
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6928 / Projekt: own.tiles
In den letzten Monaten haben wir bedeutende Meilensteine erreicht und unser Framework, die Open Widget Library sowie den Figma-to-Widget-Guide (wird im nächsten Blogbeitrag detaillierter beschrieben) erfolgreich abgeschlossen. Besonders im Fokus standen die Erweiterung unserer Open Widget Library und des Konfigurators mit neuen Funktionen, insbesondere in den Bereichen Barrierefreiheit, Responsiveness und erweiterte Konfigurierbarkeit.
Optimierungen an der Landing Page
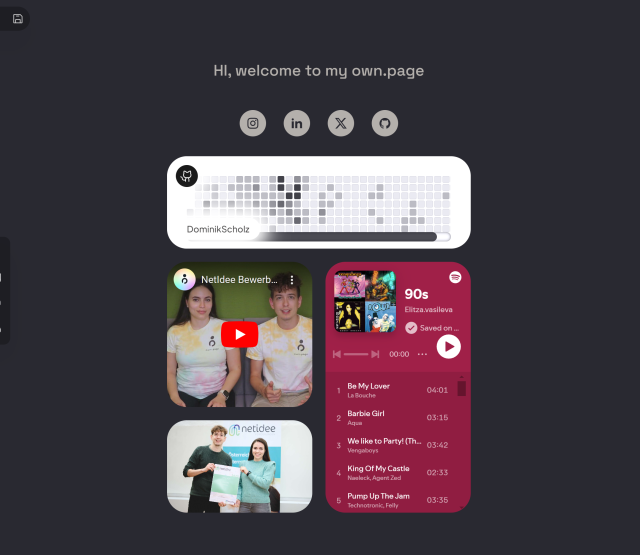
Unsere Webseite tiles.own.page, die als Open Widget Library dient, wurde nach den WCAG-Richtlinien barrierefrei optimiert. Dazu haben wir unter anderem Kontraste durch Anpassung der Hintergrundfarben verbessert und notwendige Elemente mit passenden Labels versehen. Hier ein Einblick in die aktualisierte Version der Landing Page.

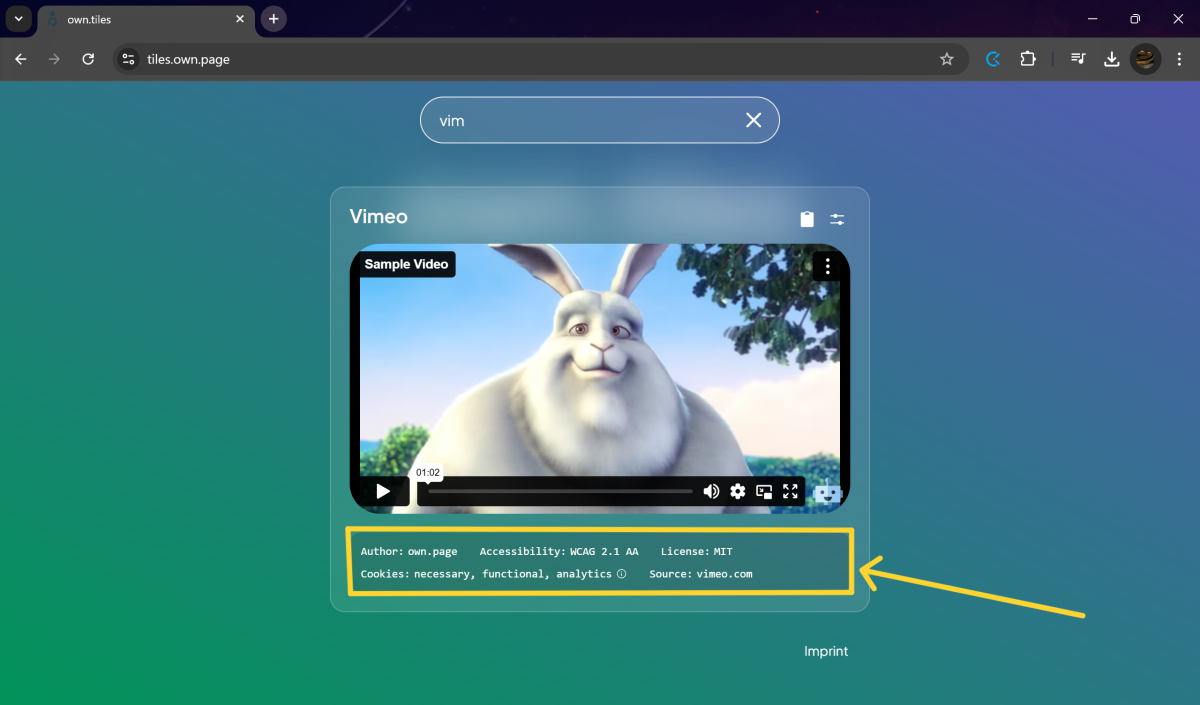
Zusätzliche Widget-Informationen in own.tiles
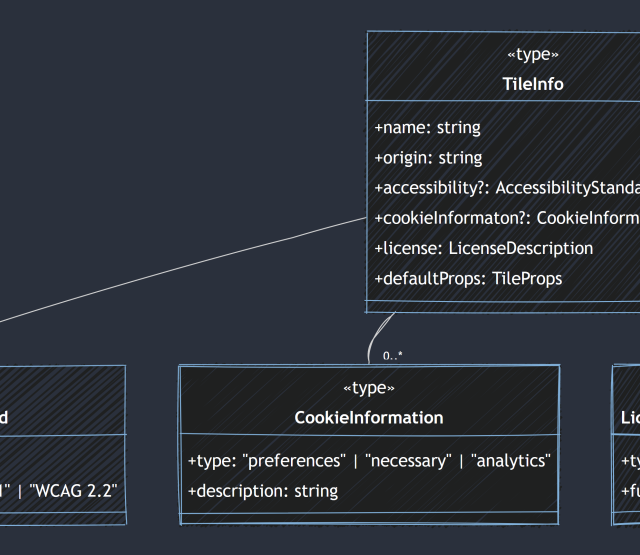
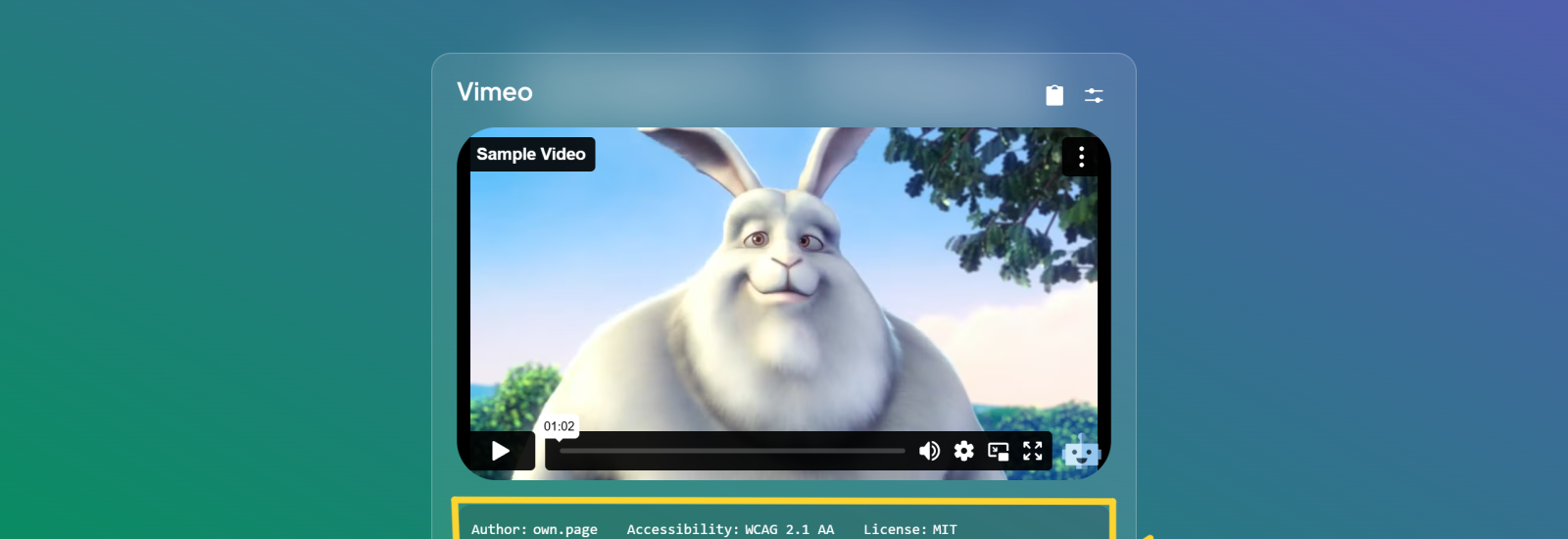
Neben der barrierefreien Gestaltung der Landing Page war es uns wichtig, auch die Widgets selbst in Bezug auf Barrierefreiheit transparenter zu machen. Nutzer:innen erhalten nun detaillierte Informationen über jedes Widget, darunter:
- Autor: Wer das Widget entwickelt hat (inkl. Name und URL)
- Barrierefreiheit: Einstufung gemäß WCAG (z. B. WCAG 2.1 AA)
- Lizenz: Informationen zur Lizenz des Widgets für die weitere Nutzung
- Cookies: Welche Cookies gesetzt werden und zu welchem Zweck (wichtig für Cookie-Consent-Management)
- Quelle: Falls das Widget von einer externen Plattform stammt (z. B. YouTube iFrame)

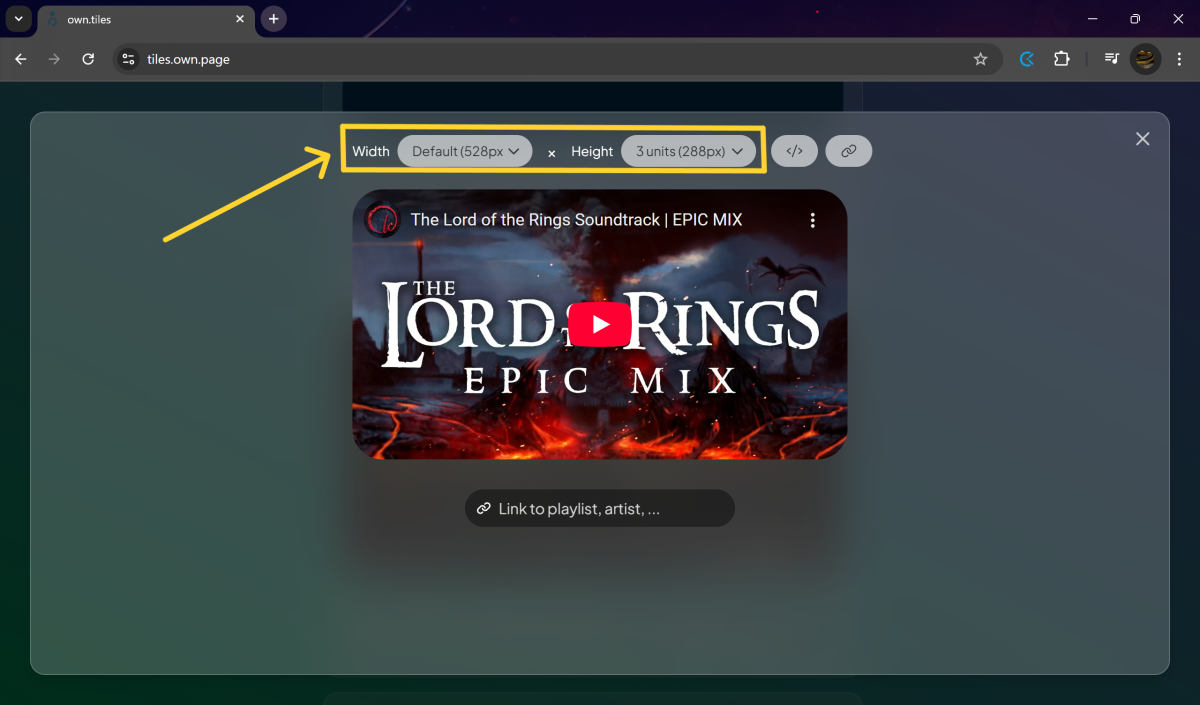
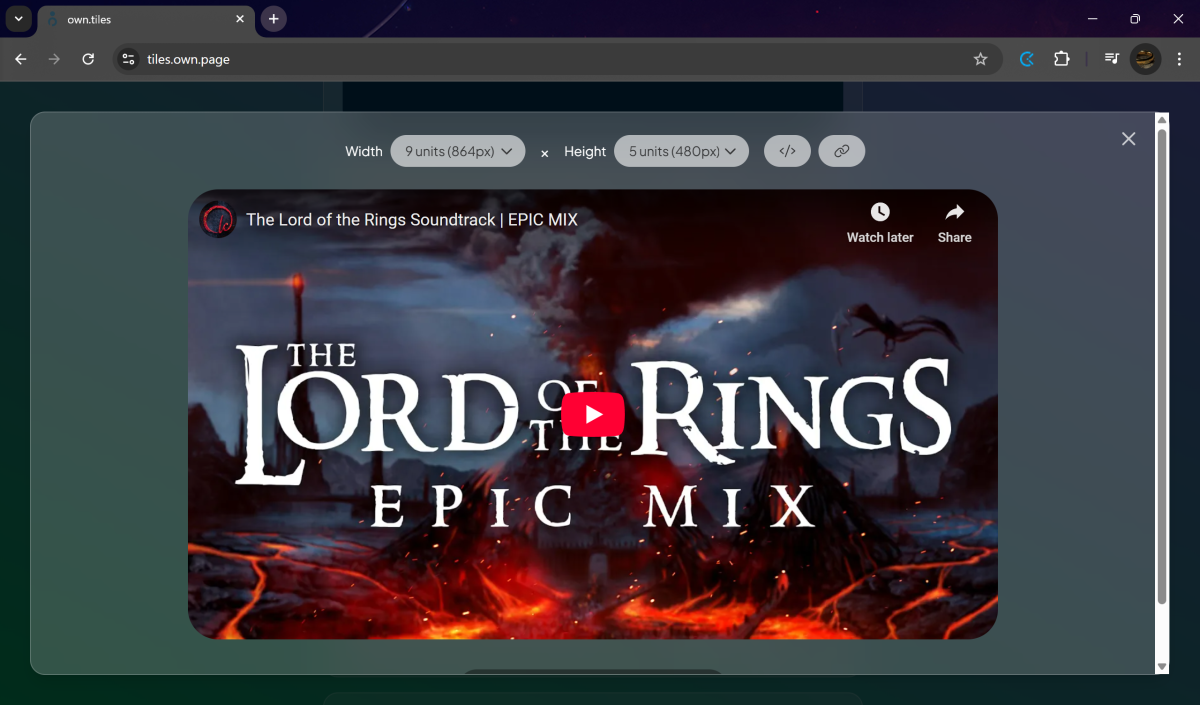
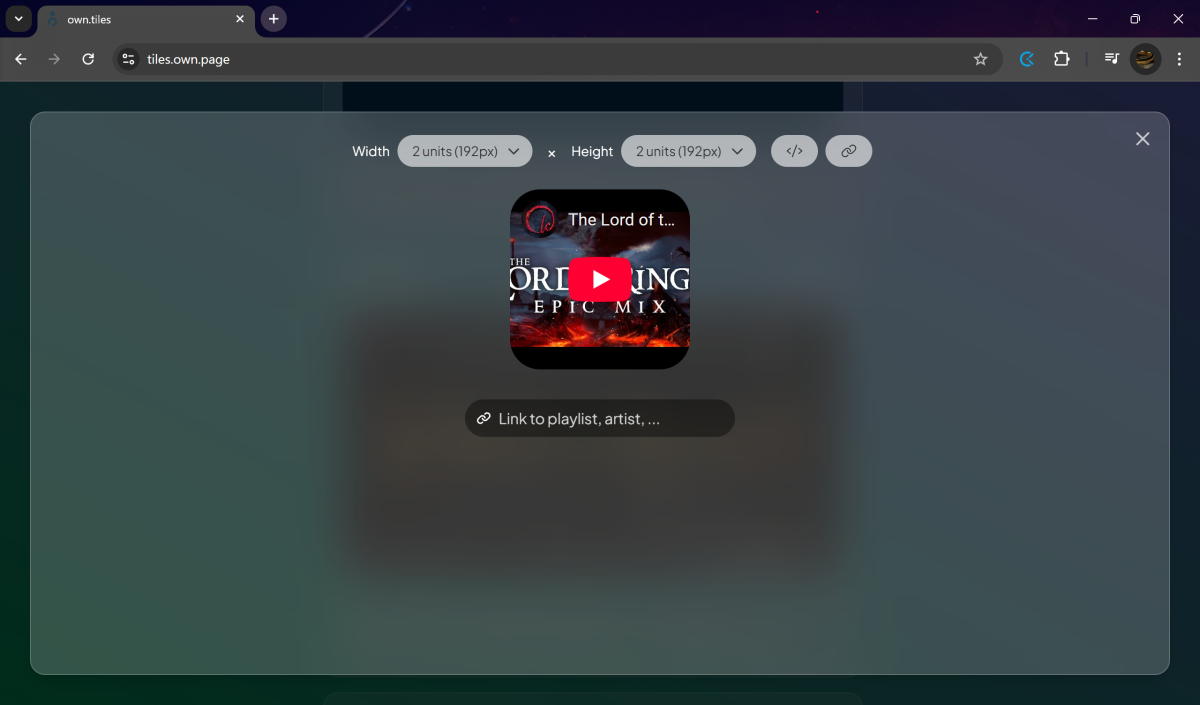
Responsiveness und Größenanpassung der Widgets
Ein weiteres zentrales Thema war die optimale Darstellung von Widgets auf unterschiedlichen Bildschirmgrößen. Im Konfigurator haben wir daher eine flexible Größenanpassung integriert: Nutzer:innen können Höhe und Breite aus 11 verschiedenen Einheiten wählen (eine Einheit entspricht 96px). Diese Einstellungen werden direkt im iFrame gespeichert, sodass die gewählte Größe exakt eingebettet wird. Die meisten Widgets – mit wenigen Ausnahmen – sind zudem vollständig responsive und passen sich flexibel an verschiedene Dimensionen an.



Neue Widgets in der Open Widget Library
Zur Erweiterung unserer Widget-Sammlung haben wir sechs neue Widgets hinzugefügt:
- Calendly: Ermöglicht die direkte Einbettung eines Calendly-Links zur Terminbuchung
- Clock: Ein von uns entwickeltes Widget, das die aktuelle Uhrzeit in einer gewählten Zeitzone anzeigt (inkl. anpassbarem Design und weiteren Optionen)
- Deezer: Einbettung von Musik über Deezer
- Event: Individuell gestaltetes Widget zur übersichtlichen Darstellung von Veranstaltungen (mit Datum, Titel, Uhrzeit, Ort, Bild und Ticket-Link). Bei bekannten Event-Plattformen wie Eventbrite oder Luma werden einige dieser Informationen automatisch übernommen.
- SoundCloud: Einbettung von Musik über SoundCloud
- Vimeo: Einbettung von Vimeo-Videos direkt in die Webseite
Zukünftige Erweiterungen
Obwohl unser System nun weitgehend vollständig ist und wir alle anfänglichen Ziele erreicht haben, planen wir in Zukunft weitere Optimierungen:
- Verbesserung der Responsiveness für alle Widgets
- Frei wählbare Dimensionen (statt der aktuellen 11 vordefinierten Werte)
- Möglichkeit, Cookies für Widgets zu deaktivieren (z. B. cookieless-Einbettung für YouTube & Spotify)
- Entwicklung weiterer Widgets