
Förderjahr 2017 / Project Call #12 / ProjektID: 2086 / Projekt: Open Sheet Music Display - Encore
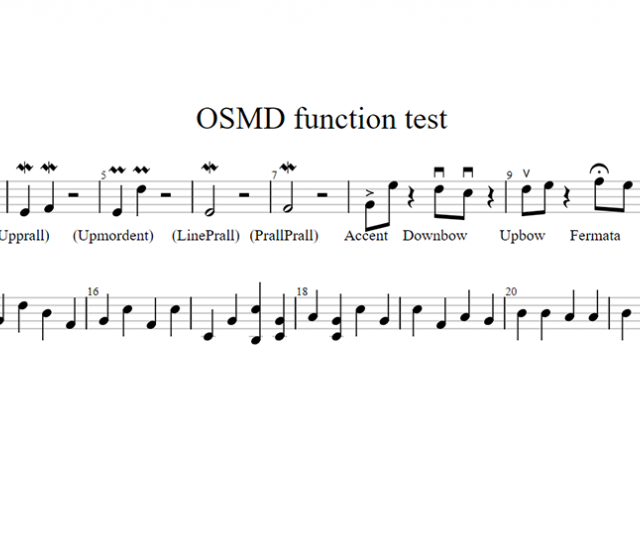
Bei der Anzeige von Noten mit Open Sheet Music Display auf hochauflösenden DPI-Retina-Displays wie z.B. Apple-Geräten sehen die Musiknoten verschwommen aus. Dies geschieht, weil das HTML5 Canvas Rendering, welches wir bei OSMD verwenden, standardmäßig im normalen Maßstab gezeichnet wird. Retina displays benötigen Rendering im doppelten Maßstab, um scharfe Bilder auszugeben.
Scalable Vector Graphics (SVG) hingegen ist ein XML-basiertes Vektorbildformat für zweidimensionale Grafiken mit Unterstützung für Interaktivität und Animation. Google gab am 31. August 2010 bekannt, dass es damit begonnen hat, SVG-Inhalte im Web zu indizieren, sei es in eigenständigen Dateien oder eingebettet in HTML. Heute unterstützen alle gängigen modernen Webbrowser - einschließlich Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari und Microsoft Edge - SVG-Rendering. Und mit SVG-Rendering liefert die Anzeige von Noten mit OSMD auch auf Retina-Displays gestochen scharfe Bilder. Weietre Infos zu SVG auf Wikipedia: https://en.wikipedia.org/wiki/Scalable_Vector_Graphics.
João Portela, OSMD Contributor aus Porto, Portugal, war sich dieser Problematik bewusst und beschloss, sie anzugehen:
“Ich mag es, in meiner Freizeit (meistens am Wochenende) an Open Source Softwareprojekten mitzuwirken, und OSMD hat meine Aufmerksamkeit erregt. Als Klavierstudent (meist Autodidakt) war ich überrascht, dass es keine Bibliotheken für die Wiedergabe von Noten mit offenen Webstandards gab. Mit OSMD wurde eine großartige Integration mit VexFlow und MusicXML geschaffen, und ich hoffe, dass mein Beitrag das Leben der Entwickler erleichtert."
João ist Full Stack Engineer bei der äußerst beliebten Designplattform Invision (https://www.invisionapp.com/). Er arbeitet hauptsächlich mit NodeJS, React und Redux. Er beschreibt sich selbst als Produktmacher und endloser Lerner.
Vielen Dank für deinen Beitrag, João! Es macht das Leben für Entwickler auf jeden Fall einfacher.
SVG-Rendering kann auf unserer Demo-Seite unter https://opensheetmusicdisplay.org/demo/ ausprobiert werden.
Folge João auf Twitter: https://twitter.com/joaoppcportela