Förderjahr 2023 / Projekt Call #18 / ProjektID: 6928 / Projekt: own.tiles
Wer sind wir?
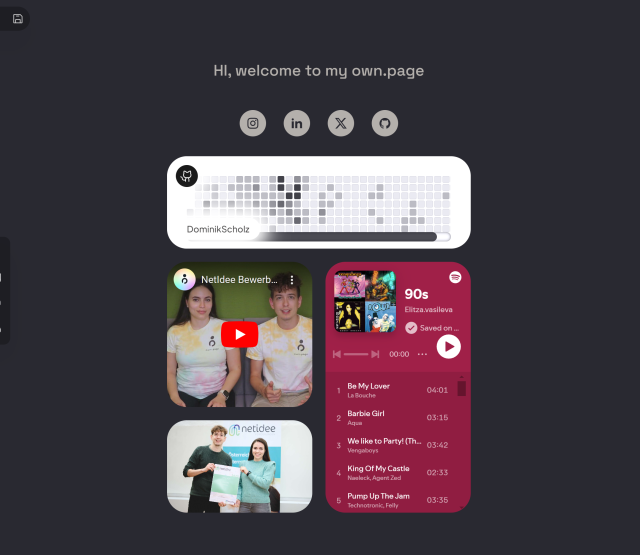
Wir sind own.page - die mobile App, mit der jeder ganz einfach seine eigene Mini-Website direkt vom Smartphone aus erstellen kann. Durch die Verwendung bereits bekannter Interaktionen, wie das Bewegen von Apps auf dem Homescreen, können Menschen schnell kleine Webseiten erstellen. Beispielsweise kann das ein persönliches Portfolio, eine Seite für ein Produkt oder eine Dienstleistung, eine Blog-Seite oder sogar einen Online-Shop sein. Durch unseren rasterbasierten Editor können Nutzer:innen Elemente wie Texte, Fotos, Sticker und komplexere Widgets wie ein Buchungssystem, Kalender oder Social-Media-Links platzieren.
Warum own.tiles?
Während der Entwicklung von own.page haben wir eine große Lücke in der Erstellung von Webseiten, insbesondere mit Widgets, entdeckt. Aus eigener Erfahrung und nach dem Testen verschiedener Lösungen haben wir den Mangel an einem einheitlichen System zur Erstellung und Integration von Widgets mit komplexerer Funktionalität festgestellt. Wir haben das Problem bei vielen Personen aus unserer Zielgruppe beobachtet, die oft für eine bestimmte Aufgabe verschiedene Plattformen/Lösungen gleichzeitig verwendet haben. Als Beispiel - eine Website, um eine Dienstleistung zu repräsentieren, ein zweites System für Terminbuchungen und ein drittes System für die Erstellung von Rechnungen für ihre Kunden. All diese Dinge könnten durch die Integration von Widgets auf der Website mit derselben Funktionalität gelöst werden. Allerdings haben die meisten bestehenden Lösungen oder Website-Builder ihr eigenes Widget-System, das mit keiner anderen Lösung kompatibel ist. Genau das möchten wir mit own.tiles lösen.
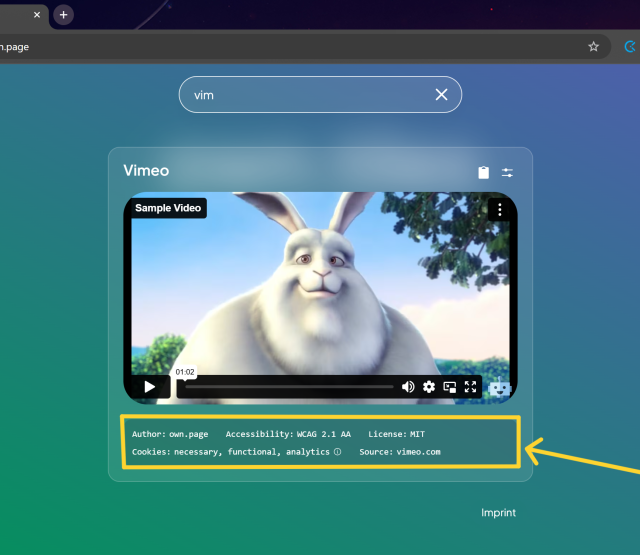
Mit own.tiles möchten wir einen positiven Beitrag zur Internetentwicklung und Webseitenerstellung leisten, indem wir das Framework und die notwendigen Tools für die einfache Erstellung und Integration von komplexen Widgets unabhängig von der zugrunde liegenden Plattform und Infrastruktur bereitstellen. Wir streben danach, die Integration solcher Widgets so intuitiv wie möglich für die Open-Source-Community zu gestalten, ohne dass Programmierkenntnisse oder spezifisches technisches Wissen erforderlich sind, damit sie von jedem in wenigen einfachen Schritten genutzt und in jede vorhandene Website integriert werden können.
Erstes Treffen und nächste Schritte
Die ersten Schritte zur Umsetzung des Projekts wurden beim Netidee Community Camp unternommen, wo wir an verschiedenen Aspekten gearbeitet haben, die für die Weiterentwicklung des Projekts entscheidend sind. Mit Hilfe der Übungen und mehrerer Mentor-Gespräche konnten wir unsere Zielgruppen, Hypothesen und deren Testmethoden besser identifizieren. Nach dem Netidee Camp haben wir unser Kick-off-Meeting abgehalten, um unsere nächsten Schritte zu planen und Ziele für die kommenden Monate festzulegen. Als Ergebnis haben wir folgende große Arbeitspakete erstellt:
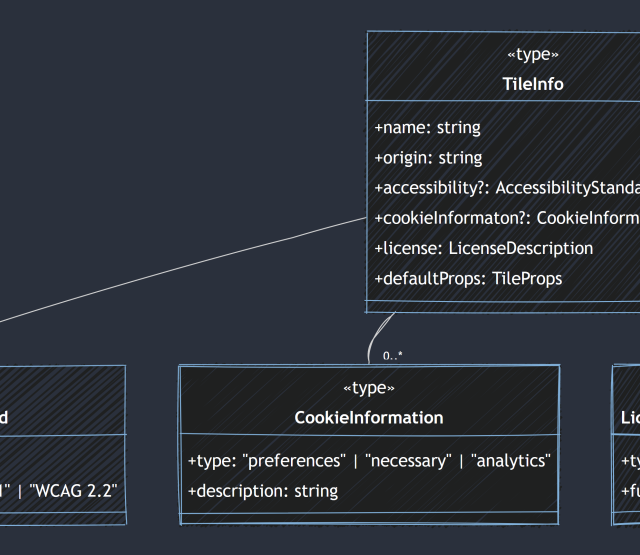
- Modellierung der Softwarearchitektur
- Erstellung eines React-Frameworks und Implementierung des Widget-Baukastensystems
- Implementierung einer Open Widget Library inklusive dynamischem Konfigurator
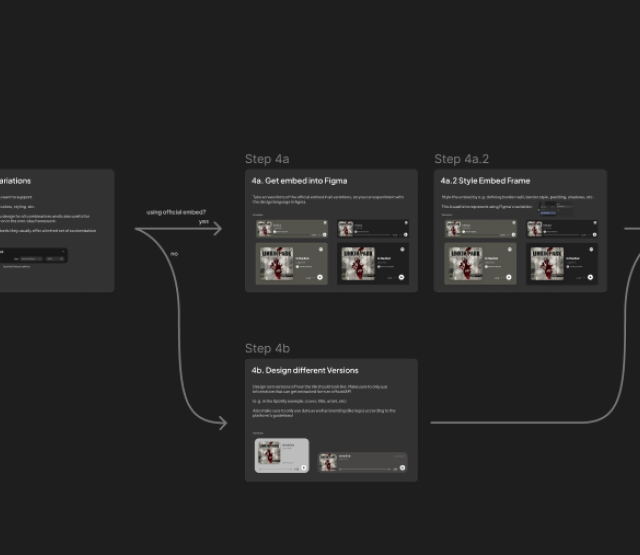
- Erstellung eines Figma-to-Widget Guides für die Überführung von Figma-Designs zu own.tiles
Hilfreiche Links:
own.page Webseite: https://own.page/