
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6890 / Projekt: Math2Model
Die Macht von Compute Shadern im Web entfesseln, um eigene parametrische Modelle zu rendern.
Unser Tool zur parametrischen Modellierung soll eine einfache und im Umfang reduzierte Alternative zu großen Desktopprogrammen wie Rhino (mit Grasshopper) oder Blender (insbesondere dessen Geometry Nodes) darstellen und sich in einer ersten Ausbaustufe an technisch versierte Nutzer richten, bevor wir in einer späteren Ausbaustufe ein Einsteigerfreundliches User Interface hinzufügen werden.
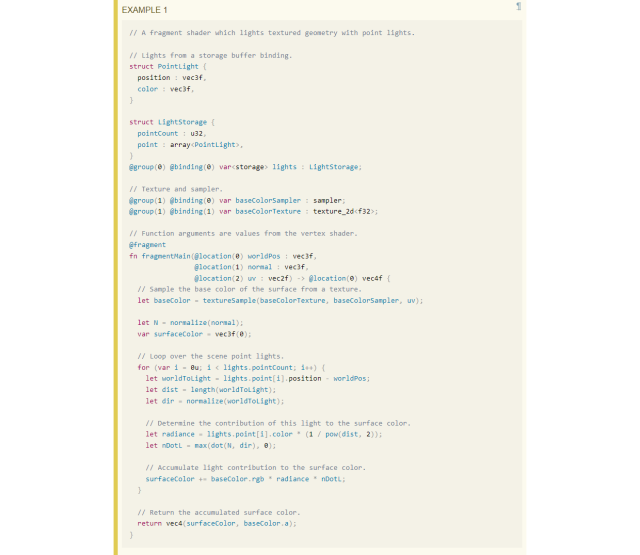
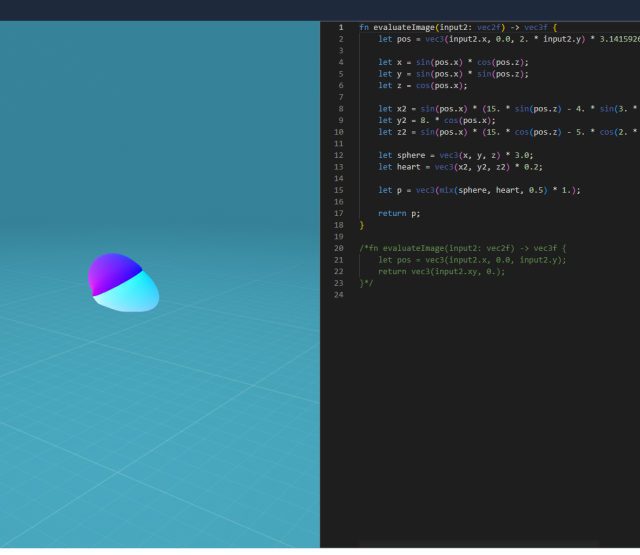
Als großes Vorbild dient hier zunächst die Website Shadertoy, die es ermöglicht, Shadercode im Web zu schreiben und dessen Effekte direkt sichtbar macht. Wir werden eine ähnliche Vorgehensweise wählen für die erste Ausbaustufe und es Nutzern anbieten, die parametrischen Funktionen direkt als Quellcode eingeben zu können.
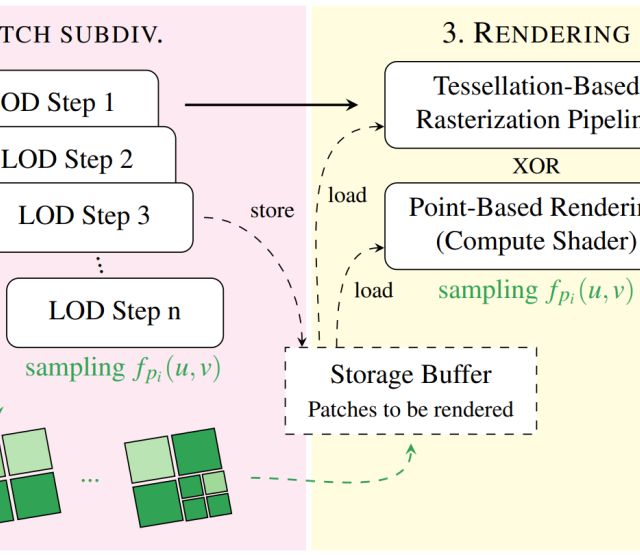
Unsere Rendertechnik für beliebige parametrische Funktionen setzt auf Compute Shader, die es erlauben, allgemeine Berechnungen auf Grafikkarten (GPUs) zu beschleunigen. Compute Shader sind erst seit 2023 in Browsern nutzbar, als die erste Version der neuen WebGPU-Schnittstelle in Standardversionen von Chromium-basierten Browsern (wie Chrome, Edge, Brave) aktiviert wurde. Der aktuelle WebGPU-Browsersupport kann unter caniuse.com/webgpu eingesehen werden.
Unser erster Schritt in der Entwicklung besteht nun darin, das passende Projektsetup zu finden. WebGPU kann einerseits direkt angesprochen werden - andererseits über JavaScript Frameworks wie Babylon.js oder Three.js. Wir testen die verfügbaren Optionen und werden uns auf die vielversprechendste festlegen zur weiteren Entwicklung.