
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6928 / Projekt: own.tiles
Seit unserem letzten Blog-Post hat sich bei own.tiles viel getan. Wir haben große Fortschritte erzielt und neue Funktionen implementiert.
Unser Schwerpunkt lag vor allem auf der Entwicklung des Frameworks, sodass nun ganz einfach neue Widgets erstellt und integriert werden können. In nächster Zeit werden wir die Entwicklerdokumentation hinzufügen und weitere Optimierungen am Framework vornehmen.
Was kann unser Framework?
Das own.tiles Framework bietet eine Vielzahl an Funktionen, die die Erstellung von Widgets erleichtern. Entwickler:innen können mit minimalem Aufwand neue Widgets erstellen.
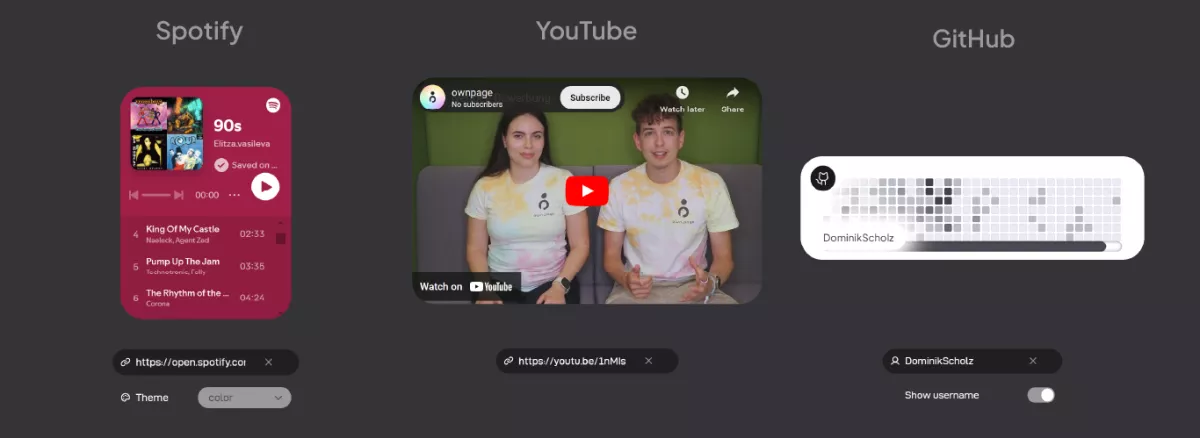
Ein zentraler Vorteil unseres Frameworks ist die Möglichkeit, jedes Widget individuell zu gestalten. Jedes Widget verfügt über bestimmte Eigenschaften (Parameter), die Aussehen und Verhalten definieren. Diese Eigenschaften können leicht angepasst werden, um verschiedene Anwendungsfälle abzudecken. Beispiele für solche Eigenschaften sind:
- Theme: Anpassung des Farbschemas und Layouts.
- Link: Einbettung externer Inhalte oder das Verlinken auf andere Seiten
- Username: Option zur Anzeige oder Ausblendung des Benutzernamens.

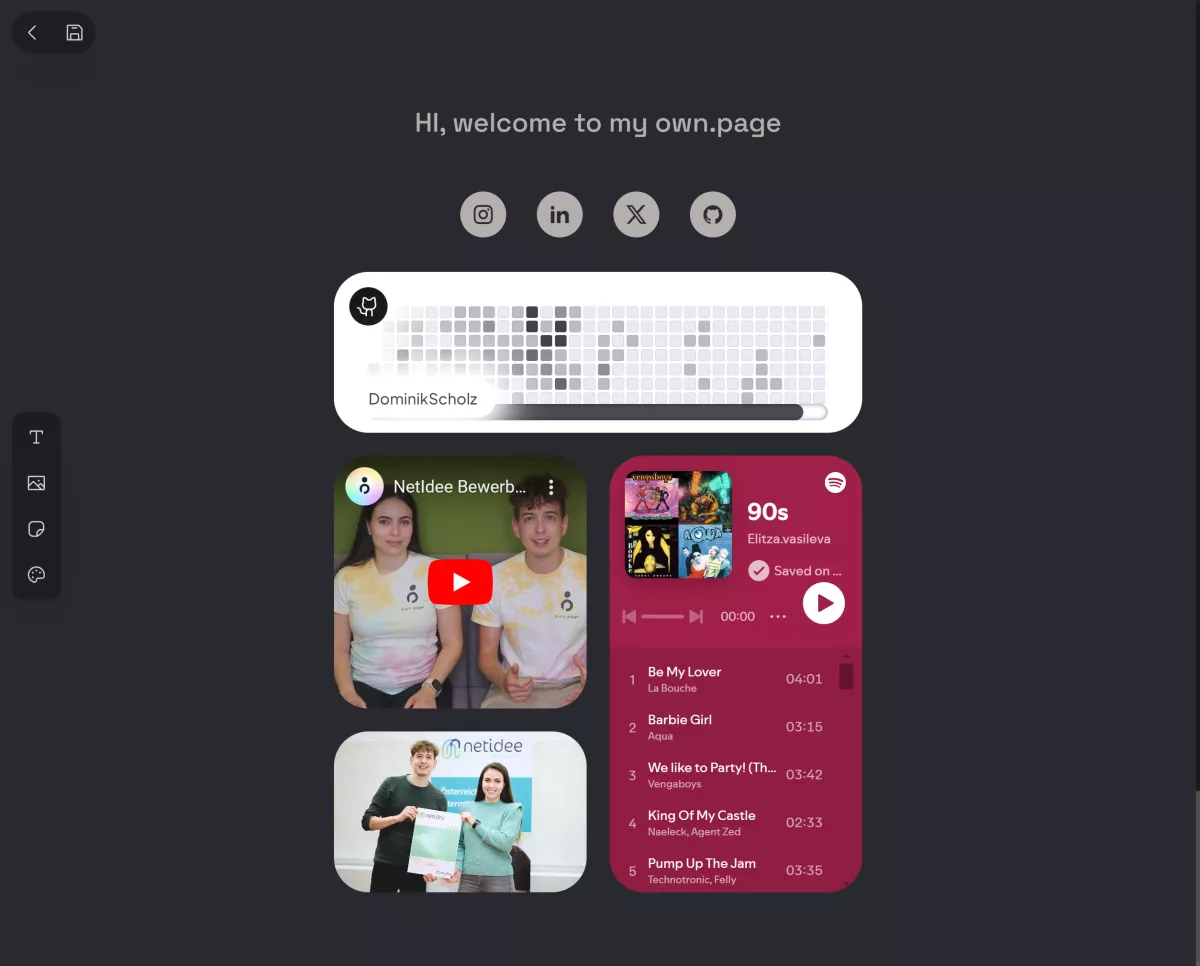
Beispiele für bereits erstellte own.tiles-Widgets:
Mit unserem Framework und dem zugehörigen Konfigurator haben wir bereits eine Reihe von Widgets erstellt. Zu den bereits implementierten Widgets zählen:
Spotify: Musik-Playlists, Künstler oder einzelne Songs nahtlos integrieren.
YouTube: Beliebige Videos direkt einbinden.
GitHub: Eigene Commits und Beiträge aus Git anzeigen.
Diese lassen sich dann ganz einfach in die eigene Webseite integrieren:

Wie können Entwicklerinnen unser Framework nutzen?
Aktuell unterstützt unser Framework die Einbindung sämtlicher iFrames, die von Drittanbietern angeboten werden – z.B. Calendly, Google Maps oder andere eingebettete Inhalte. Jedes dieser iFrames kann in ein own.tile-Widget umgewandelt werden, sodass es einfacher zu konfigurieren und integrieren ist.
Zukünftige Verbesserungen: Embed-API
Ein besonders wichtigesFeature, welcheswir in naher Zukunft umsetzen werden, ist die Einführung einer Embed-API. Diese API soll als Schnittstelle dienen, über die konfigurierte own.tiles ganz einfach in andere Plattformen eingebunden werden können. Ein Anwendungsfall wäre beispielsweise die Integration von Widgets in Notion oder andere CMS-Systeme. Dadurch wird die Flexibilität des Frameworks erheblich gesteigert und eine noch breitere Nutzung ermöglicht.
Dieses Feature befindet sich derzeit noch in der Planung, da wir die Fertigstellung unseres Servers abschließen müssen. Dennoch gibt es bereits viele funktionale Aspekte, die das Entwicklererlebnis (DX) stark verbessern:
Verbesserte Entwicklererfahrung (DX)
Wir haben es geschafft, die Konfiguration der Widgets besonders nutzerfreundlich zu gestalten. Die Optionen, die im Konfigurator angezeigt werden, werden direkt aus der Typinformation der React-Props gelesen. Das bedeutet, dass die Datenquellen dynamisch aus dem Code interpretiert werden, wodurch die Konfigurationsmöglichkeiten immer aktuell sind.
- Type-Definitionen: Wir parsen die Type-Definitionen und nutzen diese zur automatischen Erstellung der Eingabefelder. Dabei werden die Feldnamen genutzt, um IDs zu generieren, und Kommentare aus dem Code erscheinen als Hilfstexteim Konfigurator.
- Dropdown-Menüs: Wenn ein Feld als Union-Type definiert ist (z. B. Optionen wie "light" | "dark"), werden automatisch Dropdown-Menüs generiert, die dem Nutzer zur Auswahl stehen.
- Unterstützte Datentypen: Der Konfigurator unterstützt derzeit die Konfiguration von Strings, Booleans (als Toggle-Schalter) sowie Array-Optionen (z. B. für Dropdown-Listen).
Durch diese Automatisierung und den dynamischen Aufbau des Konfigurators stellen wir sicher, dass das Erstellen und Anpassen von Widgets für Entwickler:innen so schnell und einfach wie möglich wird.
Nächste Schritte
Als nächstes möchten wir das Framework um die Embed-API erweitern, um konfigurierte own.tiles noch einfacher überall einbinden zu können. Ein weiteres großes Ziel für die kommenden Monate ist die Veröffentlichung der own.tiles-Landingpage. Diese wird eine umfassende Widget-Datenbank beinhalten, über die Nutzer:innen Widgets durchsuchen und direkt in ihre Websites oder andere Anwendungen integrieren können.






