
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6890 / Projekt: Math2Model
WGSL, die moderne Shadingsprache im Web
GPU Programmierung
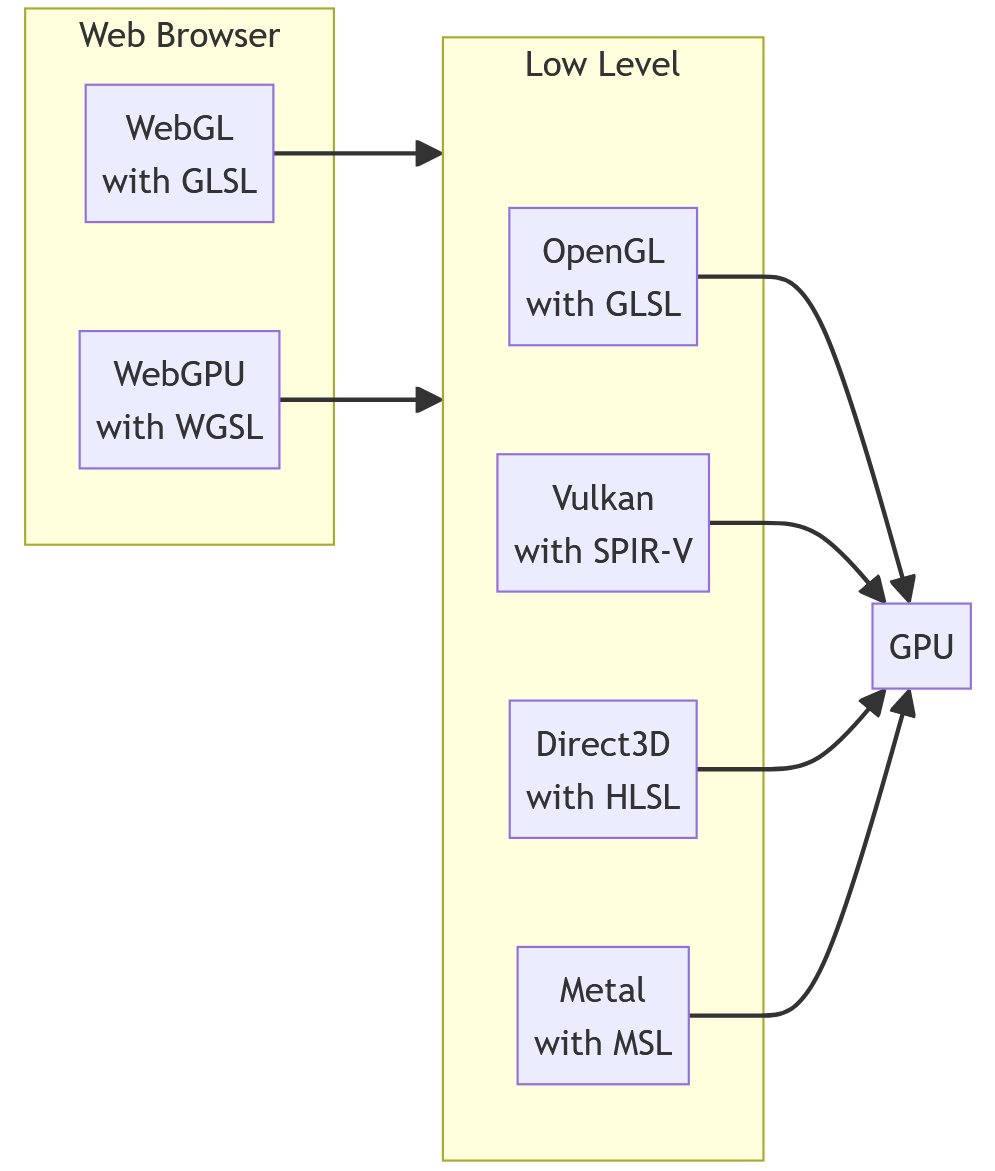
Zur GPU-Programmierung stehen diverse Graphikschnittstellen (Graphik-APIs) zur Verfügung, von denen zwei in Browsern nutzbar sind: WebGL und WebGPU. Diese beiden Graphik-APIs kommen mit jeweils ihrer eigenen Shadingsprache (für Code, der auf Graphikkarten ausgeführt wird): Die Shadingsprache von WebGL ist GLSL; die Shadingsprache von WebGPU ist WGSL. Die damit erzeugten Befehlsabfolgen werden des Weiteren über low-level Graphik-APIs an die Graphikkarte (GPU) weitergeleitet.

Für unser Tool Math2Model standen sowohl GLSL oder WGSL als Optionen zur Verfügung, da das Babylon.js-Framework GLSL-Code intern nach WGSL übersetzen kann. Wir entschieden uns dafür, auf die neuere und modernere der beiden Sprachen zu setzen, nämlich WGSL.
Wir sehen diverse Vorteile in dieser Entscheidung:
- Wir setzen damit auf moderne Technologie anstatt auf eine bereits sehr alte Sprache
- WebGL bietet keinen Support für Compute Shader, daher ist WGSL quasi die erste "native Compute Shader-Sprache im Web".
- Wir reduzieren unsere Abhängigkeit auf Babylon.js und dessen GLSL -> WGSL Umwandlung.
Der größte Nachteil dieser Entscheidung ist vermutlich der, dass die Nutzung von WGSL möglicherweise unintuitiver ist und einen Lernaufwand bedeuten kann - vor allem für Nutzer von Shadertoy, welches GLSL verwendet.
Unterschiede zwischen GLSL und WGSL
Im Folgenden werden einige Unterschiede zwischen GLSL und WGSL gelistet. Eine detailliertere Gegenüberstellung der Unterschiede findet sich im Artikel From GLSL to WGSL: the future of shaders on the Web von Damien Seguin.
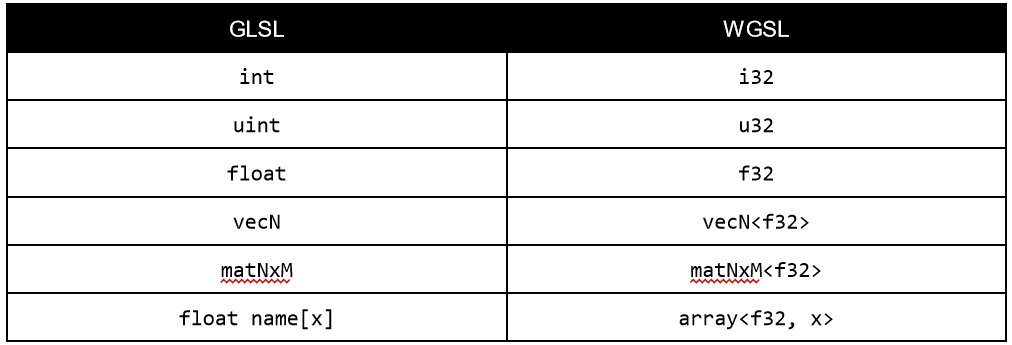
Datentypen:

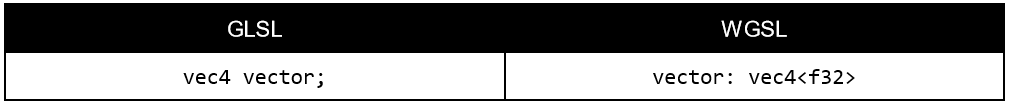
Variablendeklaration:

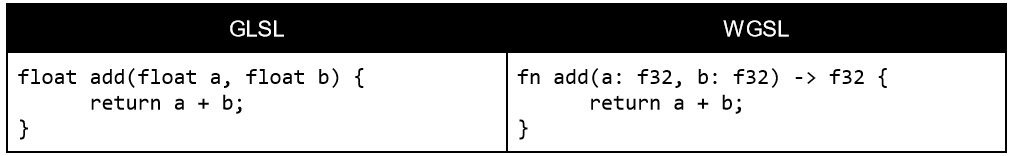
Funktionen:

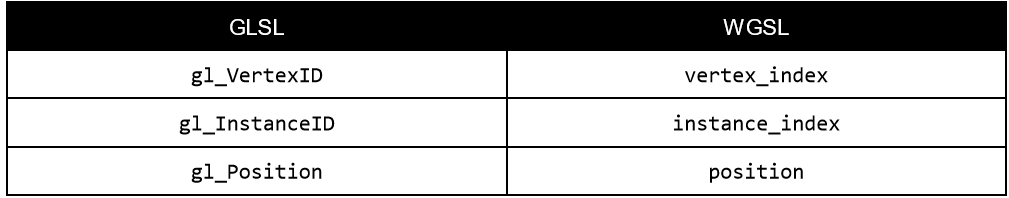
Built-in Variablen:

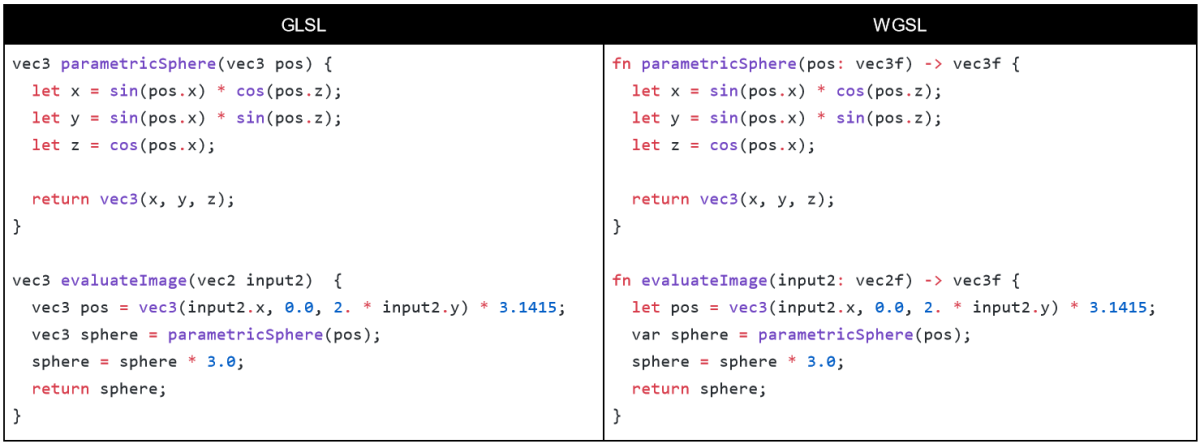
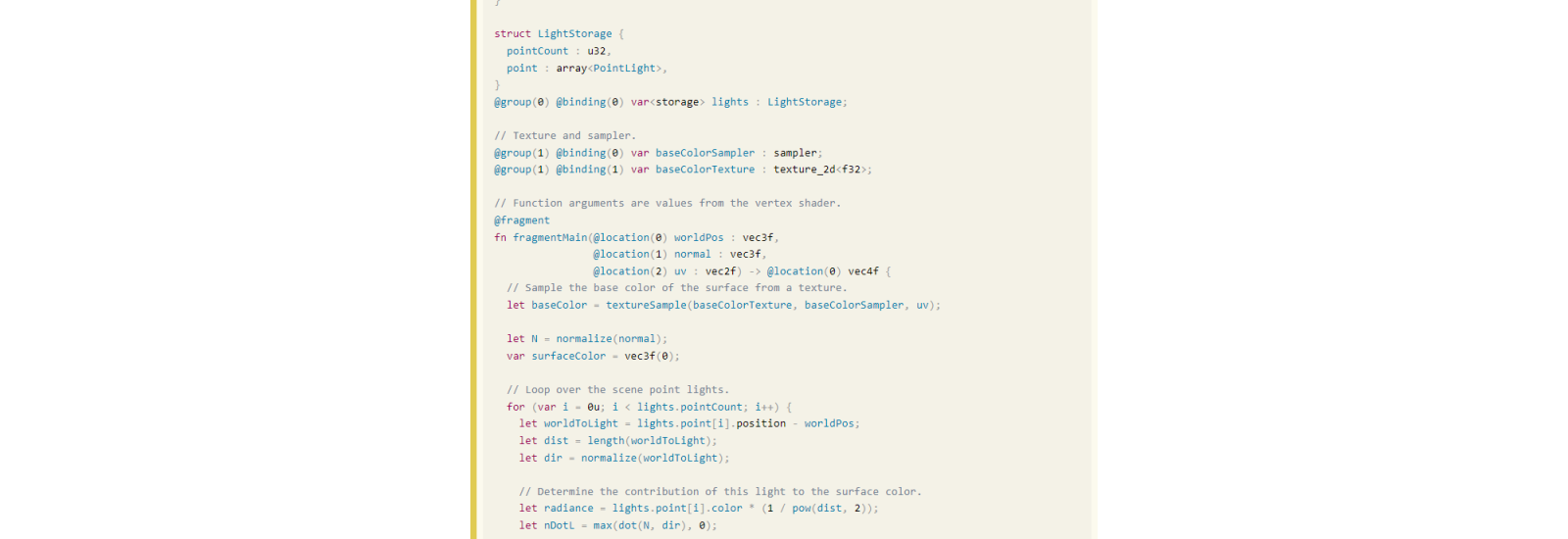
Beispiel einer parametrischen Kugel in beiden Sprachen: