch Android Client Repository: https://github.com/kula-app/OnLaunch-Android-Client
OnLaunch iOS Client Repository: https://github.com/kula-app/OnLaunch-iOS-Client


