
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6745 / Projekt: weBIGeo
In unserem Projekt konzentrieren wir uns auf Daten mit räumlichem Bezug, die wir im Kontext einer 3D Karte darstellen wollen. Die Daten müssen in vielen Fällen vorverarbeitet werden bevor sie angezeigt werden können. weBIGeo wird es ermöglichen, lokale und externe Daten on-the-fly zu verarbeiten und direkt als Overlay über eine 3D Karte anzuzeigen.
Wie man Datenoverlays offline berechnen kann
Eine interaktive 2D Karte ermöglicht im Prinzip zwei Arten der Navigation: zoomen (d.h. den Detailgrad ändern) und pannen (d.h. bewegen oder verschieben). Selbst für sehr große geographische Daten ist es damit sehr einfach möglich Datenoverlays vorzuberechnen – nämlich indem sogenannte Tiles vorab generiert werden. Tiles sind Bildausschnitte der Overlays für verschiedene Zoom-Levels, die zusammengefügt werden, um ein zusammenhängendes Bild zu erzeugen. Typischerweise hat eine Karte 14 bis 20 Zoom-Level. 2D Karten selbst (d.h. die Basiskarten ohne Overlays) werden auch aus Tiles zusammengesetzt. Das Prinzip wird hier sehr gut erklärt. Das bedeutet, ein vorberechnetes Datenoverlay ist einfach noch eine Bildebene, die aus Daten berechnet und halbtransparent über die Basiskarte gelegt wird.
Für eine 3D Karte kann man dasselbe Prinzip anwenden. Allerdings legt man sich in diesem Fall nicht auf einen Zoom-Level fest sondern verwendet zeitgleich Tiles aus verschiedenen Zoom-Levels abhängig von der Distanz zur virtuellen Kamera. Anders gesagt: je näher eine Region bei der Kamera liegt, desto höher der Zoom-Level (d.h. detaillierter), je weiter weg, desto niedriger. In der Computergraphik sprechen wir hier von einer „Level-of-Detail“ Strategie.

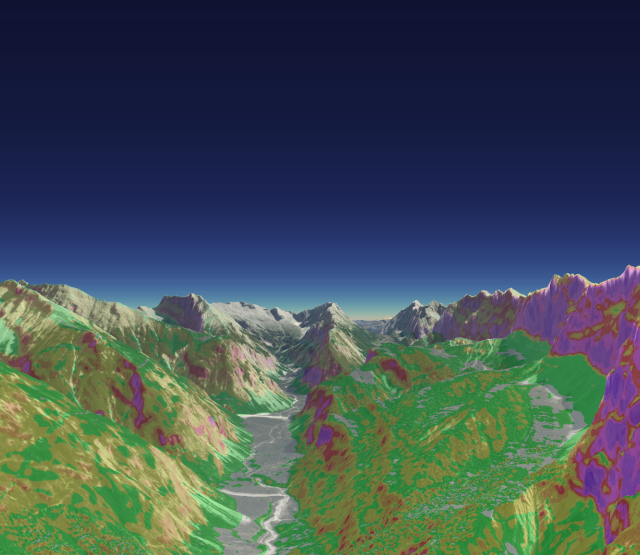
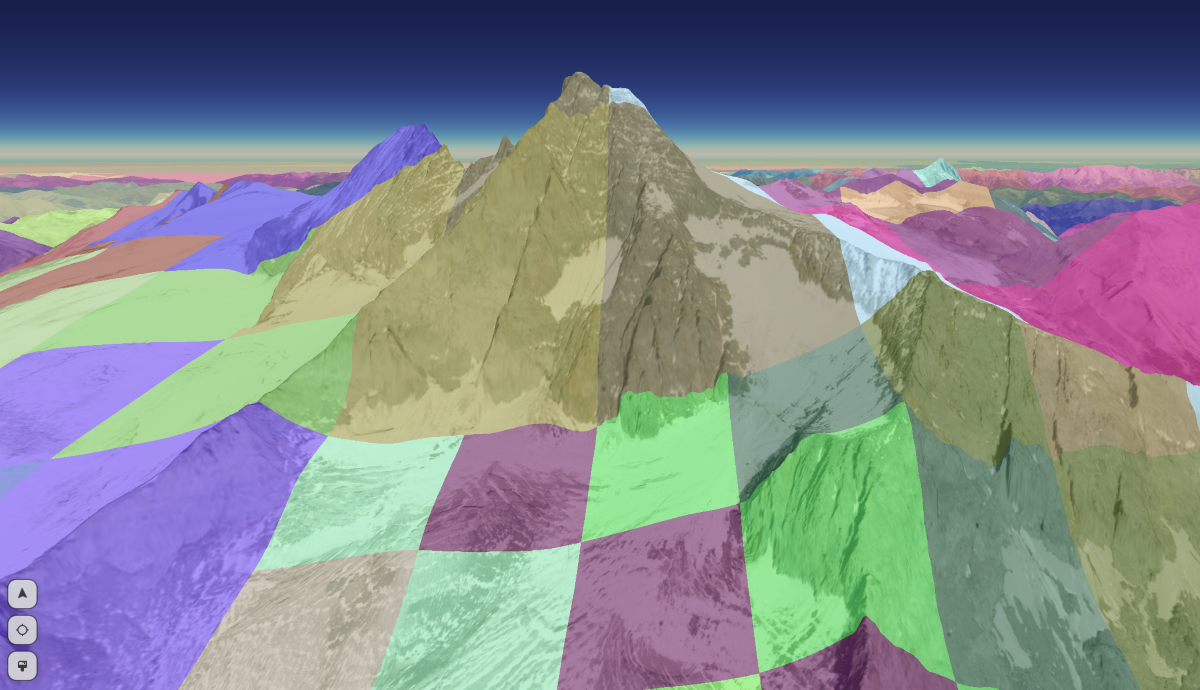
Datenoverlay um die Verteilung der Tiles zu inspizieren: jedes Tile wird durch eine Farbe repräsentiert. Weiter entfernte Tiles sind größer (d.h. stellen einen weniger detaillierten Zoom-Level dar), decken aber durch die perspektivische Verkürzung etwa gleich große Bereiche am Bildschirm ab (Basiskarte und Overlay: AlpineMaps.org).
Der Ansatz, Datenoverlays als Offline Tiles umzusetzen hat drei große Nachteile: Erstens sind Tiles immer relativ groß, und sehr oft sind die Tiles im Endeffekt größer als die originalen Daten (es kann aber natürlich auch umgekehrt sein). Zweitens kann das Berechnen der Tiles mitunter einiges an Zeit kosten. Das führt zum dritten und größten Nachteil, nämlich, dass wir mit diesem Ansatz damit nicht flexibel sind. Wenn sich die Daten ändern, wir andere Datenquellen integrieren wollen, oder eine andere Berechnungsmethode anwenden, müssen wir alle Tiles neu berechnen, was in Echtzeit nicht möglich ist.
Echtzeit Datenoverlays mit Hilfe der GPU
Shader sind spezielle Computerprogramme für die Grafikkarte (GPU), die ursprünglich für die dynamische Lichtberechnung (das „Shading“) von 3D Szenen entwickelt wurden. Shaderprogramme sind typischerweise sehr kurz und werden parallel ausgeführt. Je nach Art des Shaderprogrammes werden Shader gleichzeitig etwa für jeden Vertex (d.h. Datenpunkt in der 3D Szene) oder für jedes Fragment (d.h. pro Pixel am Bildschirm) ausgeführt. Diese zwei Arten von Shaderprogrammen nennt man demnach Vertex und Fragment Shader. Vertex und Fragment Shader sind im Web schon seit über 10 Jahren durch WebGL verfügbar und werden in unserem Vorgängerprojekt AlpineMaps.org intensiv angewandt.
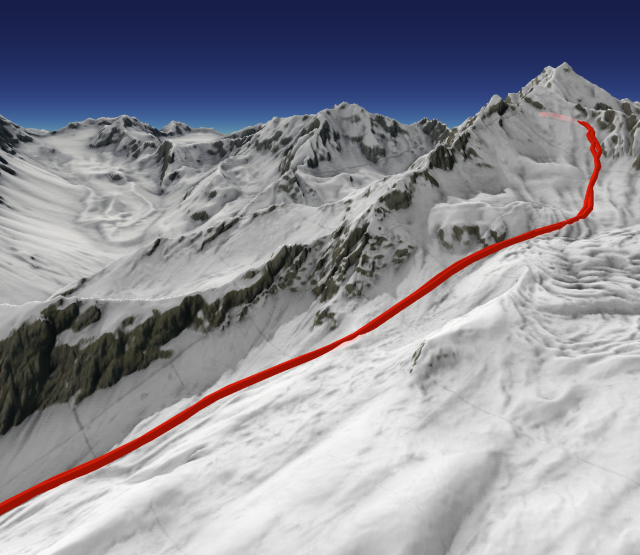
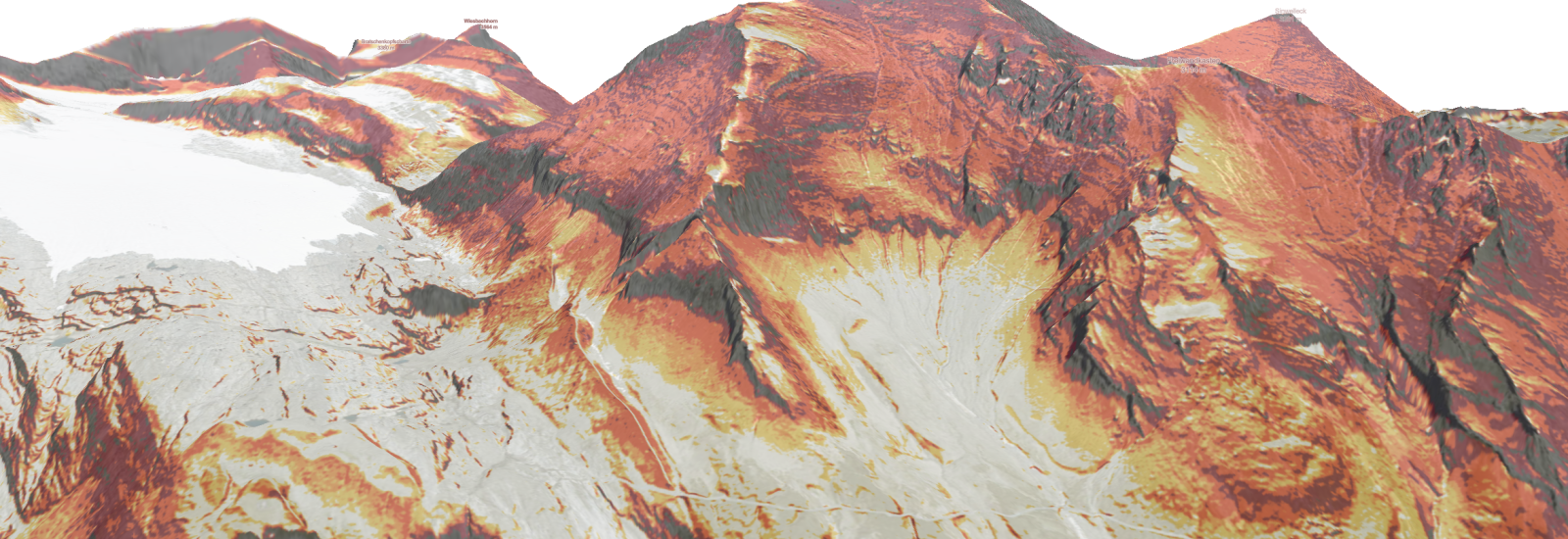
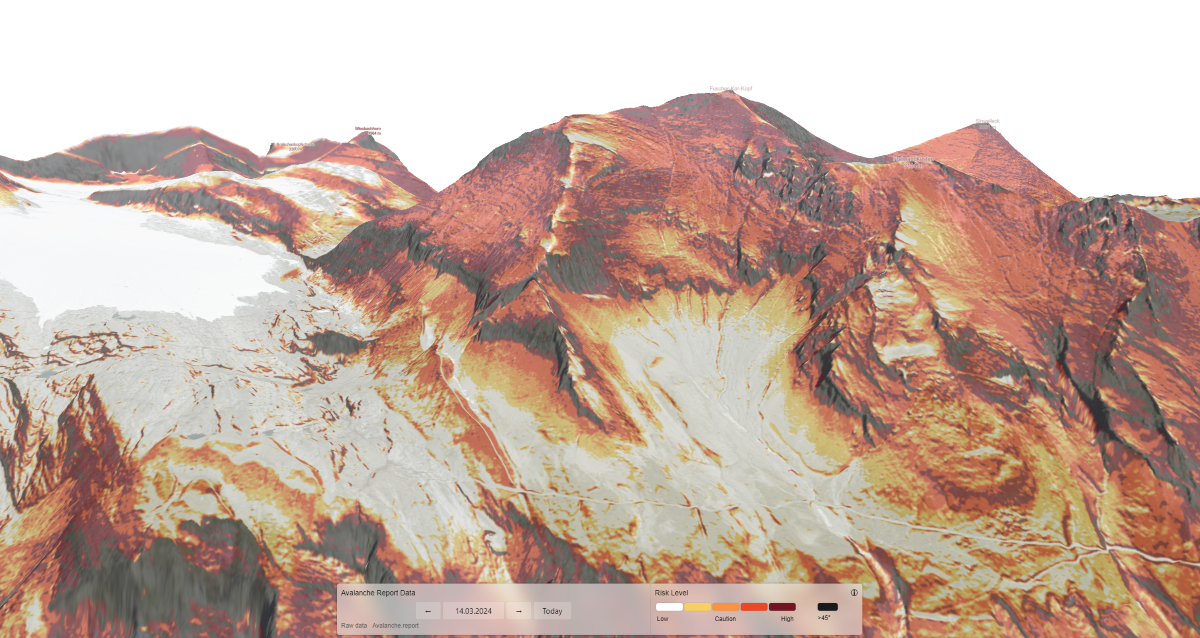
Datenanalyse mit Hilfe von Fragment Shader ist eher untypisch, technisch aber möglich. Zu diesem Zweck werden die Daten, die wir analysieren wollen, als Bild gespeichert und so an die Grafikkarte geschickt. Ein Beispiel ist unsere Echtzeitvisualisierung von Lawinenrisiko auf 3D Karten: Um das Lawinenrisiko auf allen Hangpositionen zu zeigen, werten wir die Hangneigung, die Höhe und die Ausrichtung des Hanges gemeinsam mit der aktuellen Lawinenwarnstufe anhand verschiedener Risikomodelle aus. Die Lawinenwarnstufe für die jeweiligen Regionen wird dabei als Bild gespeichert und gemeinsam mit den Geländedaten, die ohnehin zwecks Rendering an die Grafikkarte geschickt werden, mit einer einfachen Risikoformel pro Pixel am Bildschirm ausgewertet. Je nach berechnetem Risikowert wird dem Pixel dann ein Farbwert zwischen weiß (ziemlich sicher) und dunkelrot (sehr gefährlich) zugewiesen. Visuell ist das Ergebnis ident mit offline berechneten Overlays, wir können es aber in Echtzeit adaptieren indem wir den Lawinenlagebericht eines anderen Tages oder ein anderes Risikomodell auswählen.

Lawinenrisiko pro Bildschirmpixel, ausgewertet durch ein Risikomodell, das die Geländeform (Steilheit, Ausrichtung, Höhe) sowie die aktuelle Lawinenwarnstufe miteinbezieht (Basiskarte: MapLibre, Overlay Lawinenrisiko: Johannes Eschner).
Die Anwendung kann mittels Fragment Shader implementiert werden, weil das Risikomodell pro Pixel isoliert ausgewertet werden kann. Tatsächlich ist es aber so, dass das Lawinenrisiko an einem bestimmten Punkt nicht nur abhängig von der örtlichen Geographie ist. Auch höherliegende oder, je nach Lawinenwarnstufe, sogar weit entfernte Regionen können das Risiko an einem bestimmten Punkt erhöhen. In einem Fragment Shader, an dem wir nur einen Punkt am Bildschirm (und eventuell noch wenige Nachbarpunkte) effizient analysieren können, ist eine solche Auswertung nicht möglich.
Im zweiten Teil werden wir erläutern warum WebGPU eine Lösung für dieses Problem sein kann und welche Probleme es sonst noch so lösen kann.