unified (social) media post html component
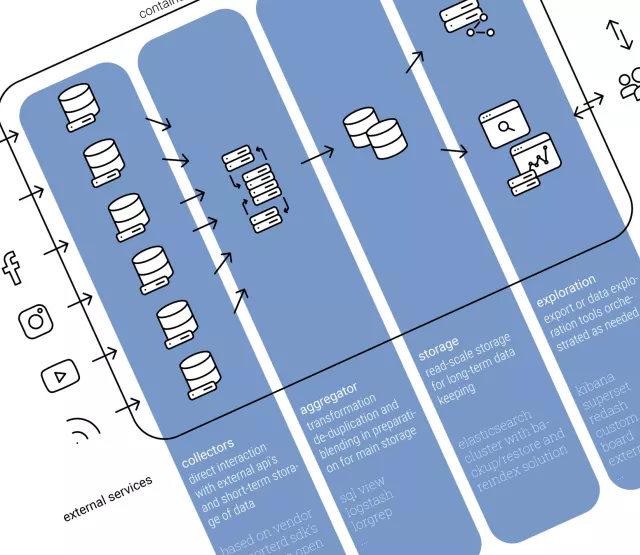
What have all social media contents in common?
(20.02.2019)
Förderjahr 2017 / Project Call #12 / ProjektID: 2284 / Projekt: combinary
Beside our work for getting a Facebook collector for Posts, Comments and Likes, we worked on unified (social) media post html elements
For Combinary we started to work on an unified (social) media post html element.
Working Demo: https://codepen.io/Grienauer/pen/QBpNew
<div class="social-feed-item social-feed-item--facebook">
<div class="social-feed-item__network">facebook</div>
<div class="social-feed-item__body">
<div class="social-feed-item__media">
<img class="attachment" src="https://www.netidee.at/themes/Netidee/images/share/netidee-share-default.jpg"> </div>
<div class="social-feed-item__text">
<p>Was Dokumente in der Blockchain versiegeln beispielsweise mit Musik und dem Eurovision Songcontest zu tun hat? Das erklärt uns OwnYourData in diesem Blogbeitrag! Dokumente versiegeln Vorteile der... <a href="https://www.netidee.at/ownyourdata-20/dokumente-versiegeln"
target="_blank" class="social-feed__read-more">read more</a>
</p>
</div>
<footer class="social-feed-item__footer">
<img class="social-feed-item__author-image" src="https://graph.facebook.com/163840960332740/picture">
<a class="social-feed-item__author-name" href="http://facebook.com/163840960332740" target="_blank">netidee</a>
<span>2 days ago</span>
</footer>
</div>
</div>
/* Social Feed */
$social-feed-content-margin: 15px;
$social-feed-content-shade-horizontal: 10px;
$social-feed-content-shade-vertical: 10px;
$social-feed-color-primary: red;
// SM colors.
$color-facebook: #306199;
$color-linkedin: #007bb6;
$color-twitter: #26c4f1;
$color-googleplus: #e93f2e;
$color-youtube: #df1c31;
$color-pinterest: #b81621;
$color-pocket: #ed4054;
$color-github: #444;
$color-instagram: #125688;
$color-hackernews: #ff6600;
$color-delicious: #0b79e5;
$color-vk: #4d71a9;
$color-print: #8d98a2;
$color-whatsapp: #43d854;
$color-xing: #126567;
$color-addthis: #ff5c3e;
$color-tumblr: #35465c;
$color-flattr: #f67c1a;
$color-diaspora: #bbbbbb;
$color-reddit: #ff4500;
$color-stumbleupon: #ff2b25;
$l-layout-grid-gutter: 25px;
$l-layout-grid-min-width: 220px;
@mixin shade () {
//position: relative;
//left: -10px;
//top: -$social-feed-content-shade-vertical;
transform: translate3d(-10px, -10px, 0);
animation: shade 0.8s ease-in-out;
}
@keyframes shade {
from {
transform: translate3d(0px, 0px, 0);
}
to {
transform: translate3d(-10px, -10px, 0);
}
}
/* breaks Words when they are too long and would burst the layout. */
@mixin word-wrap() {
/* Non standard for webkit */
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
@mixin ellipsis() {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.social-feed-container {
}
@media only screen and (min-width: 500px) {
}
@media only screen and (min-width: 900px) {
}
@media only screen and (min-width: 1300px) {
}
.social-feed-item {
display: flex;
flex-direction: column;
&__network {
text-align: right;
text-transform: uppercase;
font-weight: bold;
margin-bottom: 10px;
color: $social-feed-color-primary;
}
&__media {
@include shade();
img {
width: 100%;
height: auto;
}
}
&__text {
clear: both;
padding: $social-feed-content-margin;
@include word-wrap;
a {
color: #fff;
font-weight: inherit; /* could be removed */
text-decoration: underline;
}
}
&__read-more {
color: #fff;
font-weight: bold;
}
&__body {
background: $social-feed-color-primary;
color: #fff;
font-size: 20px;
position: relative;
}
&__footer {
margin: 0 $social-feed-content-margin;
padding: $social-feed-content-margin 0;
border-top: 1px solid #fff;
font-size: 16px;
overflow: auto;
}
&__author-image {
float: left;
border-radius: 50%;
margin-right: 10px;
width: 48px;
height: 48px;
}
&__author-name {
clear: both;
color: #fff;
font-weight: bold;
text-decoration: none;
}
&:hover {
.social-feed-item__media {
transition: transform 0.2s ease-in-out;
transform: translate3d(0px, 0px, 0) scale(1.08);
}
}
}
[data-attachement="true"] {
.social-feed-item__body {
margin-top: 10px;
}
}
.social-feed-item {
&[data-attachement=""] {
.social-feed-item__text {
@include shade();
background-color: darken($social-feed-color-primary, 7);
}
}
}
// modifiers
.social-feed-item--facebook {
.social-feed-item {
&__network {
color: $color-facebook;
}
&__body {
background-color: $color-facebook;
}
}
&[data-attachement=""] {
.social-feed-item__text {
background-color: darken($color-facebook, 7);
}
}
}
.social-feed-item--twitter {
.social-feed-item {
&__network {
color: $color-twitter;
}
&__body {
background-color: $color-twitter;
}
}
&[data-attachement=""] {
.social-feed-item__text {
background-color: darken($color-twitter, 7);
}
}
}
.social-feed-item--youtube {
.social-feed-item {
&__network {
color: $color-youtube;
}
&__body {
background-color: $color-youtube;
}
&__text {
margin-top: -$social-feed-content-shade-vertical;
}
}
}
.social-feed-item--github {
.social-feed-item {
&__network {
color: $color-github;
}
&__body {
background-color: $color-github;
}
&__text {
margin-top: -$social-feed-content-shade-vertical;
}
}
}
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Next, we will also add microdata to it. https://schema.org/SocialMediaPosting