
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6890 / Projekt: Math2Model
Im Dschungel der Web-Frameworks
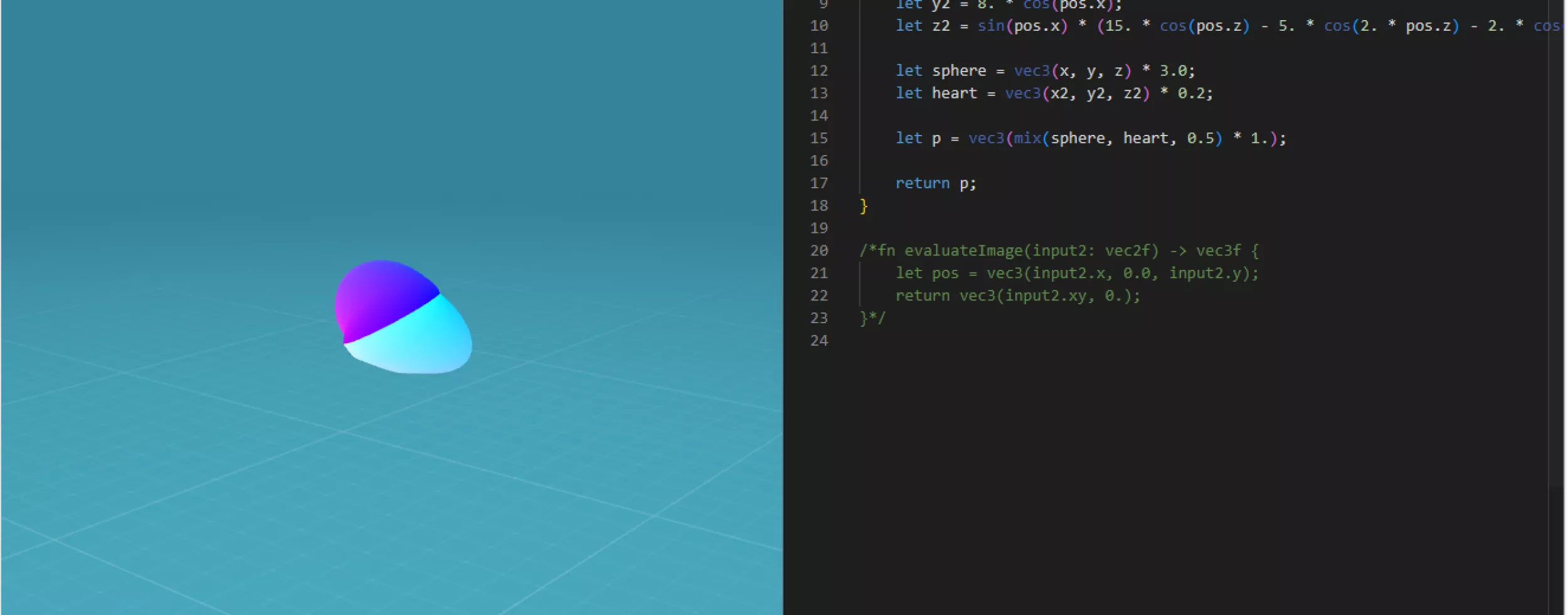
Unser Tool Math2Model soll es ermöglichen, ohne merkbare Verzögerung darzustellen, wie sich Änderungen der dahinterliegenden Formeln auf die generierten Objekte auswirken. Dazu ist es nötig, Teile des Codes neu zu laden, während wir verhindern möchten, die komplette Website neu laden zu müssen. Letzteres führt einerseits zu längeren Ladezeiten, sowie generell zu einer suboptimalen User Experience. Im schlimmsten Fall geht bei einem Reload der aktuelle Arbeitsstatus verloren.
Dementsprechend hat sich unsere Arbeit in den letzten Wochen darauf fokussiert, die passenden JavaScript-Komponenten zu finden und die passende Arbeitsumgebung zu schaffen. Im Folgenden listen wir einige wichtige Frameworks und Komponenten auf, auf die wir setzen werden:
- Vite ist ein lokaler Entwicklungsserver, der esbuild als Bundler verwendet, der deutlich schneller als andere Bundler ist, wie auf esbuild.github.io dargestellt.
- Die einzelnen Komponenten werden über ECMAScript Modules (ES Modules) eingebunden.
- In der Entwicklung setzen wir auf TypeScript statt JavaScript. Der Hauptvorteil der starken Typisierung ist eine deutlich verminderte Fehleranfälligkeit, wie von Gao et al. in To Type or Not to Type: Quantifying Detectable Bugs in JavaScript analysiert wurde.
- Als Renderingframework verwenden wir nach wie vor Babylon.js, welches gute Unterstützung von WebGPU hat -- die für uns essentielle Graphikschnittstelle aus Browsern.
- Als Code-Editoren evaluieren wir derzeit Codemirror und Monaco. Letzterer ist der Code-Editor, der auch hinter Visual Studio Code steht. Dessen stärkste Limitierung ist allerdings, dass er keine mobilen Browser unterstützt.
- Als Frameworks für die User Interfaces evaluieren wir derzeit Vue.js und React, während wir Angular aufgrund fehlenden oder für unser Projekt inkompatiblen "Hot Module Replacements" verworfen haben.






