Förderjahr 2017 / Project Call #12 / ProjektID: 2116 / Projekt: ContractVis
In dieser Phase ging es um die Anfertigung von Wireframes und deren Testung für das ContractVis Tool.
Wir haben uns an unserer Persona und ihren Bedürfnissen und Goals orientiert um Wireframes zu entwickeln, die sich auch gut zur Testung eignen.
Auch die Nutzungsszenarien gaben uns den Rahmen an, in dem sich die Tasks der Testung befinden sollten.
Die Wireframes bilden eine reduzierte Form des Systems, die auch auf Papier durchgespielt werden kann und somit trotz allem einen Ablauf und einen Aufbau darstellt.
Sie zeigen zusätzlich auch einen ersten Look, an dem sich dann die weiterentwickelten Designs orientieren können. Aus diesem Grund sind sie noch in einem farblosen Design gehalten.
Die Ausnahme gilt allerdings bei der Markierung des Textes wie unten zu sehen ist, denn diese „Highlighting-Funktion“ wollten wir vorab schon testen.

1
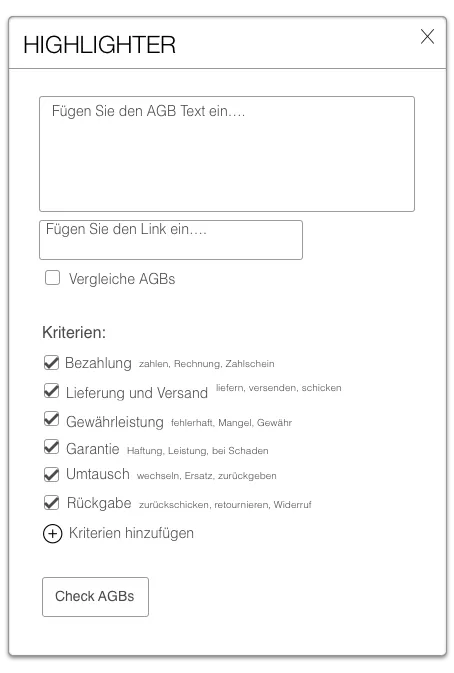
Hier ist die erste Ansicht des Tools, wenn es geöffnet wird.
In die Textfelder werden jeweils ein mal der AGB-Text und der Link hineinkopiert und die gewünschten Kriterien gewählt. Standardmäßig sind sechs Kriterien, die in jedem AGB-Text vorkommen, angegeben, jedoch kann man diese auch bei Bedarf abwählen.
Es ist auch möglich mit Hilfe des Plus-Buttons eigene Kriterien hinzuzufügen und wieder zu entfernen. Wenn alles bereit ist, drückt man den Check-AGBs-Button.

2
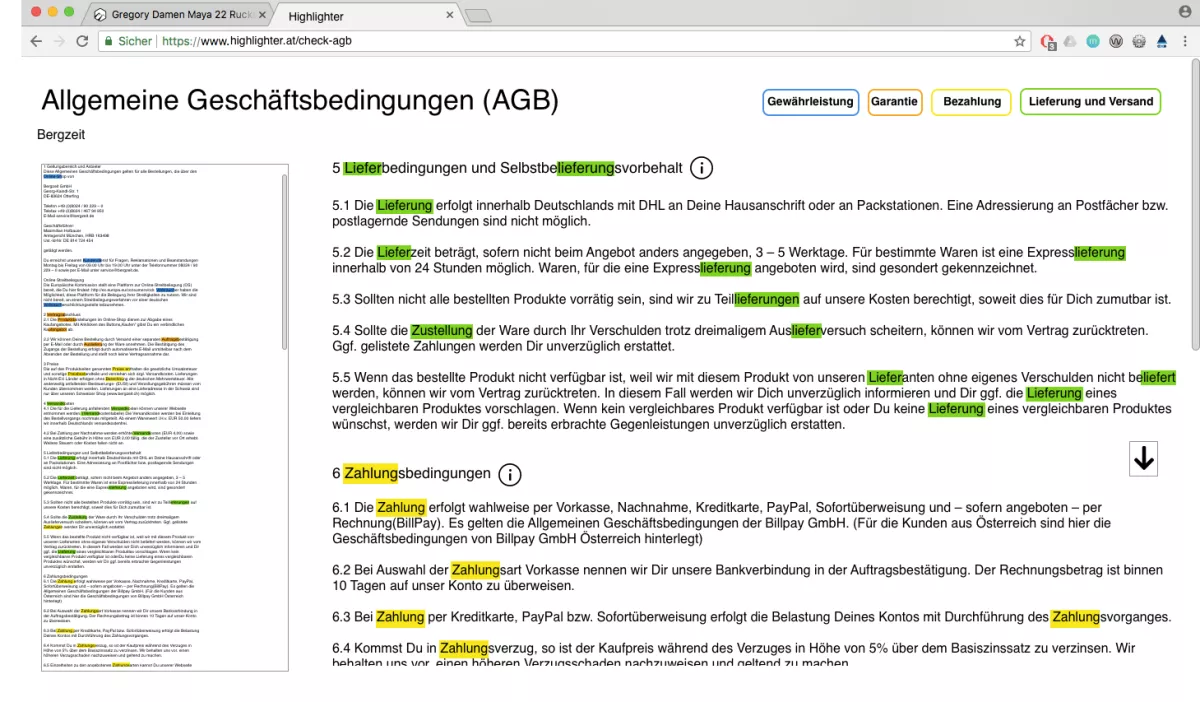
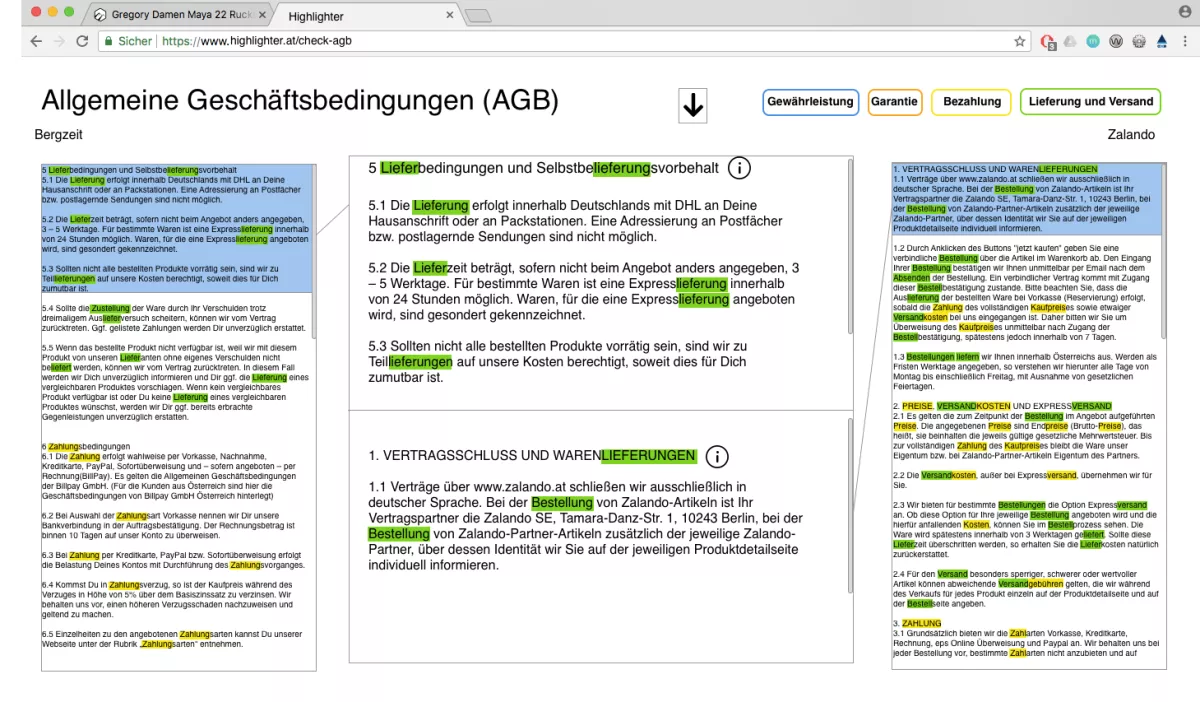
So sieht die View aus, wenn der gewünschte AGB-Text geladen und gehighlightet ist.
Links befindet sich eine Overview, die einen Überblick über den ganzen AGB-Text gibt.
Rechts sieht man den AGB-Text im Detail mit den markierten Begriffen.
Jedes Kriterium besitzt seine eigene Farbe und ist nochmal oberhalb des Texts aufgelistet.
Auch der Shop oder Anbieter um den es sich handelt, steht links oberhalb der Overview nochmal dabei. Es kann durch den Text gescrollt werden oder mit Hilfe des Pfeil-Buttons von Begriff zu Begriff gesprungen werden. Es ist auch möglich über die Overview zu navigieren indem man einen Bereich markiert, der dann anschließend im Detail angezeigt wird.

3
Wenn man die Vergleichsoption gewählt hat, bekommt man diese View.
Beide AGB-Texte werden geladen und markiert und sind untereinander platziert um das Vergleichen der Absätze zu erleichtern und zu gewährleisten.
Die Bedienung und Navigation ist analog zum vorigen Ablauf, wenn nur ein AGB-Text geladen wird.
Mit Hilfe der Wireframes können sich die Testpersonen auch etwas Konkretes unter dem ContractVis Tool und dessen Features vorstellen.
Auch die “Nutzung”, die zur Testung simuliert wird, fällt ihnen dadurch einfacher und nachvollziehbarer.
Durch das Anwenden von Wireframes zur Testung ergibt sich eine kostengünstige Möglichkeit, das System vorab auf Usability-Probleme zu testen und in weiterer Folge noch anzupassen und zu optimieren.