
Förderjahr 2022 / Projekt Call #17 / ProjektID: 6291 / Projekt: GeSo
Im fünften Beitrag erkunden wir spannende Entwicklungen im Content-Bereich, von semantischer Suche bis zu Web-Scraping, und betonen die Schlüsselrolle von Zielgruppentestungen für GeSo.
Content
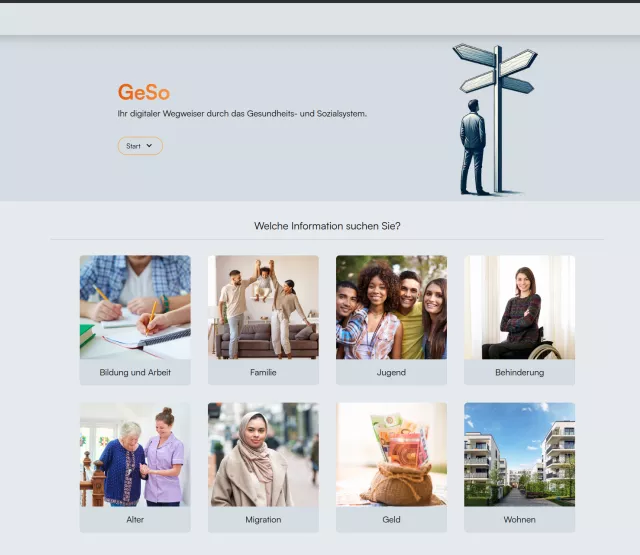
- Die 3 Hauptkategorien, die im Zuge der Förderung exemplarisch aufbereitet werden, stehen fest: Bildung - Arbeit - Behinderung
- Die Kategorien mit den Unterkategorien und den entsprechenden Artikeln wurden mittels Miro-Board grafisch dargestellt. Das Miro-Board zeigt zudem die inhaltlichen Überschneidungen zwischen den Themen auf.
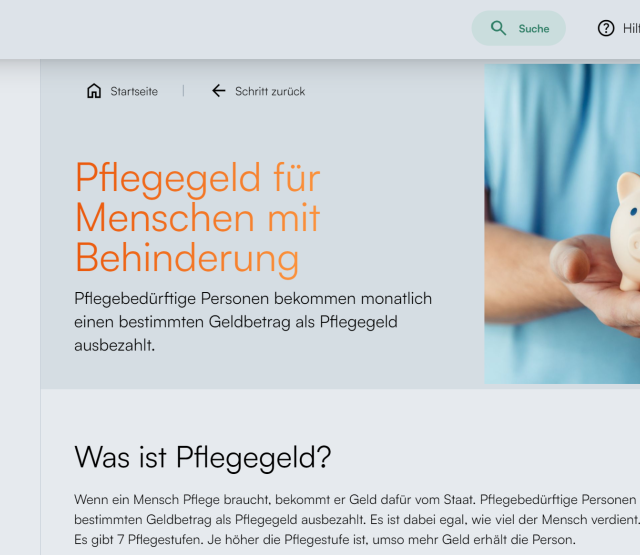
- Für 10 Artikel erfolgte die Recherche und die Aufbereitung mit capito digital, um das Sprachniveau A2 zu gewährleisten. Diese Artikel sind auch bereits im CMS integriert worden.
- Für 10 weitere Artikel ist ein Rohentwurf vorhanden.
Technik
Web-Scraping
- Die Basisfunktion des Web-Scrapings ist eingerichtet. Der Nutzen besteht darin, Benachrichtigungen zu erhalten, sobald sich auf einer der verlinkten Seiten etwas verändert. Dies soll die Aktualität der Inhalte auf GeSo gewährleisten. Der Scan erfolgt einmal pro Woche. Die Alerts werden an einen Discord Channel geschickt.
Semantische Suche
- Eine Recherche zu Tools für eine semantische Suche, die in die Webseite integriert wird, ist erfolgt. Das Testing hat ergeben, dass dies nicht über typesence funktioniert. Derzeit stehen weviate und cohere in der engeren Auswahl.
- Für das Testing wurde ein eigenes Feld im CMS angelegt (Ai-Feld). In diesen Feldern befinden sich die Kurzfassungen der einzelnen Artikel, damit für eine Suchabfrage nicht die ganzen Texte berücksichtigt werden müssen. Im nächsten Schritt wird getestet, ob die Suche besser mit Keywords oder Sätzen funktioniert.
- Die möglichen passenden Artikel werden dem User zukünftig gerankt angezeigt.
Webseite / CMS
Diverse Bugs wurden behoben:
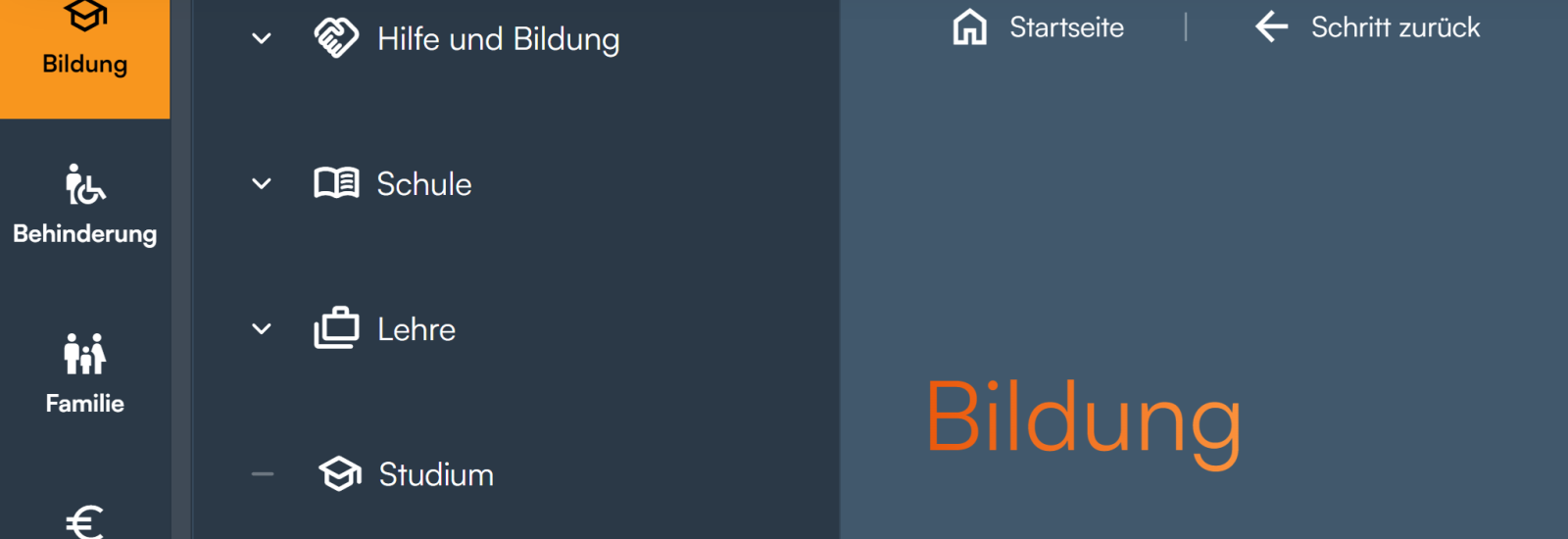
- die Symbole der Sidebar / Navigation werden nun richtig angezeigt
- Der Bilderupload im CMS synchronisiert nun mit dem Frontend in Echtzeit
Zudem wurde ein Kontaktformular eingerichtet:
UI / UX Testing
Im Zuge des Projektes werden Nutzertestungen mit der Zielgruppe durchgeführt. Für den 1. Durchlauf wurden Menschen mit einer kognitiven Einschränkung befragt. Diese war teilweise gepaart mit einer körperlichen Einschränkung und/oder Sehbeeinträchtigung.
Ein zentraler Gewinn entstand durch den Konsens der Teilnehmer:innen, dass die Idee von GeSo genau das ist, was sie brauchen würden. Eine Plattform / ein zentraler Wegweiser, an dem alle wichtigen Informationen und Einrichtungen zusammenlaufen und von dort aus man zu den richtigen Seiten geleitet wird, ein sogenannter One-Stop-Shop.
Für die Testungen der Webseite wurde ein zweiseitiger, leitfadengestützter Fragebogen entwickelt:
Zusammenfassung der Ergebnisse
Verbesserungspotenzial
- Bug: Bei Klick auf eine Kategorie ändert sich manchmal die Seite nicht (nur die Navigation).
- Im Suchfeld wird kein Cursor angezeigt.
- Im Kontaktformular fehlt das X.
- Die FAQ Seite ist zu grau.
- In den Artikeln soll der Abschnitt mit den Kosten höher gereiht werden.
- Die Schriftgröße der Texte könnte größer sein.
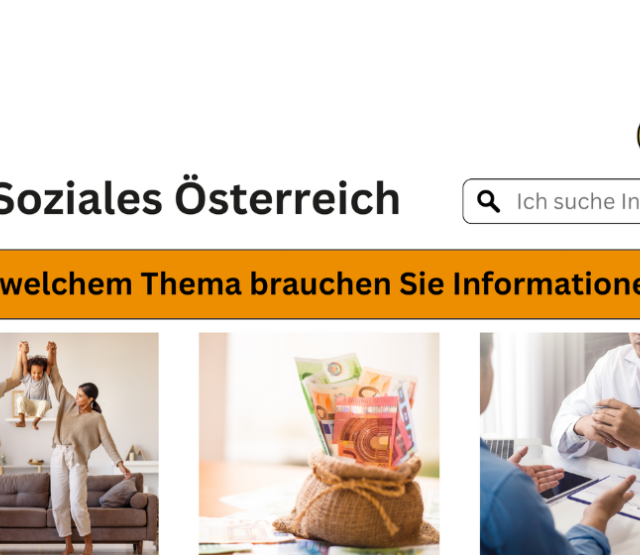
- Die Beschreibung der Seite soll immer im Header zu sehen sein.
Positives Feedback
- Das Design, die Farben, die Bilder und der Aufbau sind ansprechend und erfüllen ihren Zweck. Die Seite ist nicht zu überladen.
- Die Artikel sind leicht verständlich und alle relevanten Informationen sind enthalten.
- Die Navigation in der Sidebar ist intuitiv verständlich.
- Die Kategorien und deren Bezeichnungen sind passend und verständlich.
- Die Übersichtsseite zu jedem Artikel ist hilfreich.
Marlene Haas

In der Sozialberatung habe ich täglich Menschen zum Gesundheits- und Sozialsystem beraten. Mit „GeSo“, dem digitalen, smarten Wegweiser durch das Gesundheits- und Sozialwesen empowern wir Menschen, genau diese Recherche selbstständig machen zu können.
So schaffen wir Barrieren im Internet ab.