
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6928 / Projekt: own.tiles
Mit own.tiles haben wir eine Lösung geschaffen, die das Erstellen und Einbinden interaktiver Widgets leichter und zugänglicher macht . Während der netidee-Förderzeit konnten wir unser Framework kontinuierlich verbessern, neue Funktionen entwickeln und es erfolgreich in own.page integrieren. Dieser praktische Einsatz bestätigt den Nutzen von own.tiles und zeigt, wie intuitiv und leistungsfähig unser Ansatz ist. In diesem abschließenden Beitrag werfen wir einen Blick auf unsere Fortschritte, präsentieren die finalisierten Features – allen voran den Figma-to-Widget Guide – und geben einen Ausblick auf die Zukunft von own.tiles.
Figma-to-Widget Guide
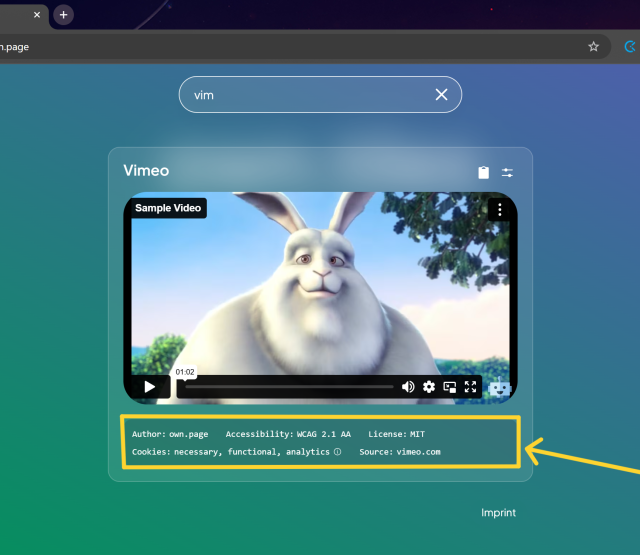
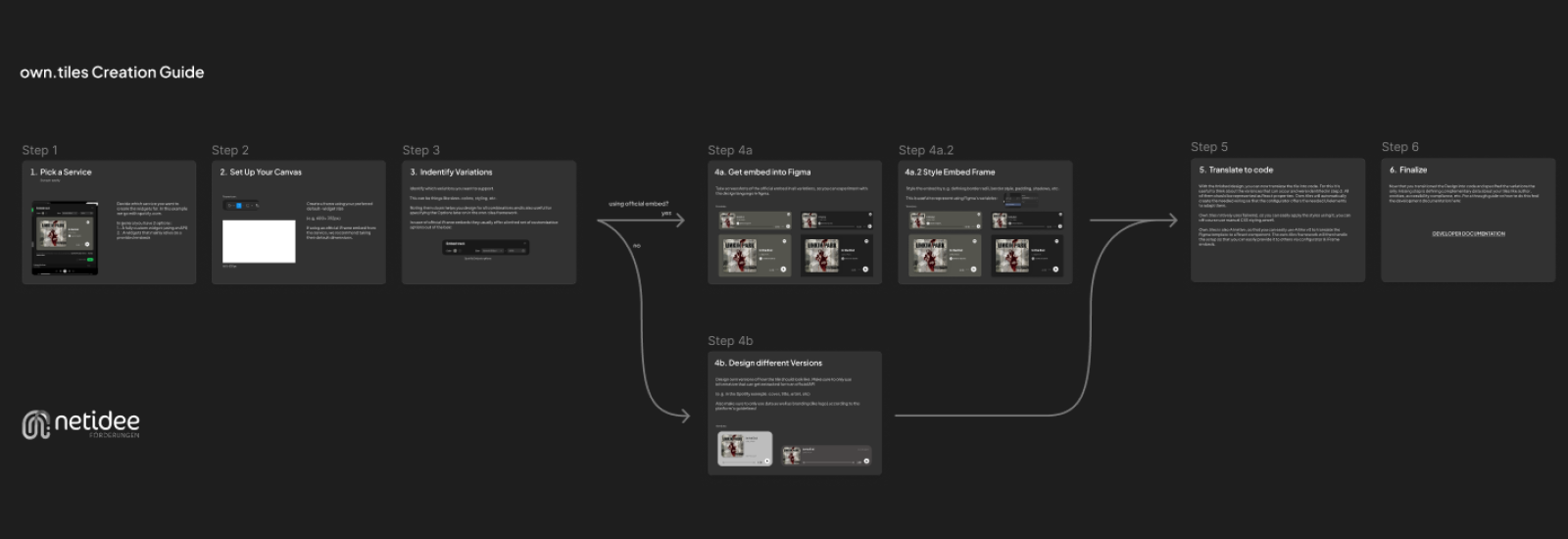
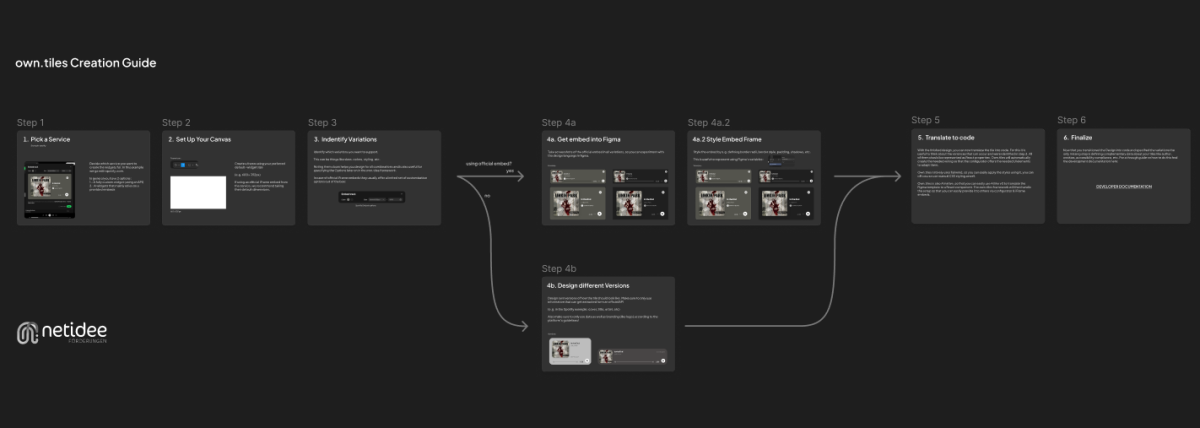
Eines der letzten von uns geplanten Arbeitspakete – der own.tiles Figma-to-Widget Guide – ist nun ebenfalls vollständig abgeschlossen. Er bietet einen klaren Schritt-für-Schritt-Prozess, um Figma-Designs in voll funktionsfähige Widgets zu verwandeln. Die Anleitung führt Nutzer:innen durch die Auswahl eines Dienstes oder Funktionalität für das Widget, das Einrichten der Arbeitsfläche, die Identifizierung von Designvarianten, das Einbetten von Elementen in Figma, das Styling und die Verfeinerung des Embed-Frames bis hin zur finalen Umsetzung im Code. Durch diesen strukturierten Workflow können Designer:innen und Entwickler:innen ihre Ideen nahtlos in die Praxis umsetzen und sicherstellen, dass die erstellten Widgets sowohl optisch ansprechend als auch technisch ausgereift sind. Dies stellt einen bedeutenden Meilenstein für das Projekt dar und macht die Erstellung und Anpassung von own.tiles Widgets noch einfacher.

Rückblick und Dankeschön
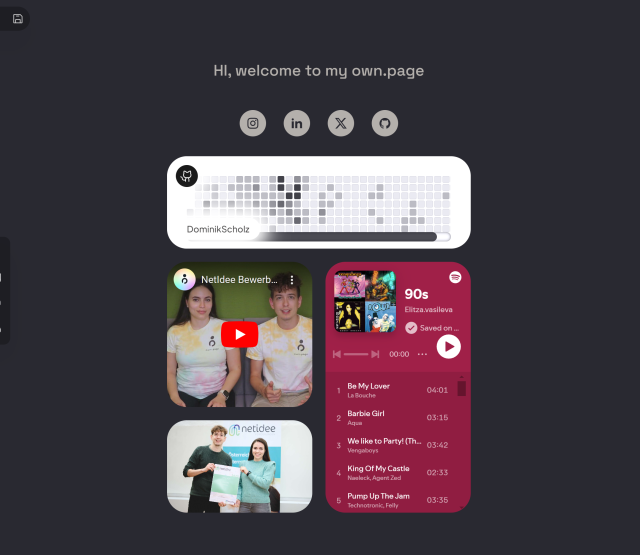
Während die netidee-Förderung für own.tiles endet, möchten wir diesen Moment nutzen, um auf die Entwicklung und Erfolge unseres Projekts zurückzublicken. Own.tiles wurde mit dem Ziel entwickelt, das Erstellen und Einbinden interaktiver Widgets so einfach und zugänglich wie möglich zu machen. Als Teil von own.page, unserer Plattform zur leichten Webseiten-Erstellung, hat sich own.tiles bereits in der Praxis bewährt und es Nutzer:innen ermöglicht, ohne technischen Aufwand visuell ansprechende und funktionale Inhalte in ihre Seiten zu integrieren.
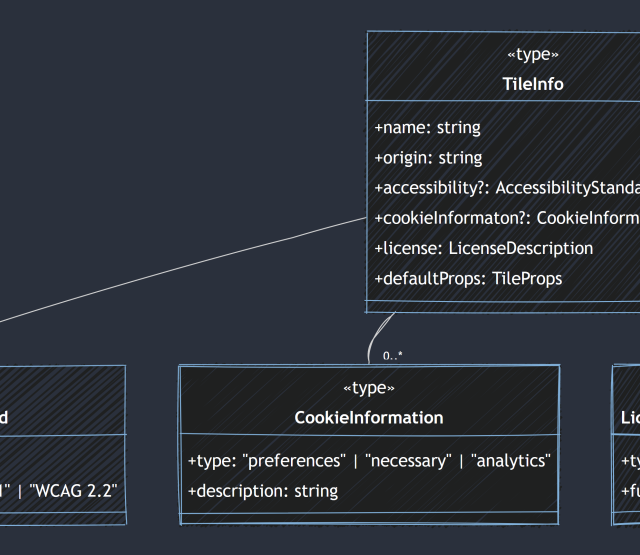
Im Verlauf des Förderzeitraums haben wir wichtige Fortschritte erzielt, darunter die Entwicklung unseres own.tiles Frameworks und die Open Widget Library, die den Zugriff auf eine wachsende Sammlung an Widgets erleichtert. Zudem haben wir eine detaillierte Figma-to-Widget Anleitung veröffentlicht, die Entwickler:innen dabei unterstützt, eigene Widgets effizient zu gestalten und nahtlos in own.tiles umzuwandeln. Durch den Austausch mit unserer Community konnten wir gezielt auf deren Bedürfnisse eingehen und unser Framework stetig optimieren.
Ein großer Dank gilt Netidee und der Internet Privatstiftung Austria, die es uns ermöglicht hat, own.tiles von einer Idee zu einer funktionalen und vielseitigen Lösung weiterzuentwickeln. Ihre Unterstützung hat uns nicht nur die notwendigen Ressourcen bereitgestellt, sondern uns auch ermutigt, own.tiles als Open-Source-Projekt voranzutreiben und der Entwickler:innen-Community frei zur Verfügung zu stellen.
Auch wenn die Förderphase endet, ist die Entwicklung von own.tiles noch lange nicht abgeschlossen. Wir werden weiterhin an neuen Features arbeiten, das Framework und die Open Widget Library erweitern und den Austausch mit unserer Community intensivieren.
Wir bedanken uns herzlich bei allen, die uns auf diesem Weg begleitet haben – euer Feedback, eure Unterstützung und euer Interesse haben own.tiles zu dem gemacht, was es heute ist. Wir freuen uns auf die Weiterentwicklung und darauf, own.tiles kontinuierlich auszubauen!
Own.tiles Links:
GitHub Repository: https://github.com/own-page/own.tiles
Open Widget Library: https://tiles.own.page/
Figma-to-Widget Guide: https://www.figma.com/design/9LznTVJuZZOIENqmbMihSj/own.tiles-Creation-Guide