Förderjahr 2017 / Project Call #12 / ProjektID: 2116 / Projekt: ContractVis
Personas sind archetypische NutzerInnen-Figuren, die erstellt werden um die Zielgruppe genauer definieren zu können. Sie basieren auf einer Erhebung realer potentieller NutzerInnen, wodurch gewährleistet werden kann, dass auch eine reale Persona erstellt wird anstatt einer stereotypischen Figur. Da wir ein User-Centered Design verfolgen, ist diese Vorgehensweise auch ein Bestandteil dieses Design-Ansatzes. Unsere Persona und Szenarien dienen als Basis für das Konzept bzw. die Wireframes, die erstellt werden.
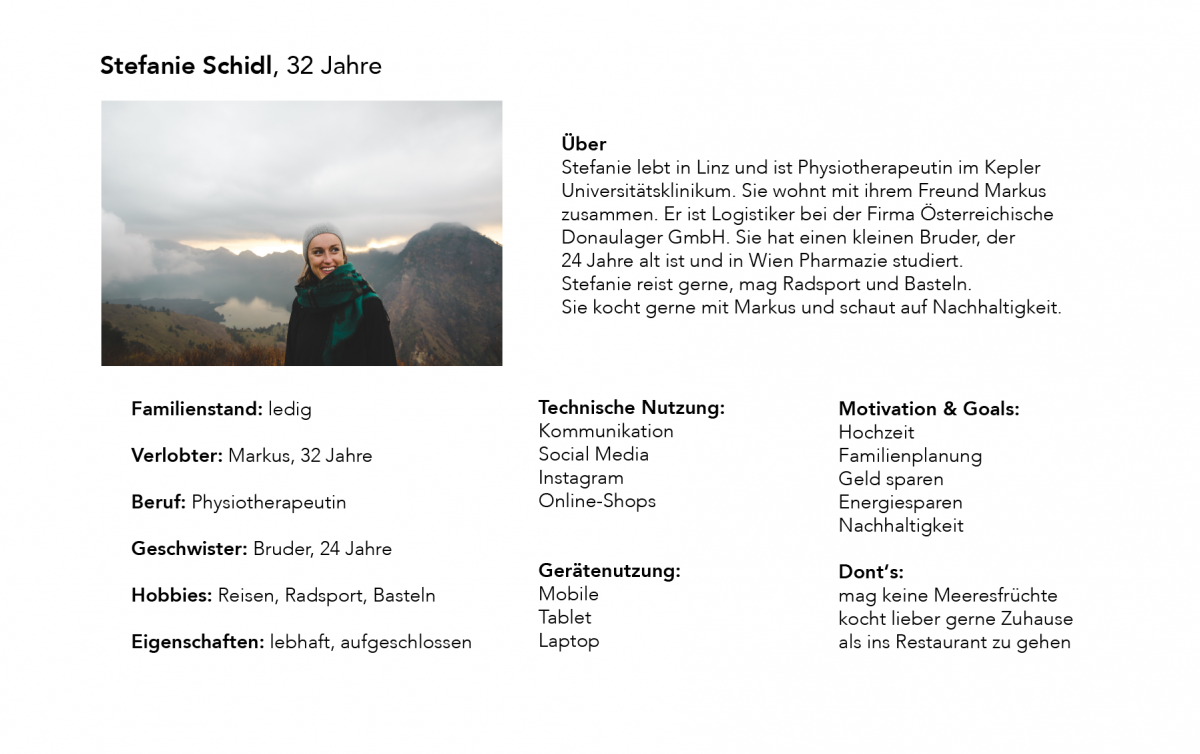
Die Primary Persona ist Stefanie Schidl, die 32 Jahre alt ist und als Physiotherapeutin im Kepler Universitätsklinikum in Linz arbeitet. Sie lebt mit ihrem Freund Markus zusammen in einer Wohnung und hat einen jüngeren Bruder, der in Wien studiert.
Sie ist ein sportlicher, aufgeschlossener, unabhängiger, bewusst lebender Typ, der auch das Leben genießen will.
Zu ihren Zielen zählen viel zu reisen, ihren Freund heiraten, mit ihm eine Familie gründen und ein Haus bauen. Sie möchte, da sie für ihre Ziele Geld benötigen wird, jetzt bei allem Geld sparen, weil sie auch auf nichts verzichten will. Sie kocht gerne zuhause mit ihrem Freund und schaut, dass sie nicht überflüssigen Müll generiert und Energie spart in ihrem Heim.
Sie nutzt das Internet hauptsächlich auf dem Smartphone, wenn sie mit ihrem Bruder chattet oder Fotos von Reisen auf Instagram hochlädt. Zum Online-Shoppen nimmt sie aber doch gerne das Tablet und kauft oft Sportgewand, Küchengeräte oder bucht Flüge und Hotels online.

Szenario 1
Stefanie möchte einen Rucksack anstatt ihrer unpraktischen Umhängetasche und fängt an online nach einem zu suchen. Sie findet einen, der ihr gut gefällt und noch dazu zwei Angebote auf zwei verschiedenen Websites, wo der Rucksack verfügbar ist.
Der Rucksack kostet bei beiden Shops gleich viel und wichtige Infos sind: Wer versendet den Rucksack? Wie kann man bezahlen?
Sie durchsucht die beiden Websites, um an diese Infos zu gelangen, doch ist am Ende vollkommen verwirrt. Es ist sehr viel Text und sie braucht lange um die Infos zu vergleichen. Sie denkt sich, dafür muss es ein Tool geben und sucht nach einem Highlighting-Tool auf Google. Sie findet zufällig den “HighLighter” und verwendet das Tool jetzt für den Rucksackvergleich.
Sie öffnet das Tool und checkt zuerst die AGBs beider Anbieter. Danach benutzt sie die “Vergleichen”-Funktion und sieht nach, welches Angebot besser passt. In einem neuen Tab werden die Infos von beiden Shops visuell aufbereitet nebeneinander dargestellt - Vergleichsmodus.
Sie entscheidet sich für Bergzeit, da die DHL Abholstation in der Nähe von der Arbeit ist. Sie legt den Rucksack in den Warenkorb bei Bergzeit und schließt den Bestellvorgang ab.
Sie möchte das beste Angebot, nicht nur im Sinne von billigeren Preise, sondern auch Lieferbedingungen, Zahlungsbedingungen und Widerrufsbedingungen.
Diese sind auch Kriterien für die Entscheidung welchen Shop sie nun wirklich nutzt. Vergleichen von diesen Bedingungen ist eine Entscheidungshilfe für die Wahl des Shops.
Szenario 2
Stefanie möchte sich neu Einkleiden für den Radurlaub in Island. Sie möchte sich ein Radtrikot, Radhandschuhe, eine Hose und Socken bestellen. Sie muss das Gewand probieren und bestellt daher 2 verschieden Größen, um nur eine Bestellung zu tätigen. Es liegt am Ende viel Geld im Warenkorb.
Das Rückgaberecht ist ihr wichtig, damit sie die Größen, die sie nicht braucht wieder zurück schicken kann und auch auf Rechnung zahlen kann, da es ein hoher Betrag ist um den es sich handelt. Daher öffnet sie den Highlighter und sieht sich die Rückgabebedingungen und die Zahlungsbedingungen genau an.
Durch die Highlights kommt sie schnell zu den ihr wichtigen Infos - entscheidet sich für den Kauf und hofft, dass das Gewand passt.
Der nächste Schritt für uns ist nun unsere angefertigten Wireframes mit Hilfe von Testpersonen zu testen!