Förderjahr 2017 / Project Call #12 / ProjektID: 2116 / Projekt: ContractVis
Vor fast zwei Jahren haben wir begonnen, an ContractVis zu arbeiten. Jetzt ist das von der NetIdee geförderte Projekt zu Ende - wir sammeln die Ergebnisse und reflektieren unsere Erkenntnisse.
Am Beginn der Planung von ContractVis stand die Vision, mit Textvisualisierung ein praktisches Softwaretool für die Allgemeinheit zu schaffen, indem wir den kritischen Umgang mit Verträgen und anderen wichtigen Texten vereinfachen. Denn vor allem online gehen Menschen viele Vertragsbeziehungen ein, wie Online Shopping Käufe, Streamingabos, Social Media Accounts und vielen mehr. Weil das Lesen seitenlanger Vertragsbedingungen mühsam ist, akzeptieren sie das „Kleingedruckte“ oft ungesehen. So verschwinden mögliche Eingriffe in die Privatsphäre aus dem Bewusstsein der Menschen.
Um ein geeignetes Softwaretool zur visuellen Analyse von Vertragstext zu entwickeln, sind wir mit User-Centered Design vorgegangen. Das heißt konkret haben wir
- sechs Interviews zur Anforderungsanalyse,
- eine Usability Studie des LoFi Prototypen mit zwei externen Usability Expert_innen und zwei Personen aus der Zielgruppe und
- eine Usability Studie des HiFi Prototypen mit fünf Testpersonen aus der Zielgruppe
durchgeführt, damit wir unsere Softwareentwicklung eng mit den Personen der Zielgruppe abstimmen. Als technische Ergebnis des Prozesses entstand das Softwaretool HighLighter. Darüber hinaus konnten wir wertvolle inhaltliche Ergebnisse zur Akzeptanz eines derartigen Tools und die Vor- und Nachteile der gewählten technischen Lösung gewinnen.
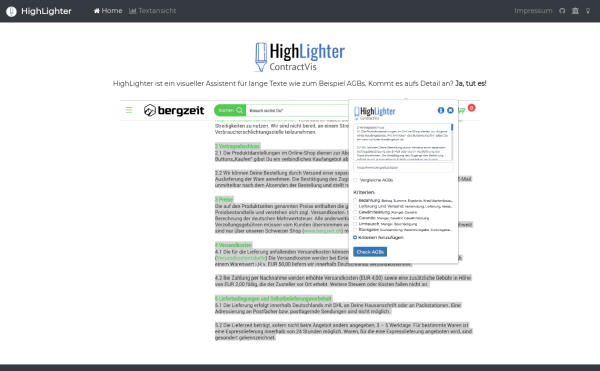
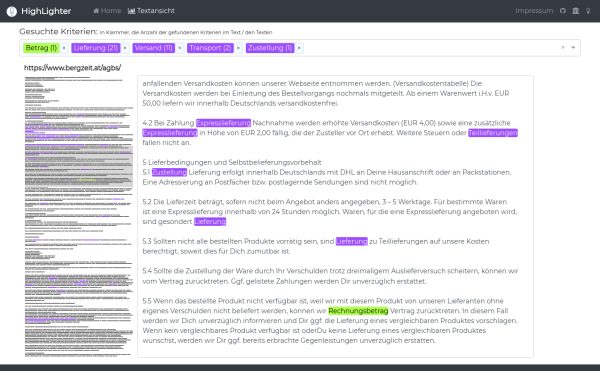
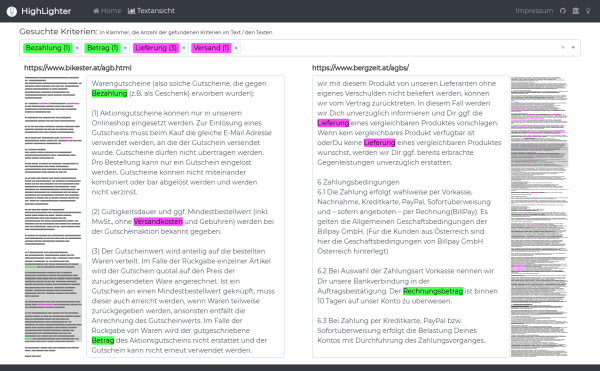
HighLighter Prototyp
Für die Umsetzung von ContractVis HighLighter haben wir eine dreiteilige Software Architektur entworfen:
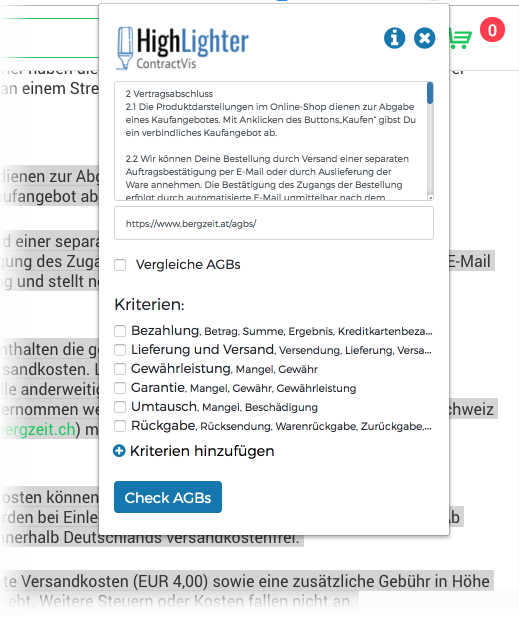
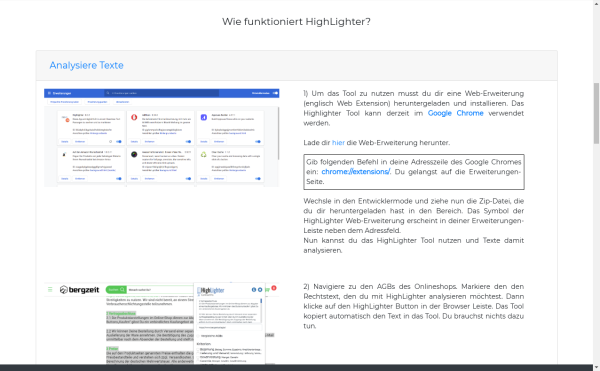
- Die Benutzer_innen verwenden primär eine Web Extension, also ein Browser Add-on. Damit können sie Rechtstexte oder andere zu analysierende Texte direkt auf Websites markieren und so in den HighLighter importieren.

- Zur Analyse des Texts wird dieser über ein REST Interface an einen Backend Server geschickt und dort verarbeitet.
- Die Ergebnisse werden in einer Web App, also einer dynamisch im Web Browser laufenden Webseite, dargestellt. Dabei werden die analysierten Texte von der Web Extension direkt in die Web App injiziert, sodass die personen-generierten Daten niemals am Webserver landen.




Für diese Architektur sprechen vor allem zwei Designargumente:
- Die Web Extension kann schlank konzipiert werden - mit weniger Lines of Code und weniger eingebundenen Softwarepaketen. Gerade bei einer Web Extension, die in einem Browser Store platziert werden soll, gelten da strengere Auflagen. Währenddessen können sich das Backend und die Web App auf die Textanalyse bzw. die interaktive Visualisierung konzentrieren.
- Daten der Benutzer_innen werden, wenn überhaupt, nur lokal in der Browser Extension gespeichert. Zwar werden sie für die Analyse an das Backend geschickt, aber auch dort ist keine Speicherung vorgesehen (was im Source Code auch gut nachvollzogen werden kann).
Wir implementieren alle drei Komponenten mit JavaScript/TypeScript basierend auf einer Build Umgebung mit node.js, npm und webpack.
Reflektion der Erkenntnisse
Aus dem Design, der Entwicklung, und den Usability Studien von HighLighter konnten wir Erkenntnisse zur Benutzer_innen Akzeptanz und den technischen Möglichkeiten sammeln:
- Viele Menschen neigen dazu, ihre Online Käufe schnell abzuschließen, vor allem wenn die Rechnungsbeträge und somit die wahrgenommenen finanziellen Risiken niedrig sind. Deshalb ist die Zielgruppen Akzeptanz, um zusätzliche Software für das Checken der Vertragsbedingungen zu erlernen, relativ gering.
- Als primäre Benutzer_innen Schnittstelle wurde eine Web Extension gewählt, um für die Benutzer_innen einen effizienten (d.h. schnell und einfach verwendbaren) und sichtbaren (d.h. bewusstsein-schaffenden) Einstiegspunkt zu schaffen. Die Erstinstallation der Web Extension stellte sich aber als eine zusätzliche Hürde heraus, sowohl in Hinblick auf die Usability der Installation als auch auf das notwendige Vertrauen in die Software.
- Die gewählte Architektur weist ein hohes Maß an Datensparsamkeit (Privacy by Design) auf, indem sie die meiste Datenverarbeitung und vor allem sämtliche Datenspeicherung auf den Computer der Benutzer_in verlagert.
- Die drei Pakete von HighLighter demonstrieren die vielfältigen Einsatzmöglichkeiten von JavaScript bzw. TypeScript und Node.js für Server-, Client- und Web Entwicklung.
- Andererseits hat die Aufteilung in drei Pakete auch den Entwicklungs- und Testaufwand deutlich erhöht.
- Wenn die Benutzung der Web Extension auch nur kurz unterbrochen wird, wird diese wieder ausgeblendet. Daten müssen deshalb sofort zwischengespeichert werden, damit die Benutzer_innen nicht durch Wiederholung frustriert werden.
- Verschiedene Varianten des Crowdsourcing wurden diskutiert, aber nicht weiterverfolgt, weil wir einerseits auf Datenvermeidung (Privacy by Design) abzielen und andererseits ein nachhaltiger Betrieb und Moderation einer Crowdsourcing Plattform nicht realistisch ist.
Deliverables und Berichte
Alle unsere Ergebnisse, die Dokumentation und die Berichte findet ihr auf der Projektseite.
Abschließend bedanken wir uns bei der NetIdee für die Gelegenheit an diesem Projekt zu arbeiten sowie bei allen die uns inhaltlich und administrativ unterstützt haben.