
Förderjahr 2017 / Project Call #12 / ProjektID: 2387 / Projekt: SmartRaise
Das Grafik-Design ist für die Nutzung einer neuen Platfrom von besonderer Bedeutung. Sie vermittelt dem Benutzer einen ersten Einblick auf das Projekt, und generiert ein Mentales Modell, darüber, was die Seite kann und was von ihr zu erwarten ist.
Es gab deshalb mehrere Anforderungen an das Design:
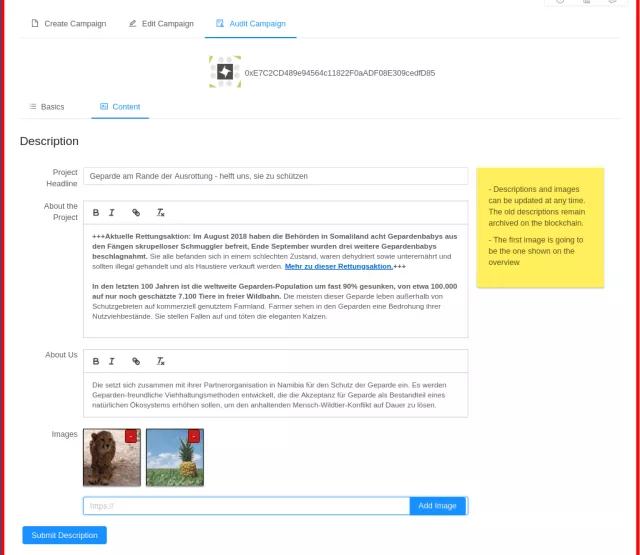
Usability: Es müssen die richtigen Inhalte dargestellt werden. Im Zuge des UX Entwurfes hatten wir die wichtigsten Elemente identifiziert.
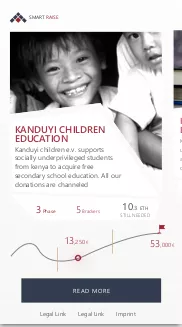
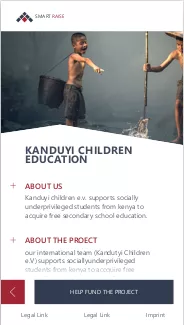
- Die Überschrift und Kurzbeschreibung beschreiben das Projekt im Konkreten.
- Das Foto im Hintergrund dient zur schnellen, unbewussten Wiedererkennung und kann emotionale Inhalte transportieren.
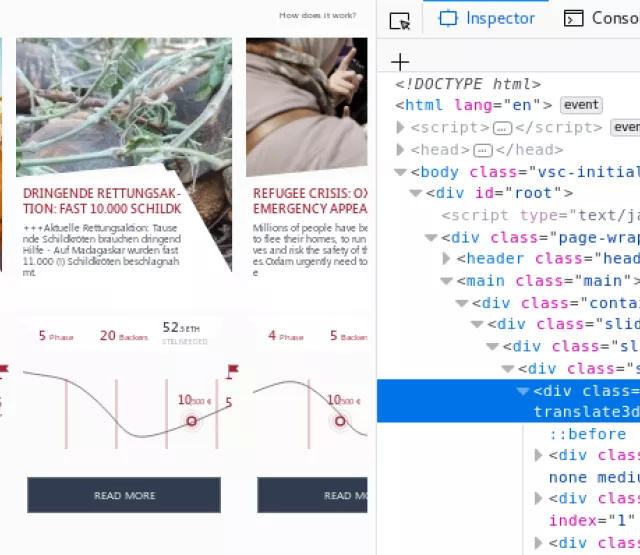
- Die Darstellung der Finanzierungsphasen zeigt die Projektstruktur, aber viel wichtiger – sie erklärt auf den ersten Blick, was die Seite macht, und formt das Mentale Modell. "Ich kann hier Projekte finanzieren, und sie haben Phasen." war die Information, die Benutzer in den Usability Tests mitgenommen haben, die Kernfunktionalität wurde also gleich erkannt.
Damit sind die wichtigsten Ziele erreicht – Benutzer bekommen vermittelt, worum es bei Smart Raise grundsätzlich geht, und sie können schnell entscheiden, welche Projekte sie im Detail durchlesen möchten.


Gute Optik: Es war uns wichtig, eine ausbalanciertes Design zu haben, klare Linien und interessante Elemente. Informationsdarstellungen neigen dazu, in tabellarische und repetitive Designs zu müden, und es ging darum, das zu vermeiden. Die schräg geschnittenen Kanten bringen Dynamik in die Seite, die Liniendarstellung der Projekt-Finanzierung lockert die Seite auf, und lenkt nicht von den Hauptinhalten ab.
Fremde Inhalte: Inhalte wie Texte und Fotos werden von den Projekten selbst befüllt, das heißt, wir haben keine Kontrolle darüber, wie bestimmte Elemente aussehen. Bei Fotos könnten sich starke Muster, sehr dunkle oder sehr helle Motive als problematisch erweisen. Bei Texten neigen Projekte dazu, äußerst lange Überschriften, Großbuchstaben und so weiter zu verwenden. Die Aufgabe des Designs ist es hier, diese Elemente zu entschärfen und in einen Rahmen zu fassen, der im Gesamteindruck trotzdem harmonisch ist.
Bei den Bildern erreichen wir das dadurch, dass sie in den Hintergrund gestellt werden, und jegliche Texte auf einer weißen Grundierung angezeigt werden können. Bei den Texten gehen wir strenger vor als andere Seiten, und schneiden überlaufende Überschriften auf der Übersichtseite ab. Auch der Langtext wird geteasert angezeigt und kann auf der Übersichtsseite nicht überlaufen.
Farben: Es werden nur wenige Farben verwendet, wobei wir uns für gedeckte Erdtöne entschieden haben. Diese vermitteln einen seriösen und zuverlässigen Eindruck, sind noch nicht bei vergleichbaren Seiten in Verwendung, und treten kaum in Interaktion mit Fotos und Logos, die die Projekte bereitstellen. So sieht sowohl Smart Raise als auch die Inhalte der Projekte immer gut aus.