Förderjahr 2018 / Project Call #13 / ProjektID: 3803 / Projekt: out-of-tune
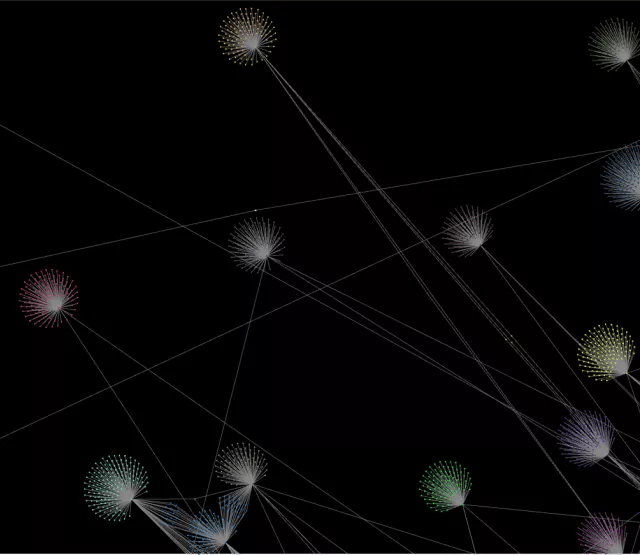
Keeping track of everything in a graph is hard. There are just too many similar dots and lines that can confuse us, if we don't help our brain to comprehend what is happening. Therefore we are introducing: The custom color system.
Custom Color System
We thought of many ways how we could make the graph easier to understand - we came to the conclusion, that the simplest method to distinguish between different objects is color. We could have just hard-coded some colors and call it a day - but that would have been no fun! So in the spirit of out-of-tune, we thought: Why don't we let the user decide which colors he/she wants? And thus the idea for the custom color system was born.
How does it work?
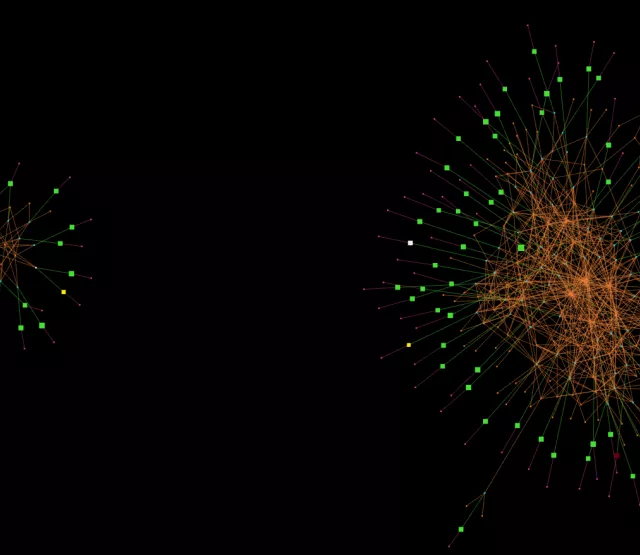
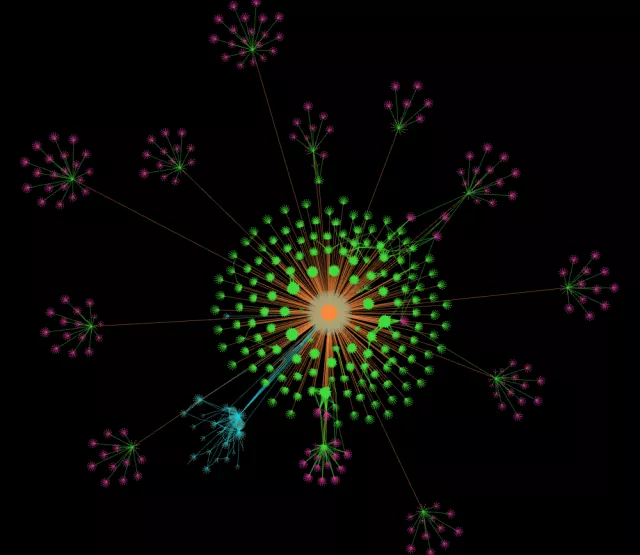
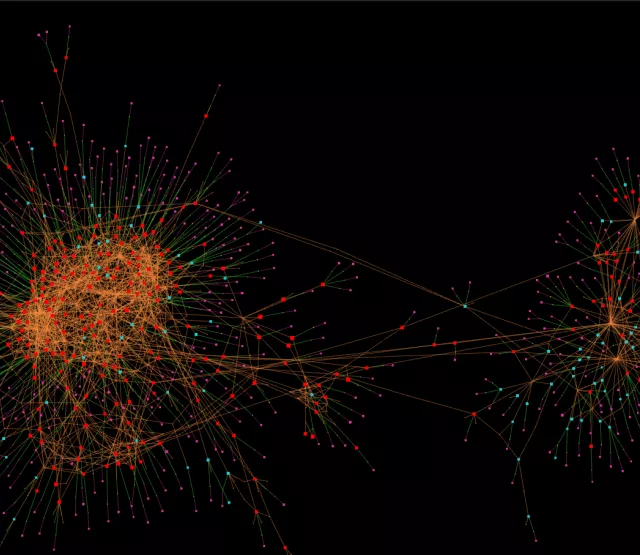
The color of a node is determined by rules. With those rules certain aspects of a node can be highlighted. All data that is bound to a node can be taken into account - for example all artists can be colored yellow if they are very popular, and pink if there follower-count is lower than 500.
Rules always belong to a type of a node - for example to an artist node. All rules that are bound to the same type of node, are applied one after another, always in the same order. Hence you can "stack" many different rules on top of another and apply them all at once - and receive an amazing visualization of the world of music.
The best thing is: you can save all your rules and configurations and either use them again later or share it with others!
And now, lets get technical. There are many different options you can choose for a rule:
Color
A color picker to select the color.
compare type
1. Fixed
This option applies the chosen color to all nodes of the same type (for example: all artists are blue).
2. stringComparison
An attribute (e.g. popularity) has to be selected. The value of this attribute will be compared to the “compare value”. If the value of a node attribute matches with the compare value the node is displayed in the given color. It can also be applied for all nodes not matching by selecting the "!=" operator.
3. numberComparison
An attribute with a number as value (e.g. follower cont), a min and a max value has to be chosen. If the attribute value of a node is in the given range the node will be displayed in the given color.
If the form is filled and the add button is clicked, the rule will be added to the configuration. If more than one rule is applied, the rule on the bottom has the highest priority.
To get a better understanding of how these rules work, here is an example:
Example
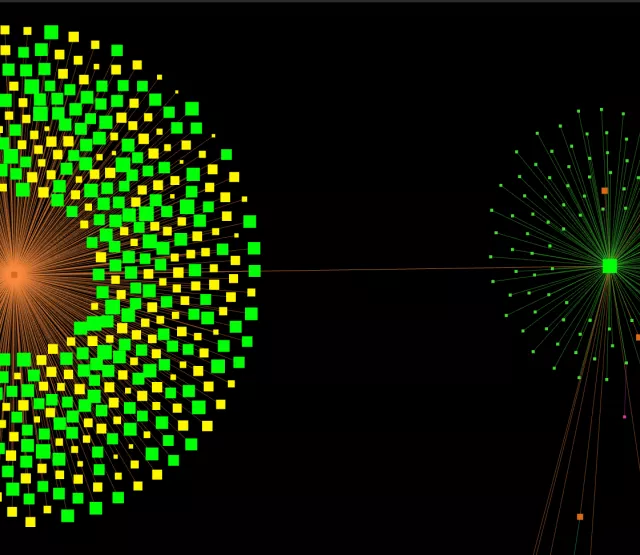
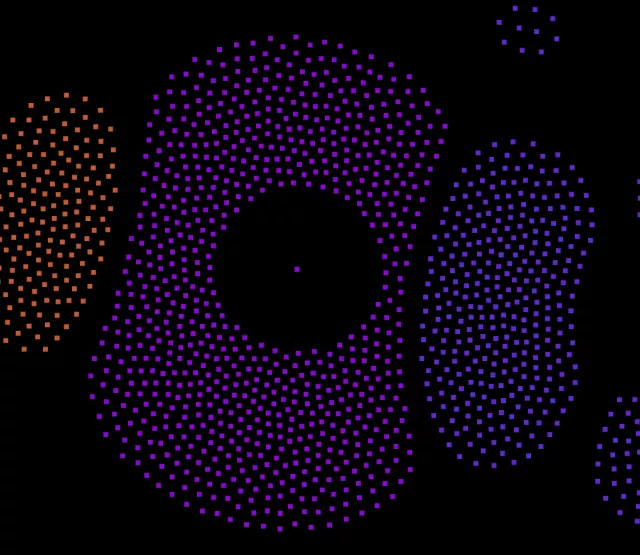
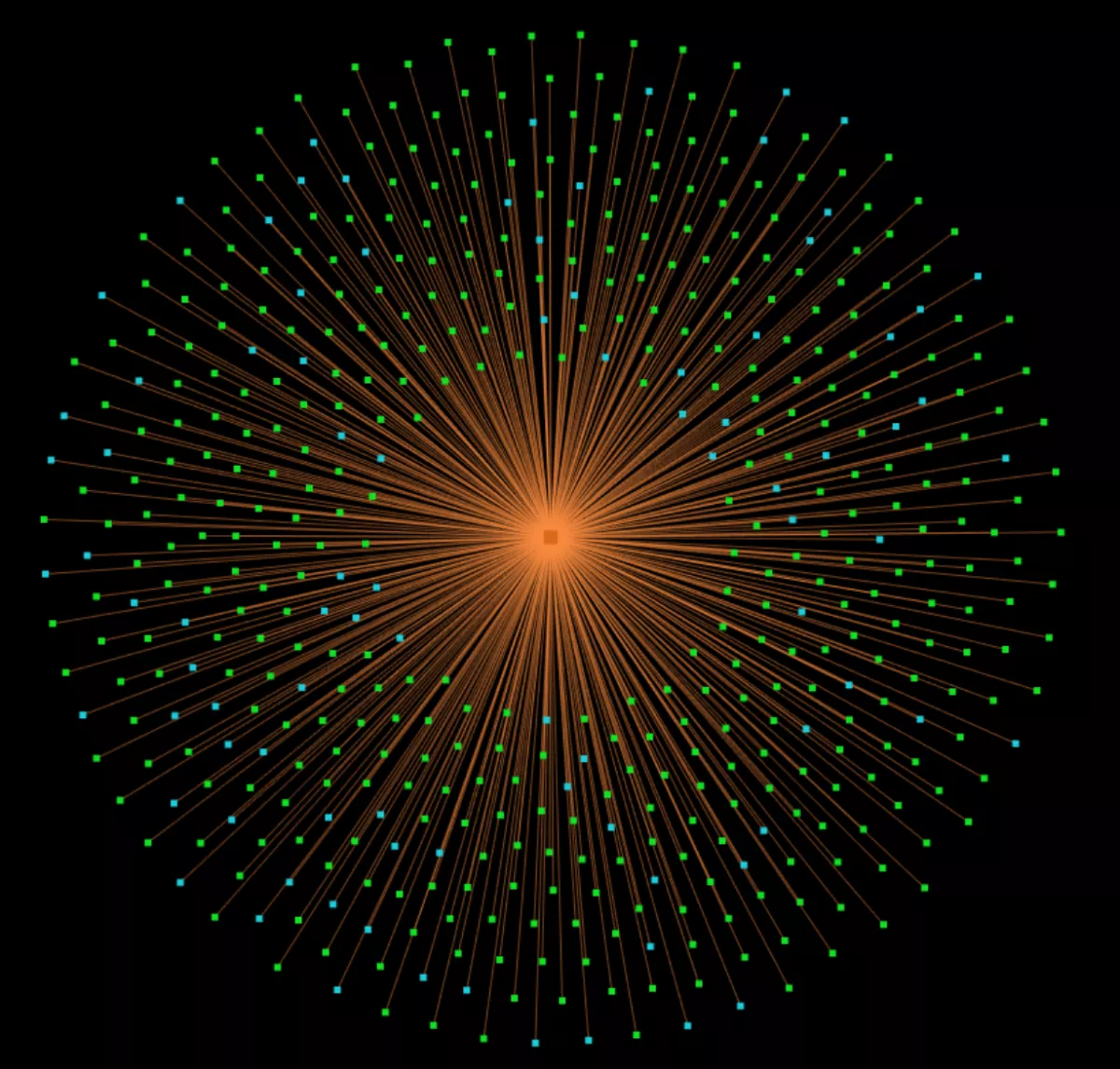
Display all artists with a popularity between 0 and 50 in green and all other artists in blue
This can be achieved by applying two rules:
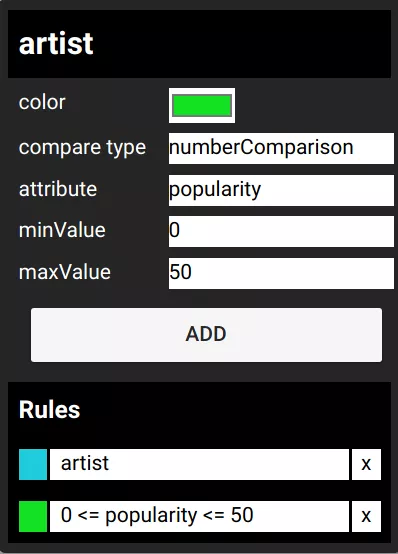
1. | color: blue | compare type: fixed |
2. | color: green | compare type: numberComparison | attribute: popularity | minValue: 0 | maxValue: 50 |
Configuration

Result

The connections can also have different colors, which can be configured. The main difference is that a connection between two nodes can only have a certain color - you can only assign a fixed color.
We know that the user interface is currently very technical and unwieldy. We have planned to improve the usability in the near future, so that everybody can easily use it.
Stay tuned!
P.S.: We are now rather active on our twitter channel - so stop by if you want to hear the latest news and get some bonus content!