
Förderjahr 2019 / Project Call #14 / ProjektID: 4605 / Projekt: OSMD AudioPlayer
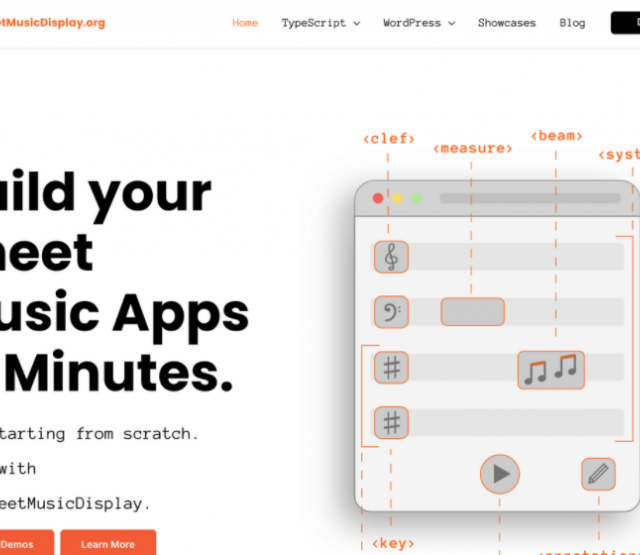
OSMD ist eine Library zur Anzeige und zum Abspielen von Musik-XML im Browser. Da WordPress eines der beliebtesten CMS ist, haben wir uns entschlossen, eine Out-of-the-Box-Lösung zu entwickeln, die Benutzer einfach in ihre WP-Websites einbauen können
Die Entwicklung des Plugins
Die Erstellung des Plugins war nicht ganz einfach, aber zum Glück hat OSMD alle nötigen Werkzeuge für diesen Job bereitgestellt. Um dies zu erreichen, haben wir uns auf die neueste OSMD-Version gestützt und sie mit dem Plugin gebündelt. Um die "Out-of-the-Box-Funktionen" hinzuzufügen und zum Laufen zu bringen, haben wir das WordPress-Framework bzw. die WordPress-Bibliothek verwendet - Javascript und PHP.
Funktionen und Wiedergabe von Noten auf Ihrer Website
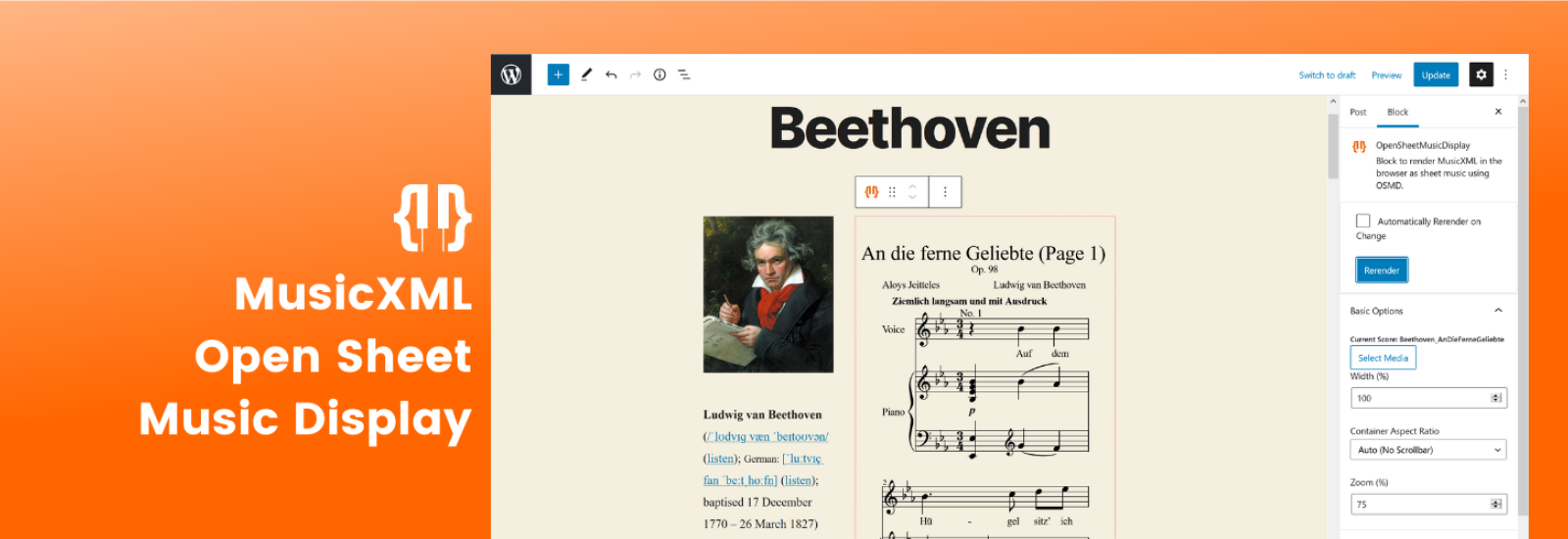
Das Plugin ermöglicht es dem Benutzer, die Darstellung des Musik-XML vollständig anzupassen. Einige der wichtigsten Funktionen sind:
1. Auswahl der Medien
Dieses Steuerelement zeigt die aktuell ausgewählte Partitur darüber an (falls vorhanden).
Die Schaltfläche "Medien auswählen" öffnet Ihre WordPress-Medienbibliothek in einem modalen Fenster, in dem du zuvor hochgeladene MusicXML auswählst oder eine Datei hochladen kannst, die du für die Wiedergabe im Block auswählen möchtest.
HINWEIS: Wenn du eine neue Datei auswählst, wird immer ein Rendering der neuen Datei ausgelöst, unabhängig davon, ob "Automatically Rerender on Change" ausgewählt ist oder nicht.
2. Ändern der Breite
- Zahleneingabe, Standard: 100
Dieses Steuerelement wird direkt in die CSS-Breite der Notenblätter übersetzt.
Das bedeutet, dass es den Prozentsatz des übergeordneten Containers steuert, den die Notenblätter einnehmen.
Beispiel:
- Wenn Sie den OSMD-Block in einem Beitrag auf 100% setzen, füllt er die gesamte Breite des Beitrags aus.
- Wenn Sie den OSMD-Block in einem Spaltenlayout eines Beitrags auf 100% setzen, füllt er die gesamte Breite dieser Spalte aus.
3. Anpassen des Seitenverhältnisses des Containers
- Dropdown/Zahleneingabe, Standard: Auto (keine Bildlaufleiste)
Dieses Dropdown stellt das Seitenverhältnis des Notencontainers ein - die Höhe im Verhältnis zur Breite. Praktischerweise wird dadurch eine Bildlaufleiste hinzugefügt, was bei sehr langen Stücken nützlich ist, die du nicht ganz nach unten auf die Seite bringen willst.
- Auto (kein Rollbalken) stellt die Noten so dar, wie sie sind, und nimmt so viel Platz wie nötig ein.
Im Querformat ist die Höhe 0,667 mal die Breite. Oder anders ausgedrückt, die Breite entspricht dem 1,5-fachen der Höhe (3:2).
Hochformat setzt die Höhe auf das 1,778-fache der Breite. Die Breite ist 0,5625x die Höhe (9:16) Mit Benutzerdefiniert kannst du einen eigenen Wert festlegen, durch den die Breite geteilt wird, um die Höhe zu erhalten.
HINWEIS: Dieses Steuerelement löst keine Neudarstellung aus, da es sich lediglich um eine CSS-Eigenschaft des Notencontainers handelt. Es wird sofort wiedergegeben.
4. Zoomen
- Zahleneingabe, Standard: 100
Mit dieser Eingabe kannst du die Zoomstufe des gerenderten Notenblatts steuern.
5. Zeichnungsoptionen
Dies sind zusätzliche OSMD-Zeichenoptionen - ob bestimmte Teile des Notenblattes gerendert werden sollen. Das Plugin ermöglicht dir das Zeichnen:
- Titel - Rendering des Notentitels
- Untertitel - Rendering des Untertitels des Notenblattes
- Komponist - Rendering des Komponisten des Notenblatts
- Textdichter - gibt den Textdichter des Notenblatts wieder
- Metronom-Markierungen - gibt die Tempomarkierungen wieder
- Namen der Stimmen - stellt die Namen der Stimmen vor jedem Notensystem dar
- Stimmenabkürzungen - gibt die Stimmenabkürzungen auf nachfolgenden Notensystemen wieder
- Taktnummern - gibt die Taktnummern wieder
- Taktnummern nur am Anfang des Systems - gibt die Taktnummern nur am Anfang eines neuen Musiksystems wieder.
- Taktvorzeichen zeichnen - gibt Taktvorzeichen in den Notensystemen wieder
Kostenloser Download und einfache Installation
Für die Installation des Plugins sind keine Entwicklungskenntnisse erforderlich - du musst dich nur mit dem WordPress-Editor auskennen.
Installieren des Plugins
Das Plugin kann kostenlos auf dem WP Marketplace heruntergeladen werden. Installiere das Plugin über den WordPress Plugin-Installer.
Aktivieren des Plugins
Aktiviere das Plugin in 3 einfachen Schritten:
- Navigieren Sie in der WordPress-Admin-Seitenleiste zu Plugins -> Installierte Plugins
- Suchen Sie das "OpenSheetMusicDisplay"-Plugin in dieser Liste
- Wählen Sie "Aktivieren" darunter
Wer kann das Plugin verwenden?
Dieses Plugin ist eine ideale Out-of-the-Box-Lösung für jede Art von WP-Website, die eine (responsive) Darstellung von Noten benötigt. Dies gilt für Notenshops, Online-Musikkurse, Komponisten/Arrangeure und so weiter.