Förderjahr 2017 / Project Call #12 / ProjektID: 2390 / Projekt: SecPatt
Genereller Aufbau eines SecPatts
Im Titel steht das, womit sich das Pattern befasst. Bei unseren SecPatts ist der Titel als Fragestellung formuliert. Die Intention beschreibt die Absicht des Patterns. Sozusagen eine Art Einleitung für das Pattern. Darauf folgt die Problemstellung, welche drauf eingeht was das Pattern abhandeln wird. Das Szenario bietet ein realitätsnahes Beispielproblem, welches mit Hilfe der darauffolgenden Lösung und den Beispielen lösbar sein sollte. Gegen Ende des Patterns findet man Referenzen und weiterführende Links, sowie die Keywords passend zum Thema des Patterns.
Wie sieht ein SecPatt aus ?
Damit man sich auch vorstellen kann wie so ein SecPatt aussieht, präsentieren wir hier ein vorläufiges (draft) Pattern, welches sich momentan in der Arbeit befindet.
****************************************************************************************
Titel
Wie verschlüssele ich die Kommunikation mit meiner Webseite?
Intention
Um Webseitenbesuchern ein Mindestmaß an Sicherheit und Vertrauen in eine Webseite zu gewährleisten, ist das Anbieten einer verschlüsselten Kommunikation ein Muss. Dieses Pattern geht darauf ein, wie man ein SSL Zertifikat erhalten und in die Seite integrieren kann.
Problemstellung
Webseiten mit HTTPS abzusichern sollte generell die oberste Priorität haben, auch wenn keine sensitiven Daten zwischen Webseite und Webseitenbesucher ausgetauscht werden. Die verschlüsselte Kommunikation gewährleistet nicht nur die Integrität der ausgetauschten Daten, sie wird auch von Browsern vorausgesetzt sofern progressive Webapplikationen (PWA) verwendet werden. Dennoch bieten viele Seiten nicht von Haus aus eine verschlüsselte Kommunikation an.
Szenario
Um Webseitenbesuchern ein besseres Gefühl von Sicherheit zu geben als auch die Kommunikation zwischen den Besuchern als auch der Webseite abzusichern, ist es notwendig ein Sicherheitszertifikat von einer Vertrauensstelle zu erhalten sowie dieses in die eigene Webseite einzubinden, damit Webbrowser die Kommunikation mit der Seite zur Seite als Sicher erachtet.
Lösung
Um HTTPS auf der Webseite zu aktivieren ist es zu aller erst notwendig ein SSL Zertifikat ivon einer Zertifizierten Stelle (Certificate Authority) zu erhalten. Nach Erhalt dieses Zertifikats muss dieses in die Seite eingebunden werden. Dies geschieht in der Regel im Adminpanel des Webhosters.
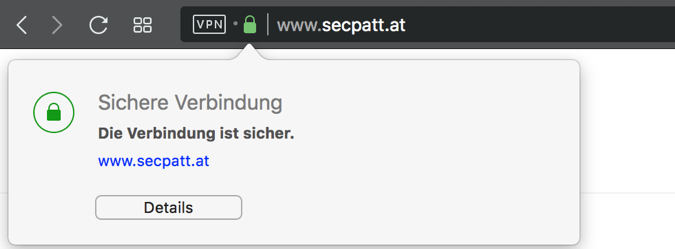
Um herauszufinden ob die eigene Seite eine sichere Verbindung nutzt, reicht es in den gängigen Webbrowsern nach einem grünen Schloss neben der URL Ausschau zu halten. Wie man im folgenden Bild sieht, wird bei einer sicheren Verbindung ein grünes Schlosssymbol angezeigt:

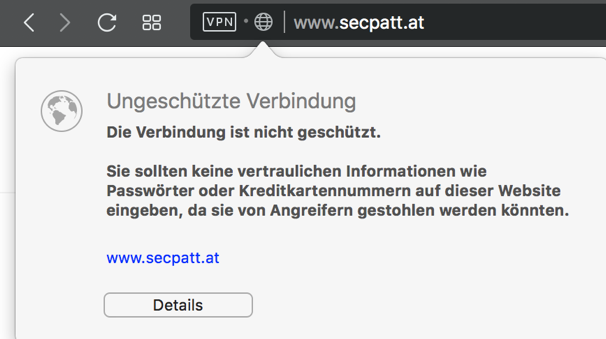
Bei ungeschützten Verbindungen erscheint kein grünes Schloss Symbol:

Es gibt eine Handvoll von Zertifizierungsstellen, einige die Ihren Service zum Ausstellen der Zertifikate unentgeltlich ausüben. Bei diesem Pattern verwenden wir die Zertifizierungsstelle https://letsencrypt.org als Beispiel, welche ihre Zertifikate gratis, automatisiert und offen anbietet.
Beispiele
Let’s Encrypt SSL Zertifikat erhalten
Man besucht die Webseite https://letsencrypt.org und klickt auf den Button „Get Started“.

Auf der Nächsten Seite steht erklärt wie man in welchem Fall vorgehen sollte.
Sofern man auf den Server (remote) Zugriff auf die Shell (SSH) bzw. Konsole hat, vereinfacht es die Sache insgeheim. Ist dies nicht gegeben, wird es etwas komplizierter.
Bei https://letsencrypt.org ist es notwendig zu beweisen, dass man der Betreiber der Webdomain ist. Dies geschieht, je nach Fall auf eine andere Art und Weise.
- Man hat Zugriff auf die Shell
- Man geht auf https://certbot.eff.org.
- Wählt die Software und das System die der Server benutzt.
- Der weitere Verlauf wird dann auf englisch beschrieben angezeigt.
- Sofern Certbot nicht den eigenen Vorstellungen entsprechen sollte, kann man sich aus folgender Liste weitere ACME v2 kompatible Clients auswählen:
- Man hat keinen Zugriff auf die Shell aber ...
- der Webhoster unterstützt Let’s Encrypt
- Der einfachste Weg in diesem Fall ist das Kontaktieren des Webhosters. Dieser sollte sich normalerweise darum kümmern das Zertifikat von Let’s Encrypt zu erhalten.
- der Webhoster unterstützt Let’s Encrypt nicht
- Sofern der Webhoster Let’s Encrypt nicht unterstützen sollte, gibt es die Möglichkeit das Zertifikat manuell zu erhalten. In diesem Fall wird Certbot auf dem eigenen Computer installiert und ausgeführt. Daraufhin erhält man eine Datei, welche auf den Webserver hochgeladen werden muss. Da dieser Prozess aufwändig ist und jedes Mal wiederholt werden muss wenn das Zertifikat abläuft, ist dies nicht zu empfehlen.
- Man bittet den Webhoster darum Let’s Encrypt zu unterstützen.
- Zu einem Webhoster wechseln, der Let’s Encrypt unterstützt.
- der Webhoster unterstützt Let’s Encrypt
Eine detailreiche Erklärung für Let’s Encrypt auf englisch ist unter folgender URL zu finden: https://letsencrypt.org/getting-started/.
Da das Einbinden von Let’s Encrypt meist über das Adminpanels der Webhoster geschieht, empfiehlt es sich bei Unklarheiten oder Anleitungen hierfür den Kontakt mit dem Webhoster zu suchen.
Herausfinden ob ein Hoster Let’s Encrypt unterstützt
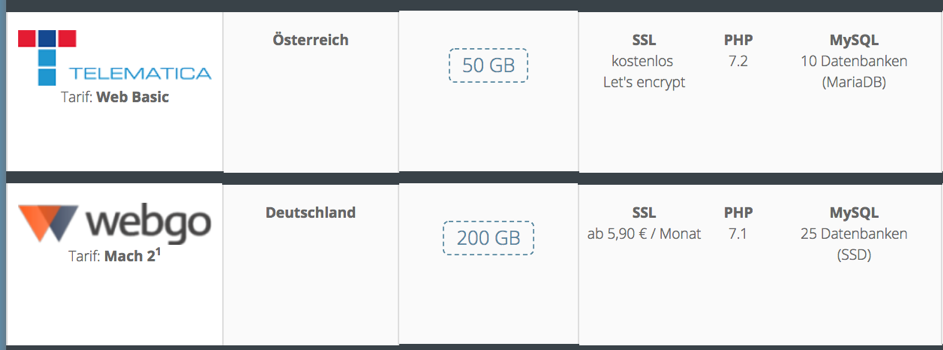
Um herauszufinden ob ein Webhoster „Let’s Encrypt“ unterstützt oder eine andere Möglichkeit anbietet um ein SSL Zertifikat zu generieren, bietet es sich an auf https://www.webhostingvergleich.eu/at/oesterreich/ einen Vergleich anzustellen. In diesem wird aufgezeigt ob und in welcher Form eine SSL Verschlüsselung bei einem Hoster möglich ist. Als Alternative ist es Sinnvoll sich die Angebote von diversen Hostern direkt auf deren Webseite anzusehen.

Wie man einen Sicheren Hoster findet, wird im Pattern „Was ist ein sicherer Hoster und wie wähle ich diesen aus?“ beschrieben.
HTTPS auf der eigenen Seite nutzen
Es gibt mehrere Möglichkeiten eine verschlüsselte Kommunikation mit der Seite zu ermöglichen. Einerseits kann man direkt in die .php Dateien folgende Codezeilen einfügen um beim Aufrufen eben jener Seite explizit HTTPS zu verwenden:
// Require https
if ($_SERVER['HTTPS'] != "on") {
$url = "https://". $_SERVER['SERVER_NAME'] . $_SERVER['REQUEST_URI'];
header("Location: $url");
exit;
}Sofern es für die komplette Webseite gelten soll und nicht nur beim Aufruf einer bestimmten Seite, kann bei einem Apache Server folgendes in die .htaccess Datei mittels Texteditor hinzugefügt werden um automatisch HTTP anfragen auf HTTPS umzuleiten:
# HTTP to HTTPS redirecting
RewriteEngine On
RewriteCond %{HTTP_HOST} ^meineseite\.at [NC]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.meineseite.at /$1 [R=301,L]Statt meineseite.at sollte natürlich die eigene Webadresse eingetragen werden.
Referenzen
https://developers.google.com/web/fundamentals/security/encrypt-in-transit/why-https
https://developers.google.com/web/progressive-web-apps/
https://www.w3.org/2001/tag/doc/web-https
https://mod-rewrite-cheatsheet.com/#basics-enable-htaccess
Keywords
HTTPS, Kryptografie, Verschlüsselung, SSL
****************************************************************************************
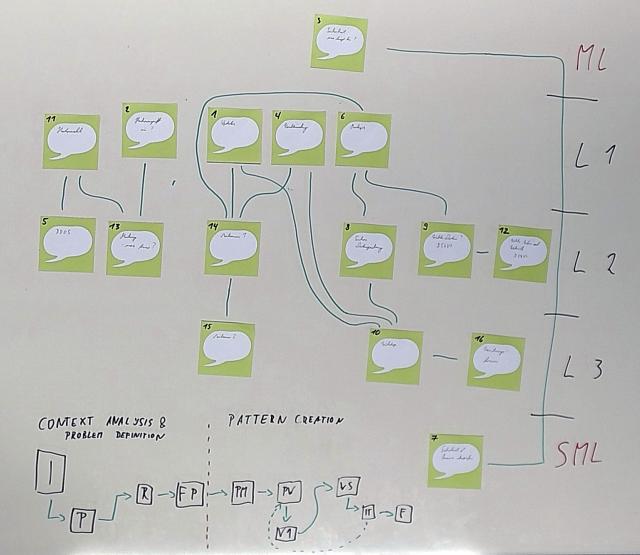
Was passiert jetzt?
Da nun alle 16 Pattern fertig sind gilt es, diese weiter zu verbessern. Die Workshop Termine sind fixiert, die Arbeit ist in vollem Gange!
Wir werden euch so bald wie möglich wieder über den aktuellsten Stand der Dinge informieren!