
Förderjahr 2022 / Projekt Call #17 / ProjektID: 6291 / Projekt: GeSo
Inhalte einfach aufbereitet und userfreundliches Design. Das zeichnet die GeSo Webseite aus.
Das vierköpfige Team berichtet aus seinen Arbeitsbereichen für die Monate November und Dezember 2023:
Content
Das Content-Team bekommt Unterstützung von einer KI. capito digital ist das KI-Tool für Leichte Sprache. Es unterstützt das Team beim Schreiben von besseren Texten. Mit nur ein paar Klicks wird ein Text für 3 Sprachstufen (A1, A2, B1) beinahe vollautomatisch vereinfacht.
https://www.capito.eu/digital/
Das Tool ist (noch) nicht fehlerfrei.
Die Suche und Zusammenfassung von Informationen für GeSo ist aufwändiger als erwartet.
Technik
Webseite
- In den letzten beiden Monaten lag der Fokus auf der GeSo-Webseite. Dafür wurde ein Freelancer beauftragt und ein Werkvertrag aufgesetzt.
- Die GeSo Webseite benötigt ein verständliches CMS, muss eigene Codes und Plug-In's ermöglichen. Eine "simple" WordPress-Seite reicht nicht aus. Das CMS von Directus wurde für das Aufsetzen der Webseite ausgewählt: https://directus.io/
Das front-end von GeSo wurde bereits vorab klar definiert, dennoch mussten einige Punkte noch abgestimmt werden:
- Braucht es für den Prototypen Cookies & Google Analytics? | Entscheidung: Nein.
- Braucht es ein Language Modell für das Fragetool? | Entscheidung: noch offen. Vor- und Nachteile werden noch diskutiert.
- Schafft eine back-end Datenbank für eine “Fuzzy Search” einen Mehrwert? | Entscheidung: noch offen
- Welche Buttons sollen auf jeder Unterseite angezeigt werden? | Entscheidung: Home-Button, Zoom-Button, Dark-Mode-Button, Zurück-Button und “neue Suche”-Button)
- Wie viele Levels/Unterkategorien sollen in der Sidebar angezeigt werden? | Entscheidung: Technische Einschränkung durch Directus auf max. 8 Ebenen
- Soll die Sidebar automatisch oder manuell angelegt werden? | Entscheidung: Manuell
- Soll eine Breadcrumps-Navigation für den User sichtbar sein? | Entscheidung: Nein, da die Navigation je nach Text springen wird und das verwirrend sein wird.
- Muss GeSo responsiv sein? | Entscheidung: Ja, ist eine Anforderung.
- Welche Kategorien braucht es für den Footer? | Entscheidung: Über uns, Impressum, Github & Lizenz, FAQ und Kontakt
- Sollen die Kategorien mittels Bilder oder Symbole dargestellt werden? | Entscheidung: Beides - Präferenz wird in den Nutzer:innentestungen gestestet.
- Muss ein Test-Server für alle Team-Mitglieder aufgesetzt werden? | Entscheidung: Ja, damit jede/r die Webseite bearbeiten kann.
- Wie sieht der Aufbau einer Content-Page aus? Welche Elemente muss es auf jeder Seite geben? | Entscheidung: Eine Vorlage wurde erstellt. Der Aufbau orientiert sich an der Webseite https://pflege.gv.at/
Aus den zuvor genannten Anforderungen und Überarbeitungsschritten ergibt sich der derzeitige Stand der GeSo-Webseite:
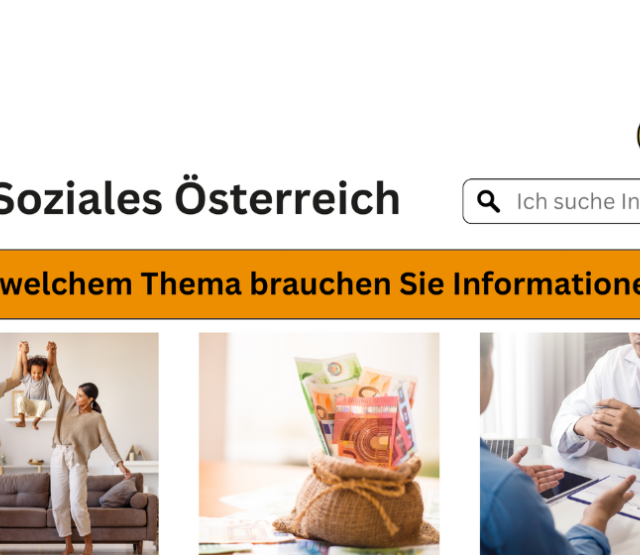
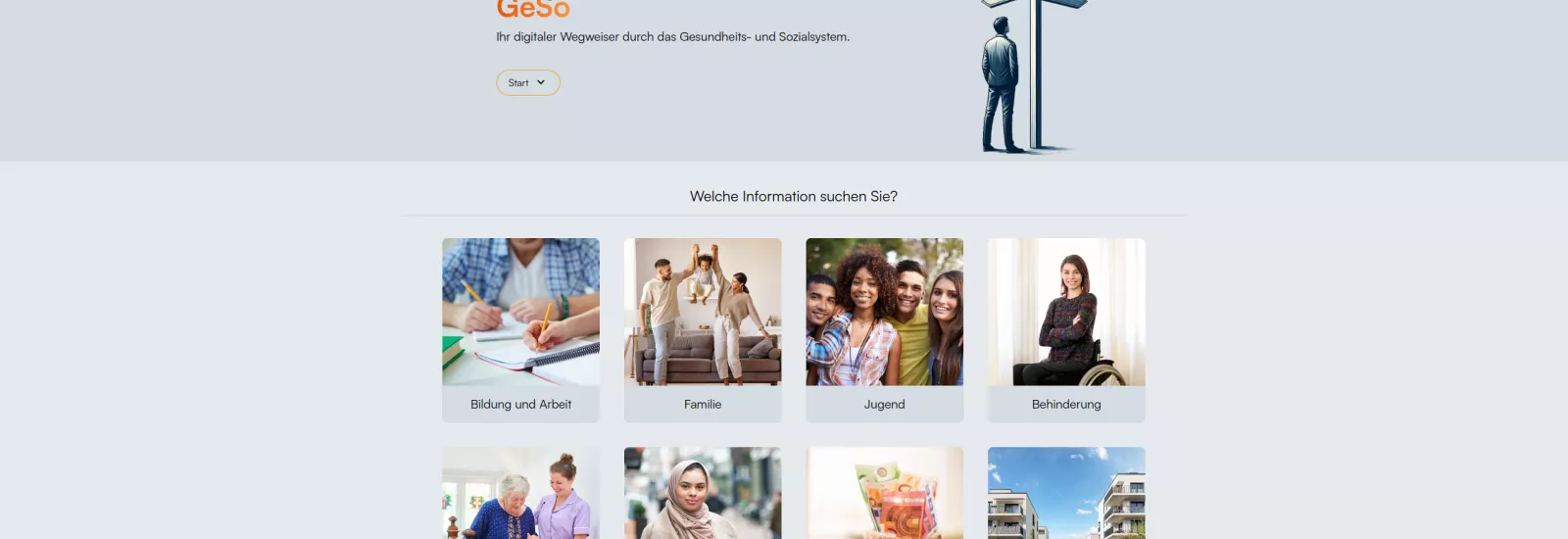
Startseite
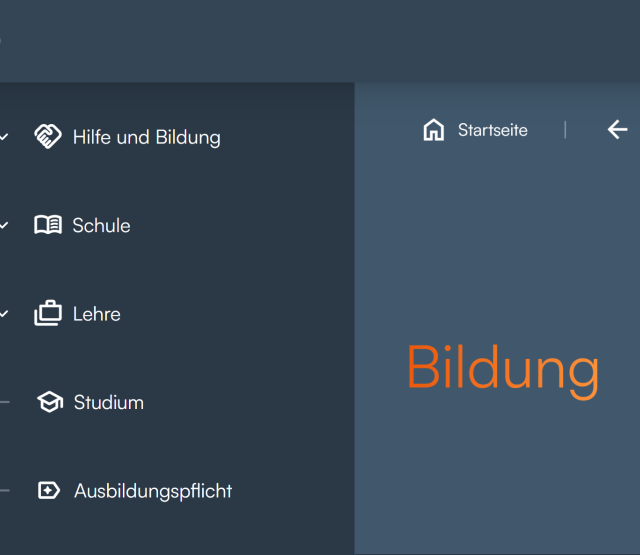
Fragen / Unterkategorien + Sidebar
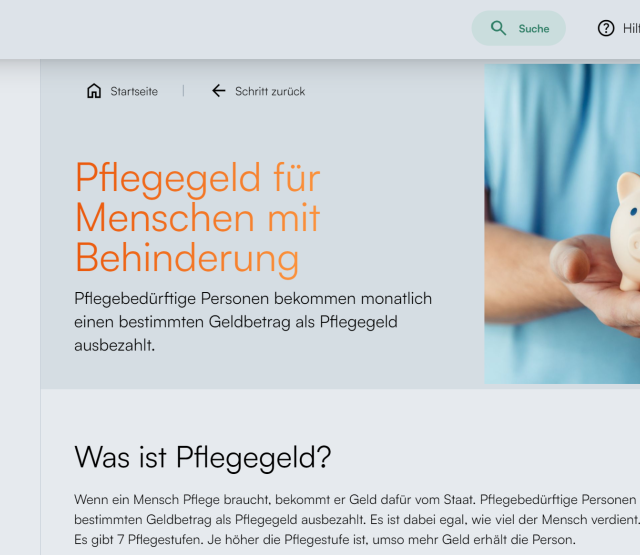
Content-Seite
Marlene Haas

In der Sozialberatung habe ich täglich Menschen zum Gesundheits- und Sozialsystem beraten. Mit „GeSo“, dem digitalen, smarten Wegweiser durch das Gesundheits- und Sozialwesen empowern wir Menschen, genau diese Recherche selbstständig machen zu können.
So schaffen wir Barrieren im Internet ab.