Förderjahr 2023 / Projekt Call #18 / ProjektID: 6798 / Projekt: RxAngular
The #RxAngular team has a special christmas 🎁🎁 for y'all!
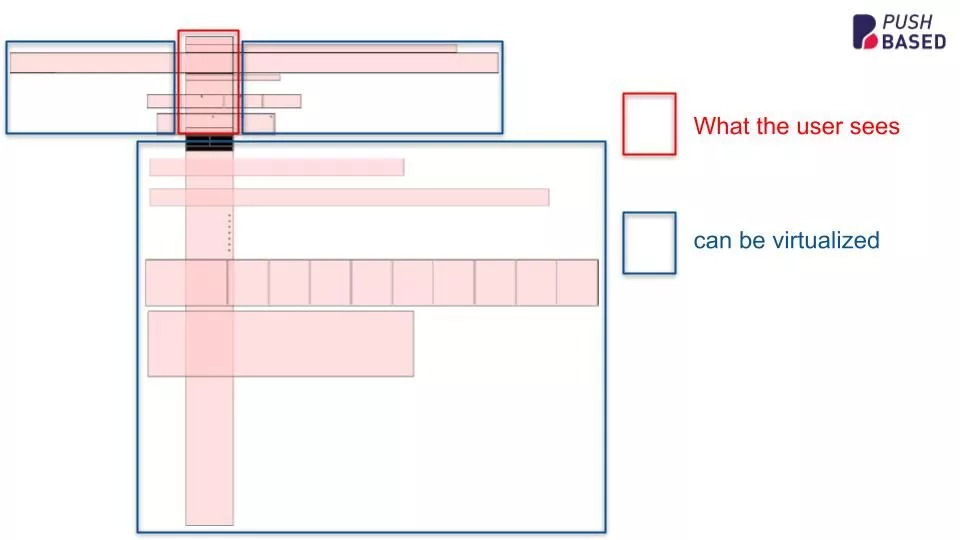
🚨 We've just released RxVirtualView ! A simple way to only display DOM nodes that are visible to the user.
☝️ It rounds up the virtual scrolling story with a generic approach when there is not a simple list.
🏗️ It's still under developer preview, so expect things to change. But it was too good to hold it back for another week :O.
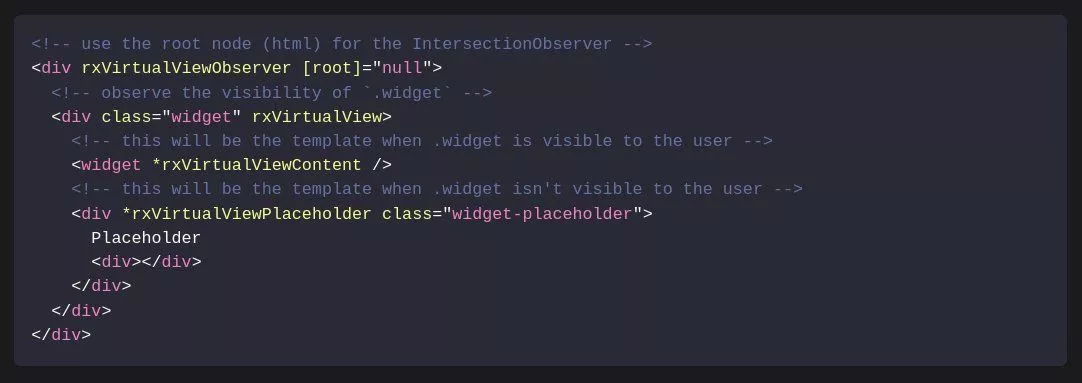
📖 Check out the docs: https://www.rx-angular.io/docs/template/api/virtual-view-directive
⚡️ Also here's a stackblitz to play around with https://stackblitz.com/edit/stackblitz-starters-3wswbo8c?file=src%2Fmain.ts
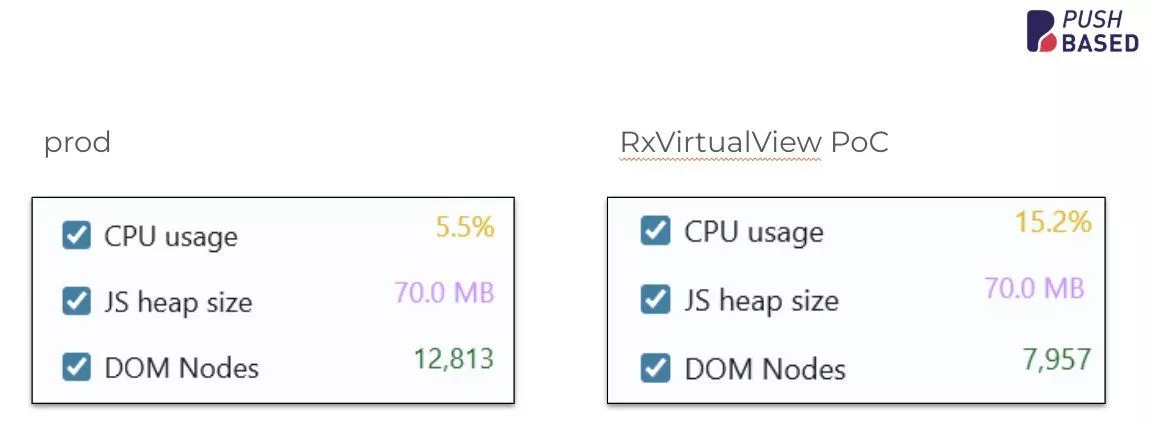
🤯 Early experiments on a huge enterprise application shows a reduction of ~5k DOM nodes on a mobile view. We've applied RxVirtualView only on to a single component.
Special thanks to Enea Jahollari for endless pair programming sessions, inspiration and PR reviews 👊