
Förderjahr 2018 / Project Call #13 / ProjektID: 3437 / Projekt: YellowOSM
Eine native App für mobile Geräte zu entwickeln bedeutet einiges an Mehraufwand. YellowOSM wird daher plattformübergreifend als Progressive Web App entwickelt.
Um eine native App für mobile Geräte zu entwicklen wird der doppelte Entwicklungsaufwand benötigt - die Software muss für Android (in Java/Kotlin) und iOS (in Objective C/Swift) zwei Mal parallel entwickelt werden. Soll die Applikation auch noch im Browser oder nativ für Desktopcomputer verfügbar sein, muss nochmals Zeit und Energie investiert werden.
Für YellowOSM haben wir uns daher für einen anderen Zugang entschieden: Wir entwickeln die Applikation plattformübergreifend als Progressive Web App. Als solche hat die App eine Reihe von Vorteilen, sie:
* fühlt sich an wie eine native App * ist (zumindest teilweise) offline verfügbar * schneller als eine Webapp, da Teile gecached werden * ist progressive - sie funktioniert in allen Browser * ist responsive - sie funktioniert für alle Geräte, ob Telefon, Tablet oder Laptop * ist installierbar und wird dann auch wie eine native App dargestellt
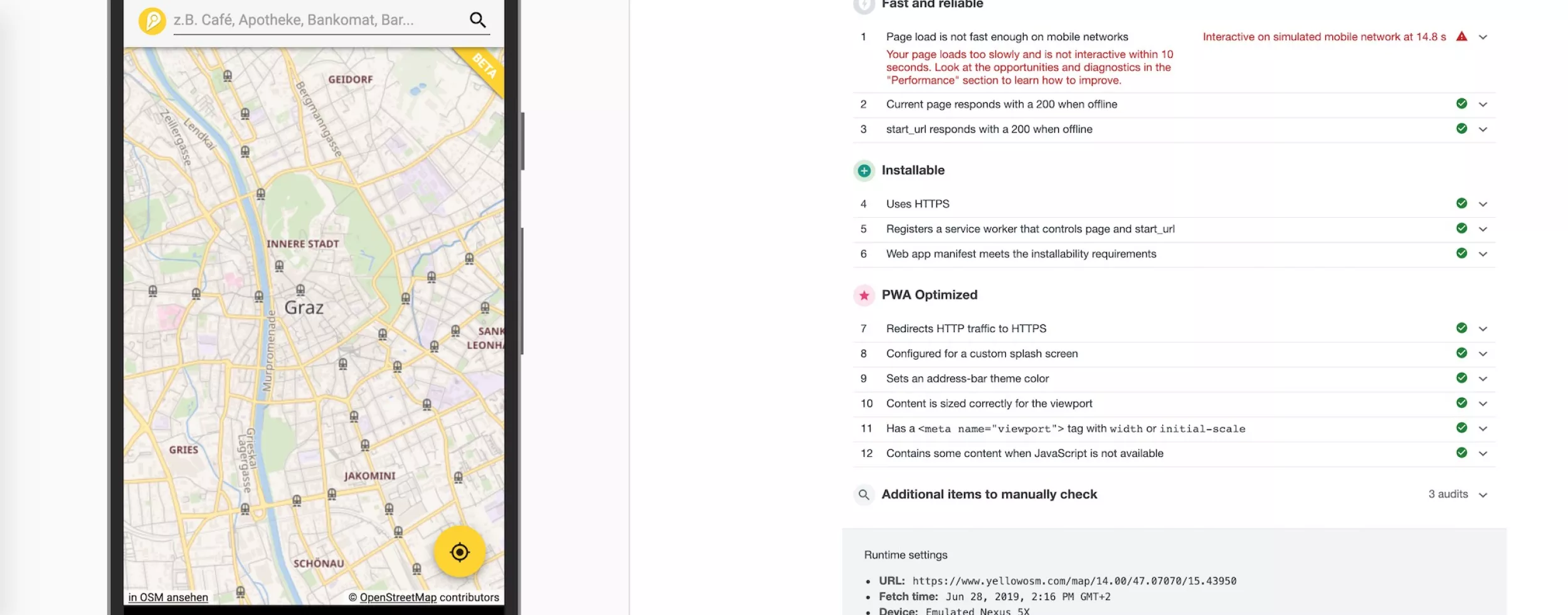
Zusammengefasst ist eine Progressive Web App eine moderne Webanwendung, deren User Experience sehr ähnlich zu einer nativen App ist.
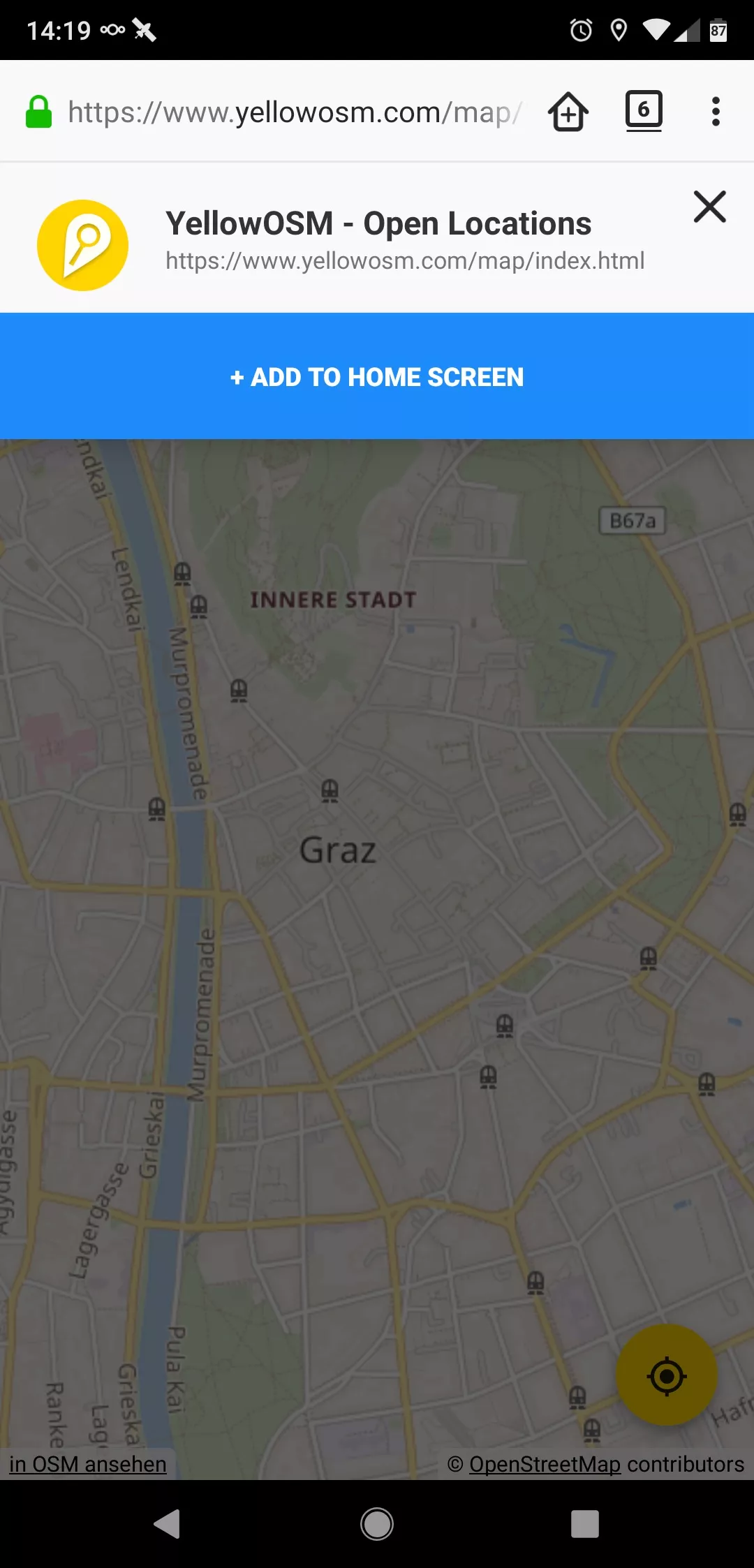
Progressive Web Apps werden mehr (Android) oder weniger (iOS) gut unterstützt - auch weil sie naturgemäß eine Konkurrenz zum bewährten PlayStore und AppStore darstellen. Eine PWA wird daher auch nicht über einen Store sondern direkt aus dem Browser installiert. Um YellowOSM als PWA zu installieren, genügt ein Besuch auf https://www.yellowosm.com/map/.
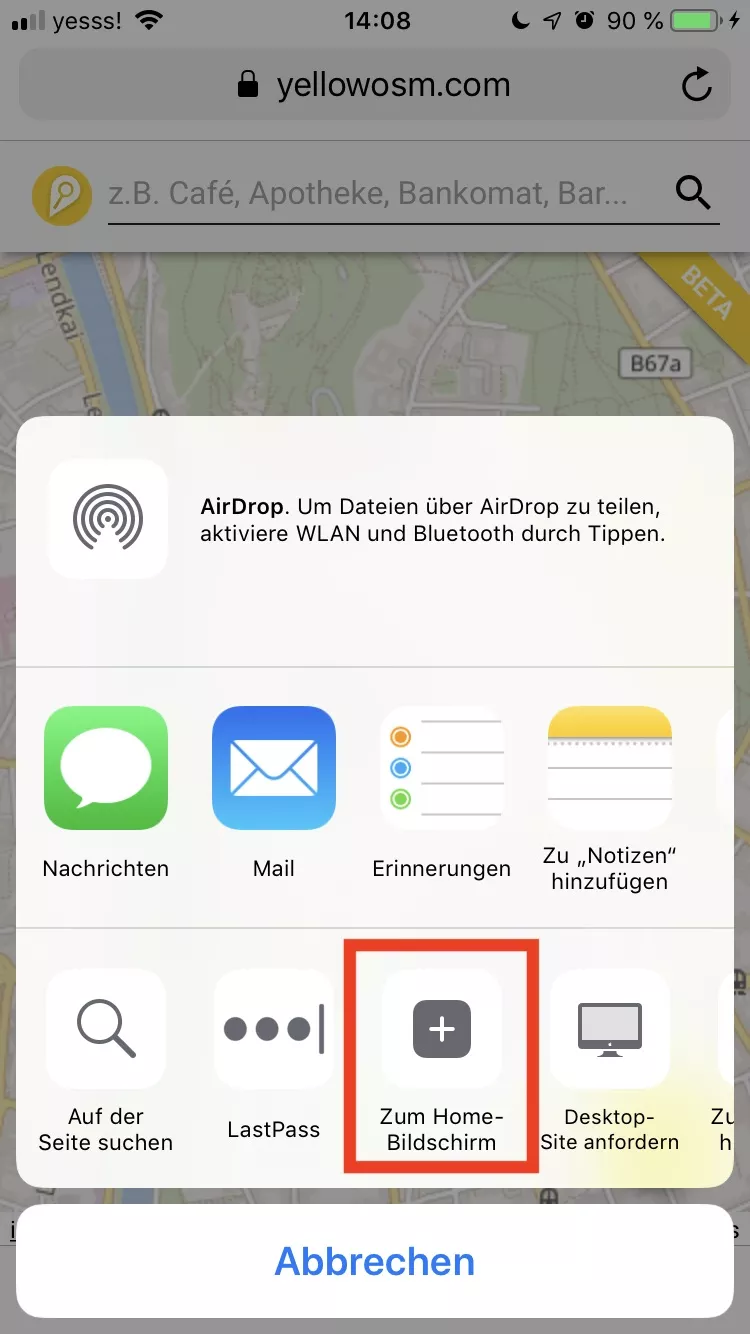
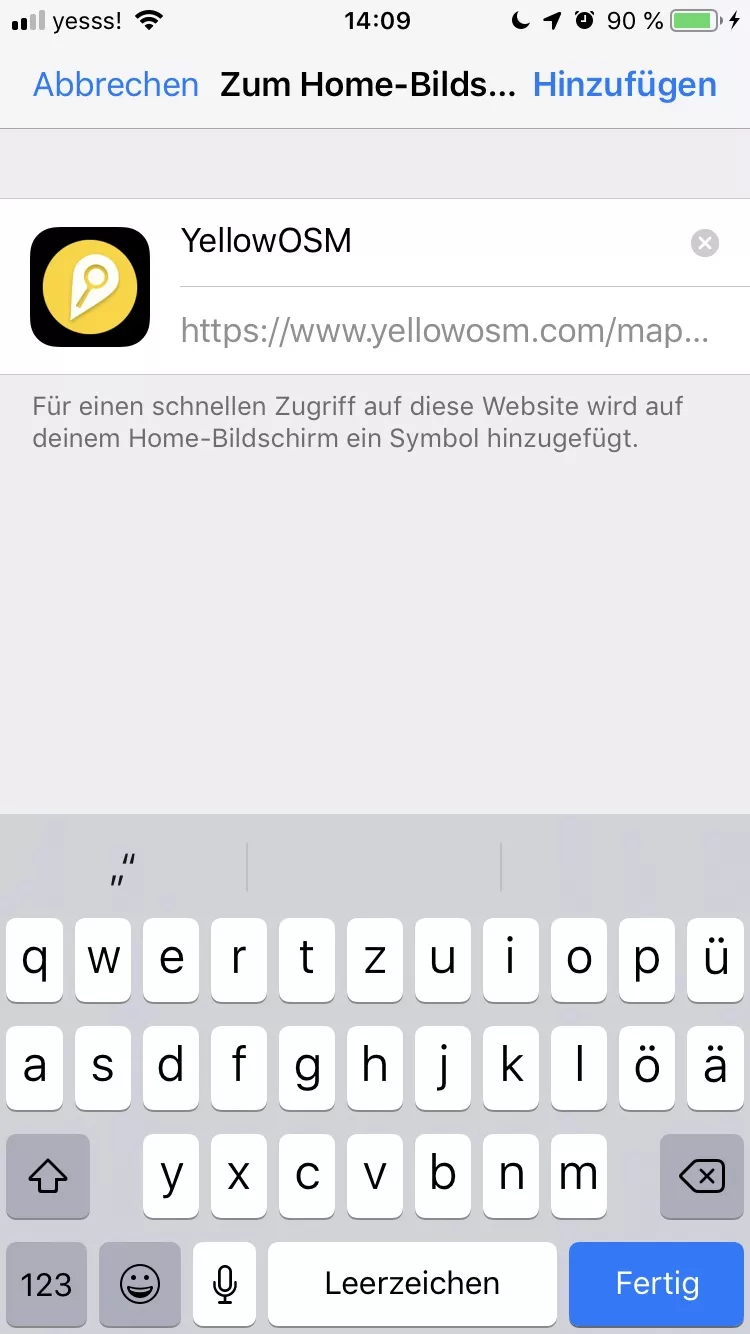
Für iOS funktioniert die Installation über ein Antippen des Teilen-Symbols, und dann über "zum Home-Bildschirm hinzufügen". Dann kann optional noch ein Titel vergeben werden, et voilà fertig!



Für Android genügt es, der Aufforderung "Zum Startbildschirm hinzufügen" zuzustimmen, die bei Besuch der Applikation in Chrome automatisch erscheint: