
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6745 / Projekt: weBIGeo
Warum brauchen wir die GPU für geographische Datenvisualisierung?
Wir wollen zeigen, dass es - dank WebGPU - möglich sein wird große Geodaten direkt im Browser zu analysieren und in 3D anzuzeigen. Dabei werden wir mit Daten arbeiten, die so groß sind, dass sie vor der Darstellung vorverarbeitet werden müssen. Die Berechnungen sollen dann auf der Grafikkarte des Clients ausgeführt werden, wodurch wir Latenzen und hohe Serverkosten vermeiden. Jede Grafikkarte ist ein hochparalleler Prozessor, und daher geeignet auch größere Datenmengen schnell zu verarbeiten, solange die Berechnungen unabhängig voneinander sind. Das wird für die web-basierte Geoanalyse und –visualisierung völlig neue Perspektiven ermöglichen.

Warum WebGPU ?
AlpineMaps.org ist Open Source und wurde mit der der Grafik API WebGL2 programmiert. WebGL2 wurde vor mehr als 5 Jahren eingeführt, ist gut getestet und wird breit eingesetzt. Das sind erstmals viele Vorteile und auch der Grund, warum wir es bis dato in unserer Rendering Engine verwenden. Allerdings sind damit auch Einschränkungen verbunden. Die für uns schwerste ist das Fehlen von sogenannten Compute Shadern. Ohne Compute Shaders ist es nur sehr schwer möglich die Analyse von großen Daten – etwa das Filtern oder Aggregieren - auf die GPU zu verlagern. Compute Shader gibt es schon seit mehr als 10 Jahren, allerdings nur außerhalb vom Browser. Im April 2023 wurden sie mit dem Release von WebGPU für Chrome nun auch für Browser verfügbar.
weBIGeo: Interaktive 3D Geovisualisierungen im Browser
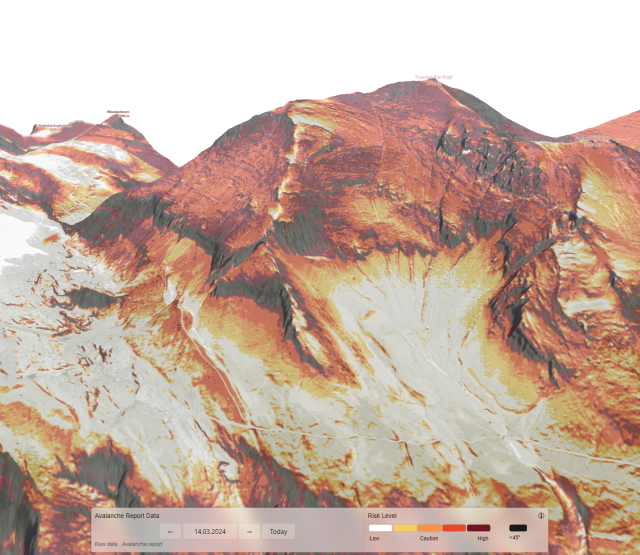
weBIGeo wird nun mittels Compute Pipeline Geodaten direkt im Browser vorverarbeiten und als Overlay von 3D Karten darstellen. Anders als bei unserem Climate Change Explorer Prototypen müssen wir uns bei 3D Visualisierungen auch um die Verwaltung von Sichtbarkeit von Geometrien und intuitive Kameranavigation kümmern. Sinnvollerweise werden wir dabei auf AlpineMaps.org aufbauen. Ein weiterer Fokus wird auf der Entwicklung einer benutzerfreundlichen Schnittstelle für die Datenintegration und –analyse liegen. Daraus ergeben sich für uns grob folgende Arbeitsschritte:
-
Entwicklung einer WebGPU Engine zur Darstellung von und Interaktion mit Basiskarten.
-
Analyse von Geodaten mittels Compute Pipeline.
-
Demoanwendung, die ausgewählte Daten als Overlay anzeigt.
-
Entwicklung einer benutzerfreundlichen Schnittstelle, um Geodaten in die WebGPU Engine zu integrieren.
Das Team
Mit der Fördersumme werden 3 Master- und Doktoratsstudenten Teilzeit an dem Projekt arbeiten. Alle Projektmitarbeiter_innen konnten bereits Erfahrung mit web-basierter Geovisualisierung und / oder WebGPU sammeln.
Die Ergebnisse
Wir werden allen Code, der im Zuge des WeBIGeo Projekts geschrieben wird, auf GitHub ( https://github.com/weBIGeo) GPL-Lizenziert zur Verfügung stellen.