
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6928 / Projekt: own.tiles
Es hat sich einiges seit unserem letzten Blogpost getan, nicht nur haben wir unser Unternehmen gegründet, mit dem wir die ständige Weiterentwicklung und Betreuung von own.tiles sicherstellen, wir haben auch die Softwarearchitektur rund um das Projekt ausgeplant und eine erste Prototyp Version des Frameworks durch unsere App mit Endbenutzern getestet.
Nachfolgend stellen wir die Komponenten unserer Software sowie deren Architekturentscheidungen vor.
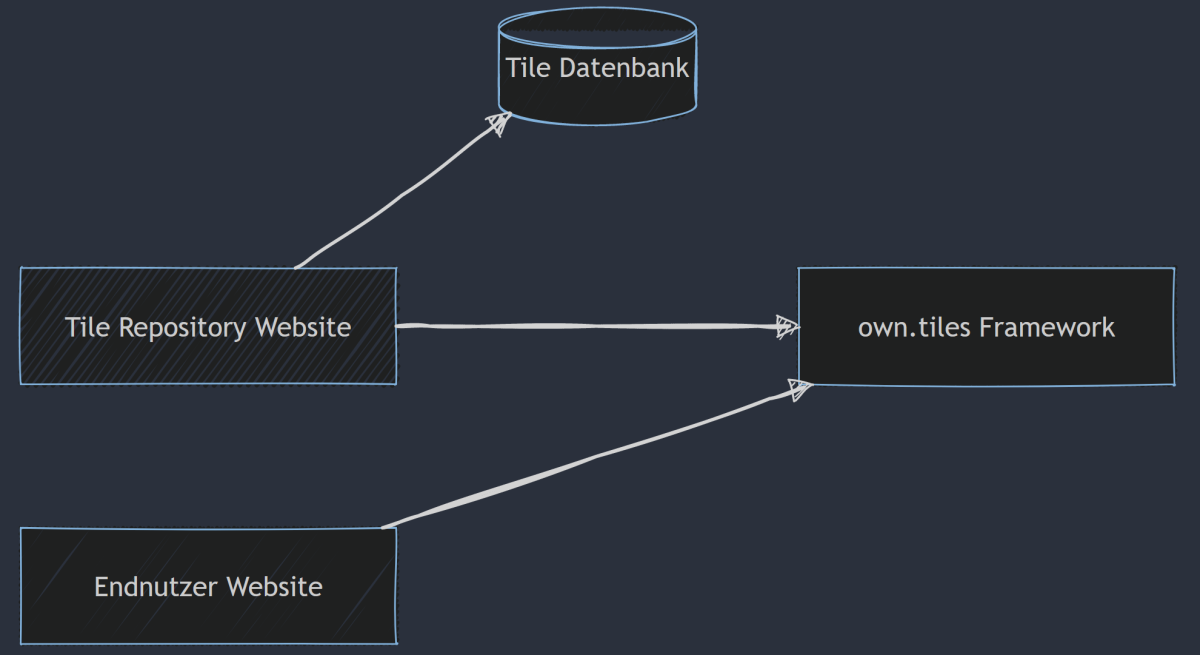
Generell sieht die Softwarelandschaft rund um own.tiles wie folgt aus:

Repository Website
Die Repository Website ist die Plattform, auf der Endnutzer Widgets für ihre Website finden können. Sie ist mit einer Datenbank aller gelisteten Widgets verbunden, die von uns verwaltet wird. Der Code der Repository Website wird genauso wie der des später erläuterten own.tiles Frameworks Open Source gestellt, wodurch auch alternativ gehostete Seiten möglich sind.
Die Repository Website benutzt das populäre next.js Framework, welches es ermöglicht, die neuesten React Features (wie Serverkomponenten) einfach auf einem beliebigen Server zu hosten.
Außerdem verwendet sie das own.tiles Framework, welches für das Darstellen der Informationen über die Widgets benötigt wird.
Eine erste Version dieser Website werden wir mit dem nächsten Blogpost unter tiles.own.page sowie den Sourcecode in Github veröffentlichen.
Framework
Generell teilt sich das own.tiles Framework in zwei Teile:
Tile Info
Der erste Teil ist die Repräsentation eines Widgets (Tiles) mit dessen Gestaltungsmöglichkeiten (Designs, Dimensionen, etc.) und Attributen (Lizenz, mögliche Konfigurationsparameter, Barrierefreiheit- Informationen, …).
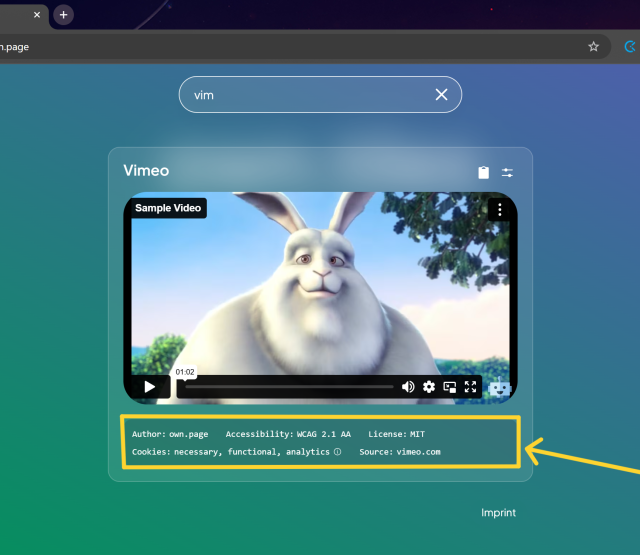
Bei dieser Repräsentation geht es darum, die Verwendung von Widgets optimal und erweiterbar in Code abzubilden. Wichtig bei dieser Abbildung ist, dass unsere Bibliothek einen Mehrwert gegenüber der aktuell verbreiteten Implementierung von IFrame-Code darstellt. Wenn man externe Widgets über ein IFrame eingebettet, gibt man so gut wie jede Kontrolle an die Host-Website ab.
Mit own.tiles werden wir hier wichtige Kontrolle an die einbettende Website zurückgeben, indem wir es ermöglichen bei der Einbettung Informationen wie die verwendete Lizenz, die gesetzten Cookies, oder die gewährleisteten Barrierefreiheitsgarantien zu übermitteln.
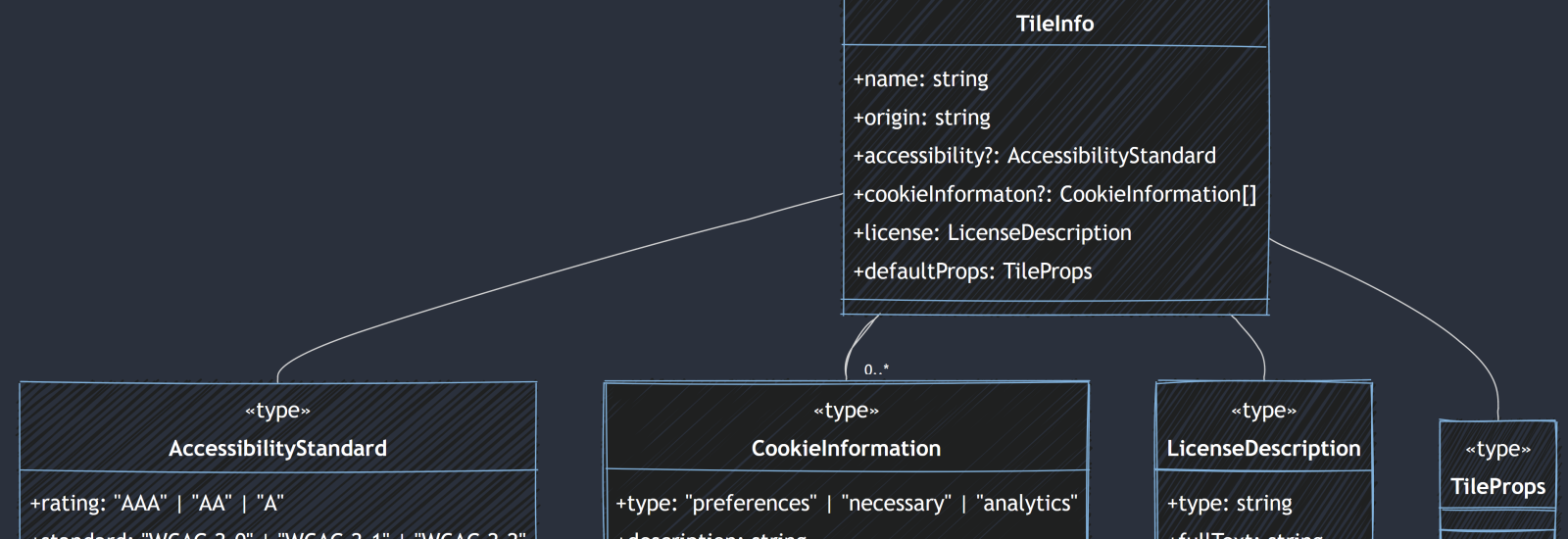
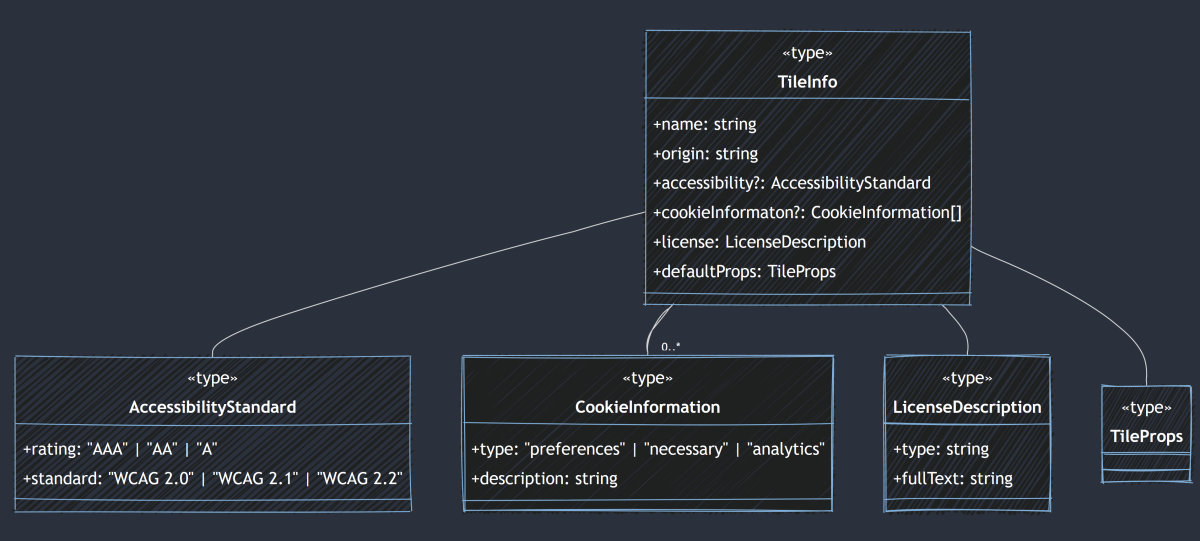
Die Information der Widgets strukturieren wir im Framework wie in folgendem UML:

Wie man sieht werden folgende wichtige Informationen abgebildet:
- AccessibilityStandard: welchem Barrierefreiheitsrichtlinien das Widget entspricht (das verwendete Rating stellt die niedrigste Einzelbewertung dar)
- CookieInformationen: Eine Liste aller Cookies die dieses Widget setzt, sowie deren Typ gemäß EU-Cookierichtlinie
- LicenseDescription: Welcher Softwarelizenz diese Widgets unterliegt
Diese Informationen werden von den Widgetentwickler:innen angegeben beziehungsweise im Veröffentlichungsprozess automatisch berechnet und ausgefüllt.
Somit ist es mit diesen Informationen einfach möglich, Gesetzeskonform externe Software auf die eigene Website zu integrieren und die Standards der EU-Richtlinien einzuhalten.
Tile Props
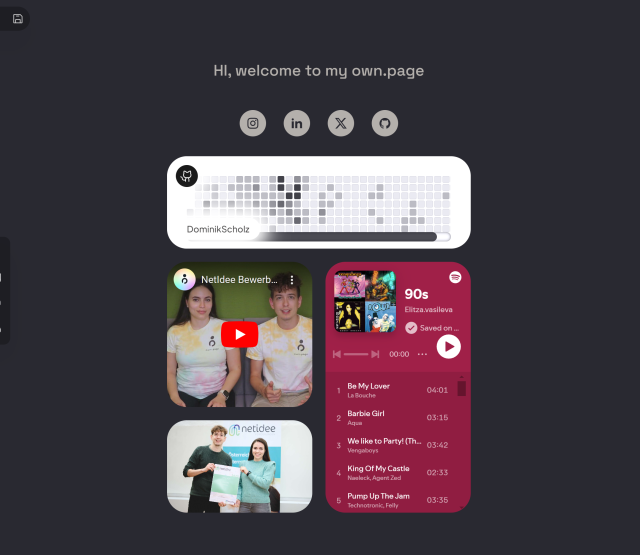
Der zweite Teil des own.tiles Frameworks ist die Instanzierung eines konkreten Tiles beziehungsweise einer Ansammlung mehrerer Tiles in einem Raster (siehe https://bentogrids.com/). Hierfür werden Informationen wie die gewählten Konfigurationsparameter (in React “Props”) und die Positionierung im Raster (falls gewünscht) benötigt.
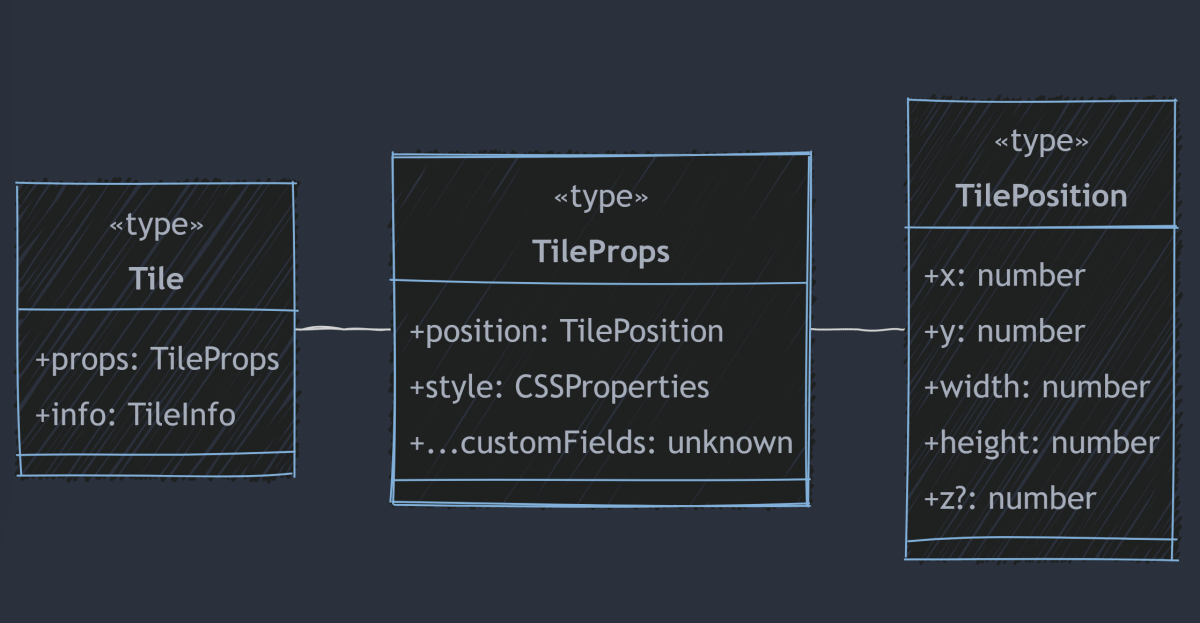
Nachfolgend zu sehen wie diese Informationen abgebildet wird.

Wie man im UML Diagramm sieht, sind die Props sehr simpel gehalten, da jedes Widget seine eigenen Felder definieren wird (die man dann in der TileInfo in den default Werten einsehen kann). Lediglich das Annehmen eines benutzerdefinierten Style-Objektes und die Position sind vordefiniert.
Mit der Positionsinformation kann dann das Framework einfach mehrere own.tiles in einem Raster platzieren, hierzu haben wir auch schon die Implementierung fertig, die wir gemeinsam mit der Repository Website vorstellen werden.