
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6745 / Projekt: weBIGeo
Ein Ziel von weBIGeo war es, der erste High-Performance-3D-Terrain-Renderer unter Verwendung der WebGPU-API zu werden. Mit dem Abschluss des Engine-Meilensteins in unserem Projekt können wir mit Stolz festhalten, dass wir dieses Ziel erreicht haben.
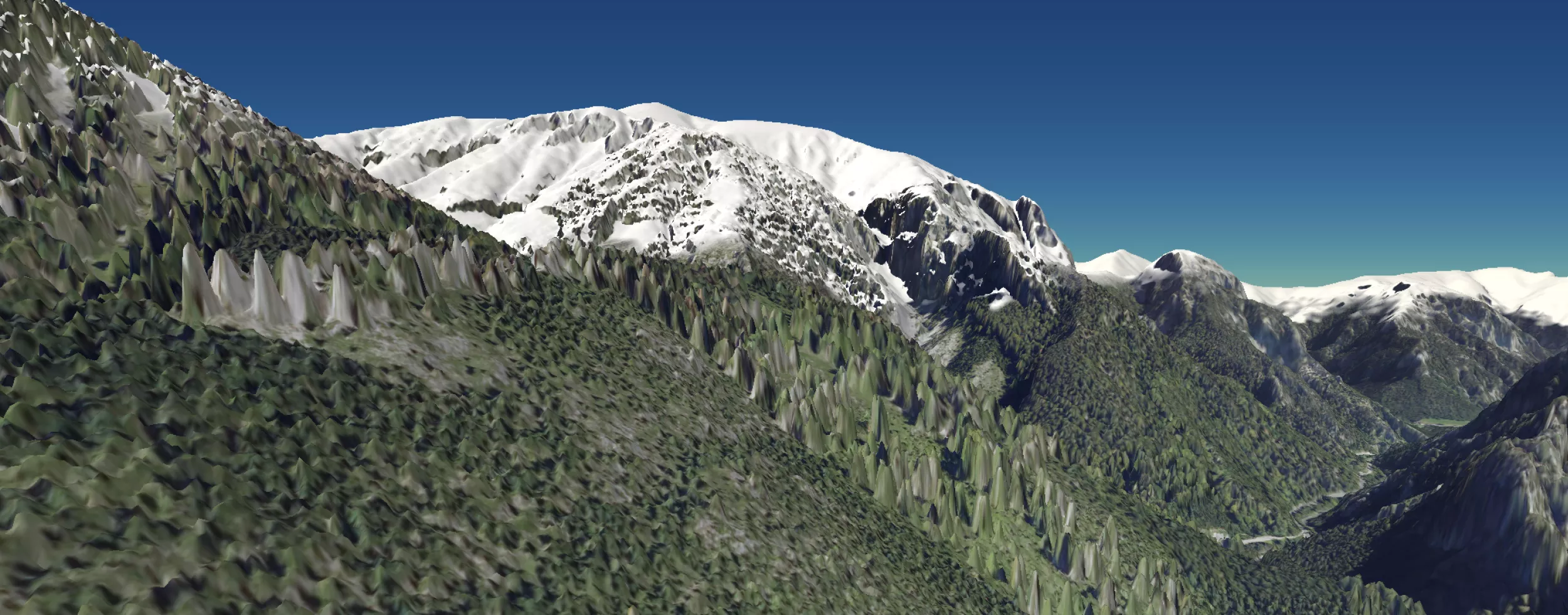
Obgleich es bereits ähnliche Projekte, wie zum Beispiel diesen WebGPU basierten Globus Renderer, oder den WebGPU Vector Renderer von MapLibre gibt, existiert laut unserem Wissen kein Projekt welches tile basierte 3D-Karten unter Verwendung von WebGPU rendert wie es unser weBIGeo-Framework erlaubt. Überzeugen Sie sich einfach selbst mit unserer weBIGeo-Demo (benötigt aktuellen Chrome-Browser).
Die Portierung des AlpineMaps-Renderers war allerdings nur der erste Schritt. WebGPU erlaubt es uns die verwendete Hardware besser auszunutzen und dementsprechend die Umsetzung neuer Rendering-Techniken. Allerdings kommt die Nutzung einer modernen, (noch) nicht standardisierten API auch mit Nachteilen. In diesem Blogpost möchten wir diese Vor- und Nachteile im Vergleich zu WebGL erläutern.
Kompatibilität
Im Mai 2023 wurde Google Chrome in der Version 113 veröffentlicht. Für viele UserInnen brachte dieses Update keine signifikanten Änderungen in der Nutzung ihres Browsers. Für ComputergraphikerInnen jedoch markierte dieser Versionssprung einen Meilenstein in der webbasierten GPU-Nutzung. Mit dieser Version wurde die WebGPU-API erstmals für alle UserInnen ausgerollt, was die Nutzung der neuen GPU-API wirtschaftlich interessant machte.
Allerdings bedarf es Zeit, bis sich solch große Änderungen in allen Webbrowsern durchsetzen. Verhältnismäßig einfach war es für Browser, die auf die gleiche Web-Engine wie Chrome setzen, wie beispielsweise Microsoft Edge oder Opera. Für Browser mit einer eigenen Web-Engine, wie Safari (Webkit) oder Firefox (Gecko), ist ein höherer Implementierungsaufwand erforderlich. Dennoch kann WebGPU auch in diesen Browsern bereits manuell aktiviert werden. Eine standardmäßige Aktivierung ist also nur noch eine Frage der Zeit.
Nichtsdestotrotz ist WebGL im Bereich der Kompatibilität klar im Vorteil, da es als etablierter Standard seit 2017 gilt. Laut caniuse.com bietet WebGPU eine Reichweite von 70,3 % aller Geräte, während WebGL von 96,93 % unterstützt wird. Selbst die 70,3 % müssen jedoch mit Vorsicht betrachtet werden, da sie nur über Browser und Browserversionen der teilnehmenden User erhoben werden. Die tatsächliche Anzahl der Geräte, die WebGPU unterstützen sowie aktiviert haben, ist vermutlich noch deutlich niedriger.
Performance
Gleich vorweg: Das Vergleichen der Rendering-Performance verschiedener Grafik-APIs ist ein sehr komplexes Thema und hängt von vielen Faktoren ab. Es ist unwahrscheinlich, dass WebGPU für ähnliche API-Aufrufe wesentlich performanter ist als WebGL; die Leistung hängt letztlich stark von den Grafiktreibern und den verwendeten Geräten ab. WebGPU gilt jedoch als moderne GPU-API, ähnlich wie Vulkan, Metal oder DirectX12. Dabei nimmt WebGPU in dieser Liste einen besonderen Platz ein, da sie im Grunde nur eine Zwischenschicht darstellt und auf eine der anderen genannten APIs zurückgreift. Dennoch bleibt sie deren Paradigmen treu und spiegelt die moderne Hardwarestruktur wesentlich besser wider.
Ein Grundsatz bei der Nutzung moderner APIs ist, die Synchronisierung zwischen CPU und GPU möglichst minimal zu halten. Bei der Verwendung von WebGPU wird daher viel Logik in die Initialisierung verlagert. Das macht die API zwar starrer, ermöglicht jedoch schnellere Wechsel zwischen verschiedenen Aufgaben auf der GPU, insbesondere auf der CPU-Seite. Ein weiterer großer Vorteil ist die mögliche Nutzung von Compute-Pipelines, die im Vergleich zu klassischen Grafik-Pipelines deutlich weniger Overhead besitzen und auf vollständig beliebigen Binärdateien arbeiten können. Außerdem bietet WebGPU indirekte Befehle, die – abgesehen von ihrem Aufruf – vollständig unabhängig von der CPU ausgeführt werden. Selbst die Funktionsparameter sind in Speicherblöcken auf der GPU gespeichert, welche wiederum in Compute-Pipelines bearbeitet werden können.
Zusammenfassend lässt sich sagen: Die Nutzung von WebGPU erlaubt es, die Hardware besser auszunutzen als WebGL und dadurch auch die CPU zu entlasten. Es eröffnet neue Paradigmen, die letztendlich eine schnellere Ausführung garantieren.
Komplexität
Auch Komplexität lässt sich schwer messen. Wenn sie mit dem Implementierungsaufwand gleichzusetzen ist, hat WebGL ganz klar die Nase vorn. Ein Artikel von Greggman beschreibt die nötigen Schritte, um in beiden APIs einen Würfel zu zeichnen. Dabei wird der Unterschied in den erforderlichen Code-Zeilen deutlich. Gleichzeitig lässt sich jedoch argumentieren, dass die strukturierte, objektbasierte Herangehensweise von WebGPU der globalen State-Machine von WebGL überlegen ist, sowohl in Bezug auf Transparenz als auch auf das Verständnis der zugrunde liegenden Hardware. Eines bleibt jedoch klar: Ohne ein grundlegendes Verständnis von GPU-Hardware ist der direkte Einstieg in eine hardwarenahe GPU-API wie WebGPU schwierig.
Die Zukunft von AlpineMaps
Wir sind uns sicher, dass die Zukunft von AlpineMaps im Web, in WebGPU liegen wird. Es eröffnet viele Möglichkeiten welche zuvor gar nicht oder nur über Umwege möglich sind. Um ein paar davon zu nennen:
- Reversed-Z für erhöhte Genauigkeit unseres Depth-Buffers
- Culling und Level-of-Detail-Selektion für Geometrie in Compute-Programmen
- Filterung und Aggregierung von großen Datensätzen direkt auf der GPU (für beispielsweise Wetter-, Wind-, Bewölkungs- und Schneedaten)
- Deep Learning Methoden für beispielsweise Ambient Occlusion
Allerdings ist es noch ein weiter Weg für die Notwendigkeit solcher Funktionen. Solange wir, wenn auch über Umwege die gewünschten Methoden in unserem WebGL-Renderer implementieren können, werden wir für AlpineMaps nicht auf die hohe Kompatibilität der WebGL-API verzichten.
weBIGeo allerdings ist und bleibt ein wichtiger Schritt in Richtung Zukunft. Es ist mittlerweile nicht mehr nur ein kleiner Bruder unseres AlpineMaps-Projekts sondern zu einem Software-Framework gewachsen welche Simulationen und Visualisierungen auf unseren riesigen tile-basierten Geo-Datensatz erlaubt.
Bleiben Sie gespannt auf den nächsten Blog-Eintrag…