Förderjahr 2018 / Project Call #13 / ProjektID: 3437 / Projekt: YellowOSM
Die Basis für YellowOSM bildet OpenStreetMap - dazu kommen PostgreSQL, Elasticsearch & Angular zum Einsatz.
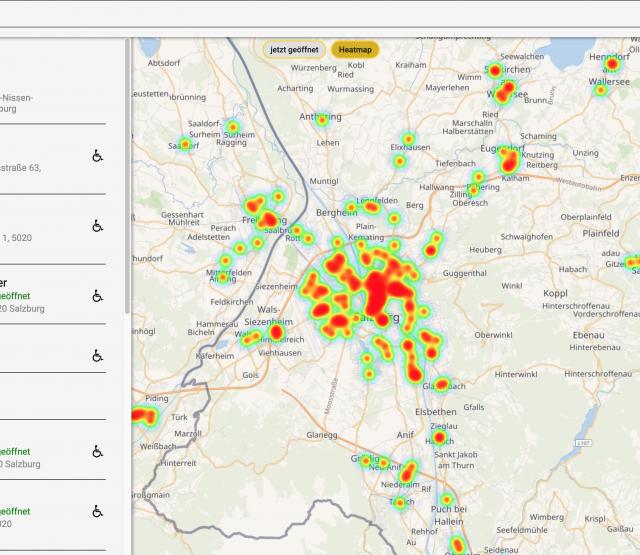
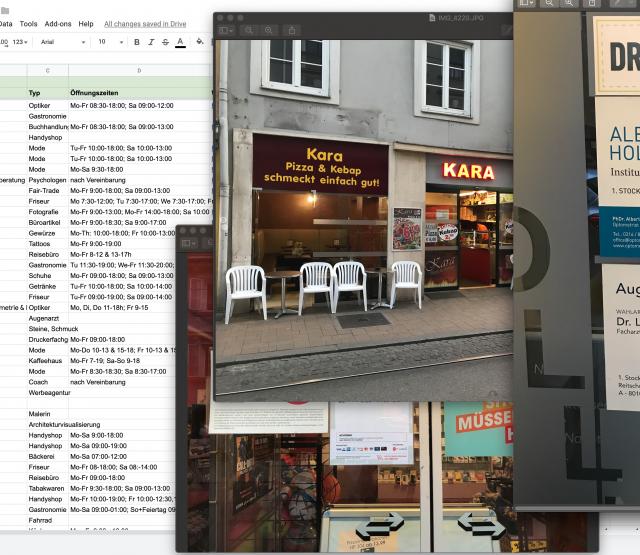
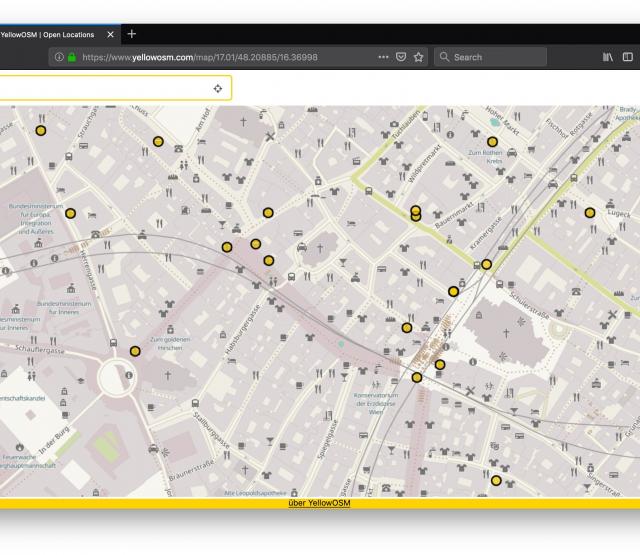
Die Vision von YellowOSM ist es, österreichische Gewerbe und Firmen durchsuchbar zu machen, auf einer Karte darzustellen und Detailinformationen wie etwa Adresse oder Öffnungszeiten anzuzeigen. Was sich in einem Satz erklären lässt bedarf im Hintergrund allerdings einiges an technischem Aufwand. Vereinfacht lässt sich die Systemarchitektur wie folgt zusammenfassen:
OpenStreetMap => Datenbank => Suchserver => Website
Der Pfeil => weist dabei auf einen Datenfluss von links nach rechts hin. Die Basis für YellowOSM bildet OpenStreetMap. Die Daten von OpenStreetmap sind in einer Vielzahl an Formaten frei verfügbar - für den Anfang beschränken wir uns auf die Daten für Österreich und importieren diese in unsere Datenbank. Dankenswerterweise stellt die Geofabrik aus Karlsruhe dafür einen passenden Datenauszug zur Verfügung: https://download.geofabrik.de/europe/austria.html. Diese Daten importieren wir mit dem von OpenStreetMap entwickelten Tool osm2pgsql in unsere lokale PostgreSQL-Datenbank. Der komprimierte Dump der Geofabrik ist etwa einen halben Gigabyte groß - importiert in PostgreSQL ergibt dies mehrere Gigabyte an Daten, die binnen einer guten Stunde importiert werden.
Nun da die Daten bei uns im System sind können wir sie für die Website zugänglich machen. Prinzipiell könnte die Website direkt (bzw. mit wenig Programmcode dazwischen) auf die PostgreSQL-Datenbank zugreifen - wesentlich performanter ist der Zugriff allerdings mit einem dezidierten Suchserver. Es gibt zwei große Open-Source-Suchserver, Solr und Elasticsearch, die beide weit verbreitet sind. Beiden gemein ist auch Apache Lucene als Unterbau, einer mittlerweile seit fast 20 Jahren etablierten Bibliothek für Information Retrieval wie etwa Suche und Ranking von Suchergebnissen. Beide Suchserver bieten für Geodaten effiziente Suchmöglichkeiten für Daten innerhalb eines geographischen Bereichs (einer sogenannten Bounding-Box), etwa innerhalb des aktuell dargestellen Kartenausschnittes. Elasticsearch bietet dabei die etwas bessere Performance und ist dabei häufiger in Verwendung als Solr - gute Gründe um sich dafür zu entscheiden.
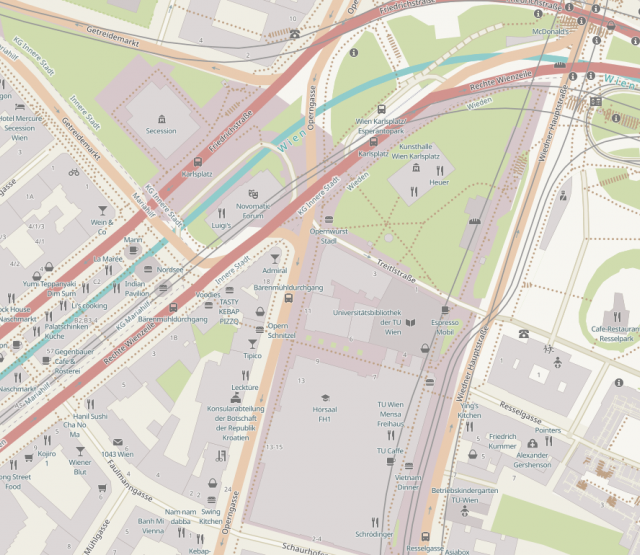
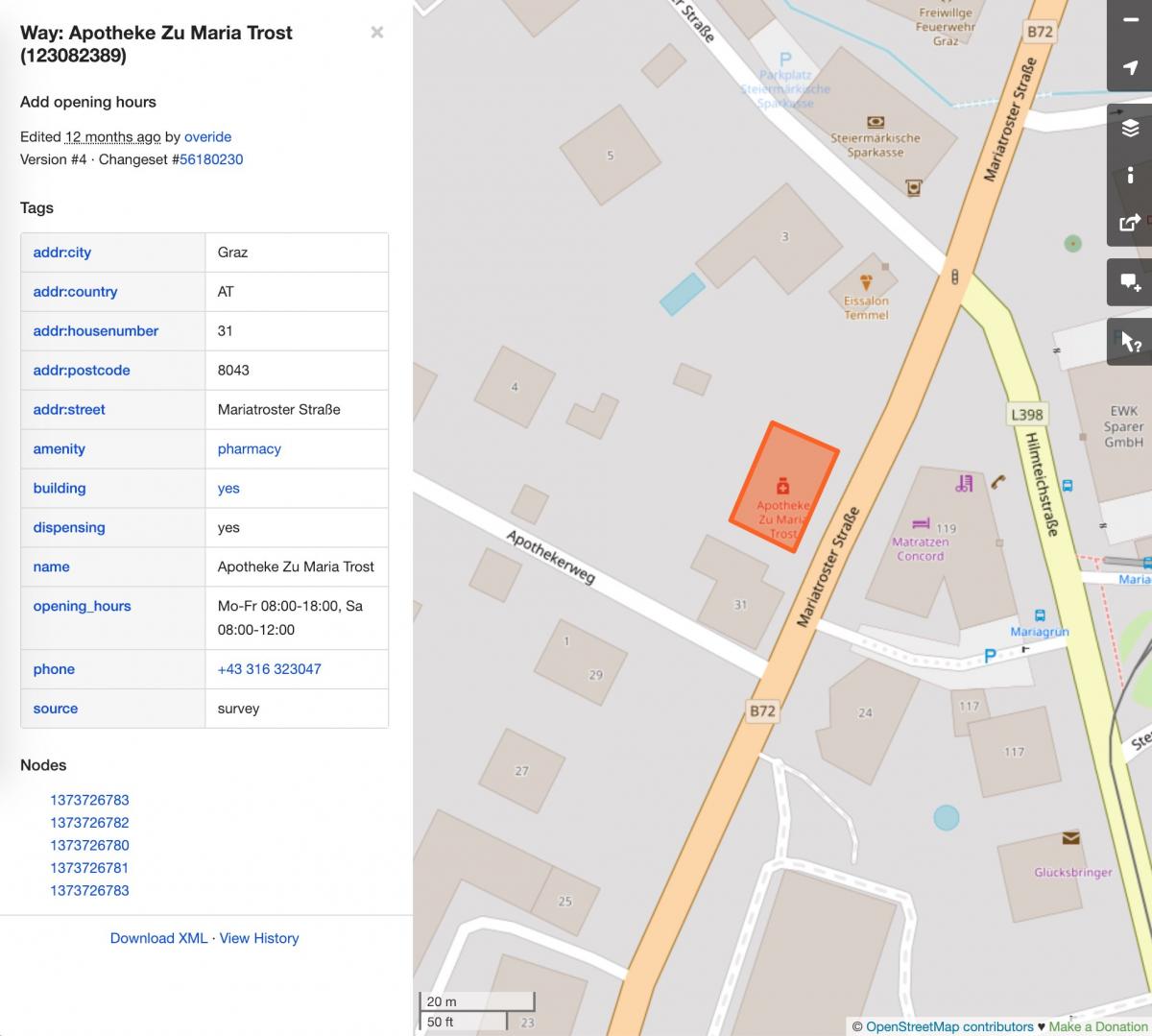
Es gilt nun, Elasticsearch mit Daten zu füttern - dies geschieht durch eine Hand voll Datenbankabfragen, die die relevanten Daten aus der Datenbank extrahieren und in ein JSON-Format für den Import in Elasticsearch bringen. Von OpenStreetMap verwendet werden dabei hautpsächlich die "nodes", also Knoten, exportiert, die Punkte repräsentieren (etwa ein Punkt der für ein Restaurant steht). Ergänzend dazu dienen Polygone - etwa im Falle der Grazer "Apotheke zu Maria Trost", die nicht als Punkt sondern anhand der Gebäudeumrisse (ein Polygon) in OpenStreetMap abgebildet ist.

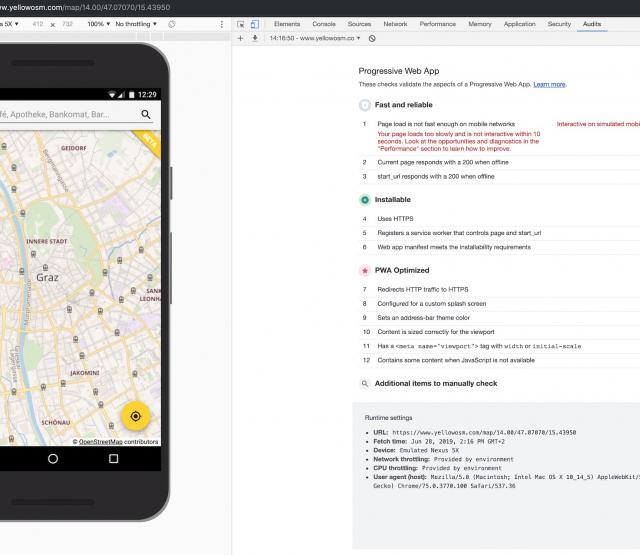
Den letzten Puzzlestein bildet dann das Frontend - hier kommt, wie derzeit eh überall üblich, JavaScript zum Einsatz. Für JavaScript bieten sich derzeit drei Frameworks an: React, Vue und Angular. Alle drei bieten solide Möglichkeiten für moderne Frontendentwicklung, weswegen wir das wählen, womit wir die meiste Erfahrung haben: Angular, das wir mit Angular-CLI aufsetzen.
Als Mapping-Library verwenden wir OpenLayers, das im Gegensatz zu leaflet mehr Möglichkeiten für Anpassungen bietet, auch wenn die Dokumentation - ähm *räusper* - ausbaufähig ist.
Damit steht dem ersten Prototypen nicht mehr viel im Wege - doch dazu mehr im nächsten Blogpost!